Web前端持續整合方案(一)
前端專案從開發到部署上線,中間通常要做一些額外的處理。比如程式碼壓縮、合併、css預編譯、巨集替換等。對於一個成熟的專案,這些通常都是通過指令碼自動完成的。本文結合專案實踐,介紹grunt在web前端持續整合中的應用。
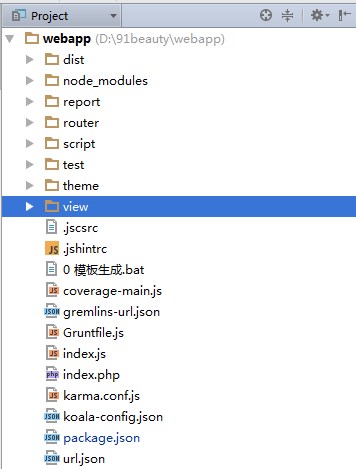
二、專案工程化1、開發一個專案前,首先需要制定專案的文件結構。一個結構合理、層次清晰的文件結構更有利於團隊成員間的協作。我們的專案結構如下圖所示:
dist:存放最終打包好的專案檔案。可直接部署到伺服器中。
node_modules:存放node模組檔案。
report:存放專案的檢測報告。
router:存放php等服務端指令碼。
script:存放專案的js指令碼。業務邏輯程式碼都放在這裡。
test:存放單元測試檔案。
theme:存放樣式檔案、字型檔案。
view:存放html、php等檔案。
配置檔案一般放在根目錄下。
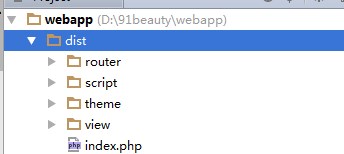
2、dist目錄
dist目錄只儲存專案釋出所必需的所有檔案。基本上對應著開發目錄中的檔案結構。如下圖所示:
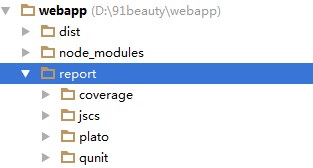
3、report目錄
report目錄儲存專案有關的統計報表,包括覆蓋率報告、程式碼風格檢查報告、js程式碼靜態檢查報告、單元測試報告。如下圖所示:
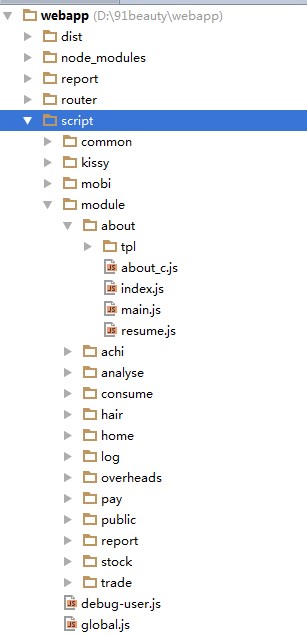
4、script目錄
script目錄儲存專案的業務程式碼。由於我們的專案採用seajs模組化開發,所以script目錄也按照一個模組一個目錄的形式存放。業務程式碼都放在script/module目錄下,通用程式碼、第三方程式碼一般放在script\common目錄下。每個模組的模板檔案放在該模組目錄的tpl子目錄下。如下圖所示:
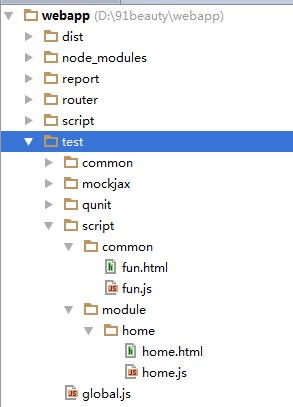
5、test目錄
test目錄儲存單元測試程式碼,基本上與script目錄結構一致。如下圖所示:
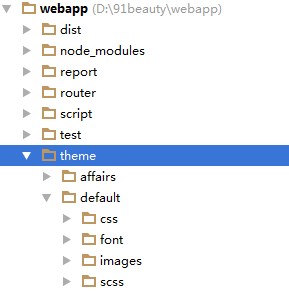
6、theme目錄
theme目錄儲存專案的樣式、字型、圖片等檔案,按風格存放。如下圖所示:
7、view目錄
view目錄存放專案的html、php檔案。如下圖所示:
相關推薦
Web前端持續整合方案(一)
一、引言 前端專案從開發到部署上線,中間通常要做一些額外的處理。比如程式碼壓縮、合併、css預編譯、巨集替換等。對於一個成熟的專案,這些通常都是通過指令碼自動完成的。本文結合專案實踐,介紹grunt在web前端持續整合中的應用。 二、專案工程化 1、開發一
Web前端持續整合方案(二)
三、利用Grunt實現專案自動化打包 Grunt是一款基於node的javascript工作管理員工具。我們的專案使用Grunt實現專案自動化打包,以及後續的持續整合。Grunt如何使用,本文不詳細介紹(其實是不會-_-!),詳見《【grunt整合版】30分鐘學會使
Web前端-Html部分筆記(一)
以下是我對Web前端-Html部分的筆記,因為博主也是初學Web前端,有很多東西都還停留在表層的理解,如果我的部落格有任何錯誤,請及時評論或者私信我,我會及時更改。也歡迎同樣初學Web-前端的你願意關注我的部落格,我會把我每週的學習內容進行整理和上傳,方便大家溝通和交流學習經驗。 由於是筆記
Jenkins+RF持續整合測試(一) 環境搭建
通常在自動化測試中,我們需要對自動化測試用例定時構建,並生成報告並通過郵件發給指定的人。最佳工具選擇莫過於Jenkins了。通過Jenkins整合robot framework外掛,我們能非常方便的定時從git/svn上拉取最新的自動化測試用例,然後執行用例並把最終結果以測試報告的形式發給指定的人群。 下面
web前端進化之路(一)——小程式開發
最近學習前端感覺很多知識學起來容易,但是很多知識點很容易忘記,想做一個工具來方便自己來學習,正好結合小程式,分享給大家。照顧初學者,可能講的比較細,理解哈。 準備工具 小程式一個 已申請(名稱是:we
Web前端開發學習筆記 (一)
最近簡單地學習了一些網頁(HTML5 + CSS3 + JS)的基本知識,做一個簡單的學習筆記,下面進入正題: 一、程式設計軟體 編寫網頁的軟體有很多,例如專業級的Microsoft FrontPage、Dreamweaver,還有普通的文字編輯器Sub
web前端:Canvas 基礎(一)
0.前言 最近忙裡偷閒,來寫寫文章。 ————-我是華麗的分割線————– 終於把這篇文章寫完了,關於本文,針對讀者主要是之前從未接觸過 Canvas的同學。當然,你要學 canvas 一定要有 JS 基礎啦。 其次就是,因為前前後後耽誤了兩天
使用TeamCity對專案進行可持續整合管理(一)
一、可持續整合管理 持續整合,CI:即Continuous integration。 可持續整合的概念是基於團隊(小組)協作開發而提出來的,為了提高團隊開發效率與降低整合風險(早發現,早解決。晚發現,解決更麻煩<1>),各種可持續整合的管理平臺應運而生,這
支援seaJs和requireJs的前端模組開發方案(一):方案介紹
1.前言 本系列文章將介紹本人開發並在使用一套前端模組化開發方案,支援seaJs和requireJs兩種模組模式。方案適合多前端人員同時開發協作,也適合個人單獨使用。 方案不算複雜,但是不太習慣CSDN的編輯器,並且本人不善寫文,有些地方可能格式交亂或者表達不夠清晰,如有不
搭建面向NET Framework的CI/CD持續整合環境(一)
# 前言 網上大多數都是針對主流的Spring Cloud、NET Core的CI/CD方案。但是目前國內絕大部分的公司因為一些歷史原因無法簡單的把專案從NET Framework切換升級到NET Core,又急切的需要引入CI/CD流程來提高開發體驗和效率。因此,本系列部落格針對這一問題,旨在解決NET
使用GitLab、Jenkins、Docker建立快速持續化整合交付部署方案(一)
摘要 本系列文章將要完成的: 安裝GitLab、Jenkins、Docker等一系列基礎環境 建立自己的 Docker Registry,私有的Docker映象服務,用於儲存我們自己的Docker映象倉庫(Repository) 使用GitLab進行程式碼管理,並聯動Jen
前端專案javascript 筆記(一) 持續更新
前端專案中經常會有一個全域性的js,現下給大家分享一下我最近專案中常用到的函式 一、針對位址列操作 獲取位址列某一引數 $.getUrlParam = function (name) { var reg = new RegExp("(^|&)" +
Java Web亂碼分析及解決方案(一)——GET請求亂碼
引言: 在進行Web開始時,亂碼是我們最經常遇到也是最基本的問題,有經驗的程式猿很容易能解決,初學者則容易被泥潭困住。而且很多時候,我們即使解決了亂碼問題也是不明就裡,往往雲裡霧裡。 其實亂碼問題很簡
邏輯管理:解決方案(一) - 關於前端邏輯管理的設計和實現
切入思考點 元件化,解決了一組可以複用的功能,我們可使用一般的開源的公共元件,也可以針對我們特殊業務場景,沉澱出符合自己業務的業務元件; 工程化,解決了可控和規範性的功能,我們可使用開源的一些腳手架比如vue-cli、create-react-app等,或者公司內部自己沉澱的內部腳手架解決方案; 但是誰來解決
java-web中生成文檔(一)
all 檢查 download com ftl 緩沖 getc cor tps 基於Java的解決方案也是很多的,包括使用Jacob、Apache POI、Java2Word、iText等各種方式,其實在從Office 2003開始,就可以將Office文檔轉換成XML文件
Myeclipse 6.5 整合SSH(一)
ini http lib tro ise 9.png ont ext 顏色 Myeclipse 6.5 整合SSH(一) 最近小學期正在學習基於Myeclipse 的SSH整合,期間出現了各種各樣的問題。問題太多,後面會整理後陸續另開博文寫。因為發現老師教我們的過程與網上的
web前端知識小筆記(二)
jquery getview 例如 get del tar and 條件語句 arguments 1.if條件語句相關 對於 if 語句括號裏的表達式,ECMAScript 會自動調用 Boolean()轉型函數將這個表達式的結果轉換成一個布爾值。如果值為 true,執行
Python Web框架之Django初探(一)
python django easy_install pip Python Web框架之Django初探 Django是一個開放源代碼的Web應用框架,由Python寫成。采用了MVC的框架模式,即模型M,視圖V和控制器C。它最初是被開發來用於管理勞倫斯出版集團旗下的一些以新聞內容為主的網站
ssm框架的整合搭建(一)
這一 目的 cli src pri 發現 maven工程 crud 自我 一個轉行菜鳥半年多工作的開始學習歷程。。。。。。。。。。。。 我是自學,也是我的記錄,我學習的見證,如果你有幸看見,不要吐槽,不足之處請指點,相互學習,謝謝!! 請一起共勉!!!!!!!! 使用技術:
springboot整合Mybatis(一)——入門
target 連接池 param 不支持 void 2.6 batis gpo onf 一、概述 1.先導 mybatis入門隨筆:http://www.cnblogs.com/jiangbei/p/6884641.html 2.引入依賴