小程式超過2M限制的方法——分包載入
背景:
2017.01.09 小程式上線時,微信限制了程式碼包不能超過1MB 大小,(現在是2M了)限制大小是出於對小程式啟動速度的考慮,希望使用者在使用任何一款小程式時,都能獲得一種“秒開”體驗。然而,2MB 的大小也限制了小程式功能的擴充套件,小程式業務的發展可能需要更大的體積。
那麼,能否有一種方案,在增加小程式包大小的同時,也能保持不錯的啟動速度呢?
為了解決這個矛盾點,微信推出了「分包載入」這個技術方案。
分包載入的介紹
大部分小程式都會由某幾個功能組成,通常這幾個功能之間是獨立的,但會依賴一些公共的邏輯,並且這些功能通常會對應某幾個獨立的頁面。那麼小程式程式碼的打包,大可不必一定要打成一個,可以按照功能的劃分,拆分成幾個分包,當需要用到某個功能時,才載入這個功能對應的分包。
對於使用者來說,小程式載入流程變成了:
1.首次啟動時,先下載小程式主包,顯示主包內的頁面;
2.如果使用者進入了某個分包的頁面,再下載這個對應分包,下載完畢後,顯示分包的頁面。
採用分包載入,對開發者而言,能使小程式有更大的程式碼體積,承載更多的功能與服務;而對使用者而言,可以更快地開啟小程式,同時在不影響啟動速度前提下使用更多功能
分包的劃分
在配置前首先需要開發者規劃下各個分包需要容納的內容,我們建議開發者按照功能劃分的的原則,將同一個功能下的頁面和邏輯放置於同一個目錄下,對於一些跨功能之間公共邏輯,將其放置於主包下,這樣可以確保在分包引用這部分功能時,這部分的邏輯一定存在。
在分包劃分時,應該注意以下事項:
1.避免分包與分包之間引用上的耦合。因為分包的載入是由使用者操作觸發的,並不能確保某分包載入時,另外一個分包就一定存在,這個時候可能會導致 JS 邏輯異常的情況,例如報「"xxx.js" is not defined」這樣的錯誤;
2.一些公共用到的自定義元件,需要放在主包內。
分包的配置
當理清了分包的劃分後,就可以進行分包的配置了,這一步並不複雜。
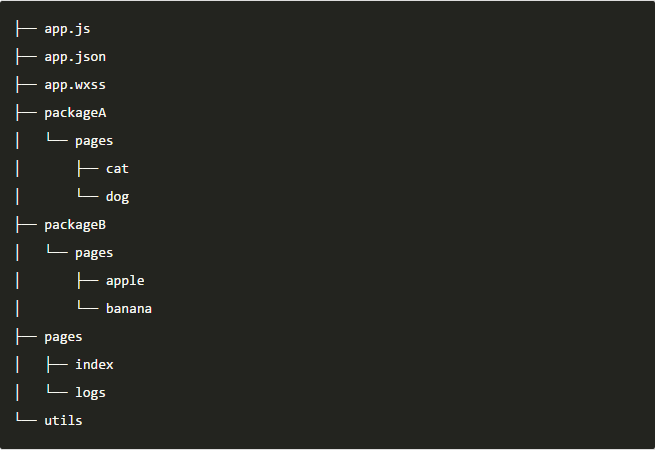
假設支援分包的小程式目錄結構如下:
開發者通過在 app.jsonsubPackages欄位宣告專案分包結構:
分包載入的低版本相容問題
微信 6.6.0 版本開始支援分包載入,而對於低於這個版本的客戶端,我們做了相容處理,開發者不需要對老版本微信客戶端做相容。
對於老版本的客戶端,編譯後臺會將所有的分包打包成一個整包,老版本的客戶端依然按照整包的方式進行載入。
所以在老版本的微信客戶端下,是依然採取整包載入的方式載入的,建議開發者儘量控制程式碼包的大小。
目前小程式分包大小的限制:
整個小程式所有分包大小不超過 4M
單個分包/主包大小不能超過 2M
隨著時間推移,老版本覆蓋率降低,我們會考慮進一步擴大程式碼包的大小。
分包載入的詳細使用方法、示例專案文件上已有介紹,可檢視介面文件:分包載入
如果其他問題,歡迎在評論區留言。
- END -
如果大家有想了解的小程式相關能力的故事,歡迎在評論區留言,我們後續會考慮將這些能力背後的故事分期分享給大家。
相關推薦
小程式超過2M限制的方法——分包載入
背景:2017.01.09 小程式上線時,微信限制了程式碼包不能超過1MB 大小,(現在是2M了)限制大小是出於對小程式啟動速度的考慮,希望使用者在使用任何一款小程式時,都能獲得一種“秒開”體驗。然而,2MB 的大小也限制了小程式功能的擴充套件,小程式業務的發展可能需要更大的
微信小程式之swiper限制迴圈滑動
最近接的一個單子是使用swiper來達到頁面之間完美滑動的效果的。也就三個頁面首頁、內容頁、尾頁。 但是客戶要求首頁不能滑到尾頁,尾頁不能滑到首頁。 在官方文件中沒有找到方法,因此只能繞彎路了。 wxml頁面程式碼:重點在於 current='{{show_index}}'
小程式頁面跳轉方法
需求:從 index.wxml 頁面,跳轉到 log.wxml 頁面 方法一:WXML頁面實現 <navigator url = "/pages/log/log">跳轉到新頁面</navigator> <navigator url = "/pages/log
小程式如何寫公共方法
1.子頁面使用app.js的公共方法 const app = getApp(); Page({ data: { }, // 掃一掃 scan: function(){ app.scan(); }, }) 2.app.js中寫公共方法 //app.js Ap
TP5+小程式下拉重新整理上拉載入更多
網上看了好多,我也參考了好多,不過總結了大家的經驗還是做出來了,前提是你有了小程式的基礎,廢話不多說。我這裡是tp5+小程式的,先上預覽圖,因為是PC端測試,拍不成高清圖,講究看一下: 上拉載入更多下拉重新整理前端wxml程式碼: <view class="page
微信小程式頁面跳轉方法總結
微信小程式頁面跳轉目前有以下方法(不全面的歡迎補充): 1. 利用小程式提供的 API 跳轉: // 保留當前頁面,跳轉到應用內的某個頁面,使用wx.navigateBack可以返回到原頁面。 //
使用Promise對微信小程式wx.request請求方法進行封裝,配有詳細過程
採用Promise的方式來封裝而不採用回撥函式(callBack)的方式封裝的主要好處是防止回撥地獄等。。。 主要分為四個部分: 1、config.js檔案,主要存放小程式的配置,例如請求的伺服器地址 const config = { api_base_url:
微信小程式 tabbar onshow裡方法不觸發問題
不知道是不是tabbar有這種情況, 在tabbar裡定義類似不會被觸發。 檢查了一圈發現, 好像只有在onload裡引用過的同名方法,才會在onshow裡被觸發到。 不知道具體原因是不是這個, 反正我這麼做了之後onshow裡是可以呼叫到的了。。
微信小遊戲開發(9)- 分包載入
隨著小遊戲的玩法越來越豐富,開發者對於擴大包大小的需求越來越強烈,所以微信推出了小遊戲分包載入這一個功能。 所謂的分包載入,即把遊戲內容按照一定的規則拆分成幾個包,在首次啟動時先下載必要的包,這個必要的包我們稱為【主包】,開發者可以在主包內觸發其他分包的下載,
小程式自定義事件與頁面載入
小程式接收自定義事件結果與頁面載入是有先後順序的,接收事件結果是晚於頁面載入結果的。如何才能將接收的事件結果更新到頁面呢?看下面例子: 1.自定義事件 初始化事件名稱:contactevent var contacts = [1,2,3] var isco
【微信小程式 五】ListView上拉載入
前端 listview.js var page = 0; var GetList = function (that) { that.setData({ hidden: false }); wx.request({ url: 'ht
微信小程式開發 錯誤修改方法筆記
1 微信小程式中呼叫豆瓣API介面時提示錯誤 GET http://api.douban.com/v2/movie/in_theaters 400 的解決方法如下loadMovie:function(){ var page=this; wx.request
微信小程式外部API呼叫方法,遇到的一個小問題
最近對微信小程式比較感興趣,想寫一個查詢車輛違章記錄的小程式。在呼叫外部介面時需要,appcode 這種authoriztion。發現微信小程式的 ajax請求使用這種方式不起作用。改為直接在head
微信小程式—下拉重新整理上拉載入
1.使用scroll-view實現下拉重新整理上拉載入 <scroll-view scroll-y="true" style="height:{{scrollHeight}}px;" class="list" bindscrolltolower="b
小程式 上拉重新整理/下拉載入
小程式專案中上拉重新整理下拉載入是比較常見的需求,官方文件也提供了相當友好的API,但是因為API隱藏的比較深,文件描述也比較模糊所以也折騰了一番(官方文件),在此記錄一下使用方式 onPullDownRefresh() //使用者下拉重新整理事件,onReachBottom() //使用者上拉
微信小程式雲開發使用方法新手初體驗
今天看到微信推送了一條小程式雲上線通知,作為一個前端er,滿懷期待的去看了看,很不錯先看看文件上怎麼說的: 開發者可以使用雲開發開發微信小程式、小遊戲,無需搭建伺服器,即可使用雲端能力,6的一匹。 雲開發為開發者提供完整的雲端支援,弱化後端和運維概念,無需搭建伺服器,使用
小程式--引用外部js方法
1、外部檔案 /util/util.jsfunction convertToStarsArray(stars) { //把星級存到陣列中 var num = stars.toString().substring(0, 1); var array = [];
精仿今日頭條微擎小程式手工安裝的方法
適用物件:已經安裝微擎【精仿今日頭條】公眾號版的使用者小程式原始碼百度網盤下載:https://pan.baidu.com/s/1i69MXz3你也可以加入QQ群,在群共享那裡下載需要提前準備:1、通過上面的任何一個地址,下載小程式原始碼2、已經安裝微擎精仿今日頭條公眾號版(
一些內建方法的使用,一個驚豔的小程式,內建方法的一些使用
import jsonfrom collections import namedtuple # 命名元祖Card = namedtuple('Card','rank suit')c1 = Card(2,'紅心')class FranchDeck: ranks = [str(rank) for ran
微信小程式文字框限制輸入字數
效果圖 wxml程式碼 <view style="border: 1px solid #FFA6A6; border-radius: 10px;"> <textarea p