支援seaJs和requireJs的前端模組開發方案(一):方案介紹
阿新 • • 發佈:2019-02-20
1.前言
本系列文章將介紹本人開發並在使用一套前端模組化開發方案,支援seaJs和requireJs兩種模組模式。方案適合多前端人員同時開發協作,也適合個人單獨使用。
方案不算複雜,但是不太習慣CSDN的編輯器,並且本人不善寫文,有些地方可能格式交亂或者表達不夠清晰,如有不解的地方歡迎留言提問或指教。
自己推薦還是有seaJs或者requireJs基礎的人看。
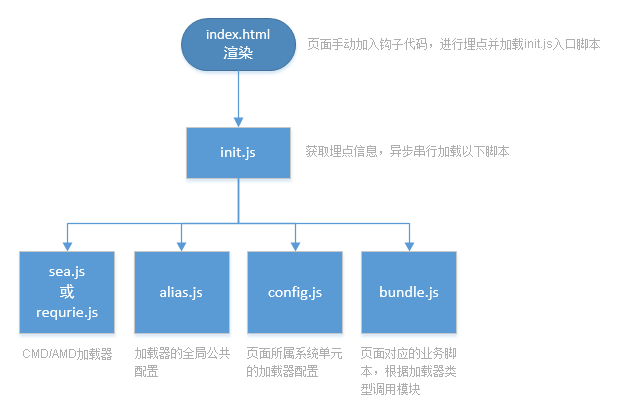
2.方案工作流程圖
3.方案的目錄結構要求
- html目錄:存放html檔案;
- static目錄:存放靜態資源js、css、font、img等,與html分開,可設定不同的域;
- amd-requireJs-demo 和 cmd-seaJs-demo:為獨立的app名,或者將本方案用於一個專案,則這裡可視為一個app下的單元系統。在html下是存放html檔案目錄,在static下是存放靜態資作用(含js、css、img、font四個目錄);
- assets目錄:存放個人或團隊長期自行研發、設計的各型別資源,不限於某個專案使用,屬於內部公共資源庫,和一般理解的專案下的業務資源有所區分;
- libs目錄:存放收集的第三方公共資源;
- alias.js檔案:為載入器的全域性公共配置;
- init.js檔案:為業務頁面手動引用的唯一指令碼檔案;