使用webpack打包react專案中遇到的問題(二)
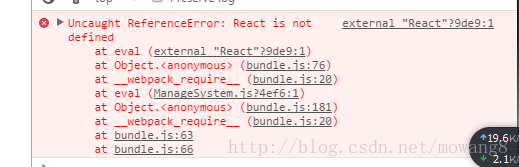
問題三:外部擴充套件庫中React is not defined

原因:不小心把react寫在了配置檔案的extenal中
module.exports = {
entry: __dirname + '/src/ManageSystem.js',
output: {
path: __dirname + '/build',
filename: "bundle.js"
},
externals: {
'react': 'React'//這裡錯誤 改成jquery等外部庫或者刪掉即可
},
devtool: 'eval-source-map' 問題四:webpack-dev-server命令執行成功,但是網頁沒有及時重新整理
原因:html中引用bundle.js時寫的路徑不在根目錄下
<script src="build/bundle.js"></script>
而webpack-dev-server解析成功的檔案輸出在根目錄下

解決方法:修改引入檔案路徑為
<script src="/bundle.js"></script>
//或者
<script src="http://localhost:8080/bundle.js"></script>webpack-dev-server與webpack編譯檔案輸出不一致,這也是使用webpack-dev-server除錯修改檔案後,在沒有webpack編譯之前本地檢視仍然停留在之前版本的原因。
問題五:報錯 _react2.default.findDOMNode is not a function
解決方法:
將let tips = React.findDOMNode(this.refs.tipsUnDone);中的React改為
let tips = ReactDom.findDOMNode(this.refs.tipsUnDone);相關推薦
使用webpack打包react專案中遇到的問題(二)
問題三:外部擴充套件庫中React is not defined 原因:不小心把react寫在了配置檔案的extenal中 module.exports = { entry: __dirname + '/src/ManageSystem.js
使用webpack打包react專案中遇到的問題(一)
先簡單說一下webpack使用的基本步揍: 首先使用npm下載webpack npm install webpack -g //全域性安裝 npm install webpack --save-dev //本地安裝 官方推薦本地安裝、專案依賴比較清晰 安
react-native-android-unity(二)建立unity專案,並匯出為android程式碼包,嵌入android專案中
1.建立unity專案 給Main Camera新增指令碼Android,使用C#開發,指令碼內容如下: using System.Collections; using System.Colle
一步一步教你使用Eclipse如何把Swing專案打包成exe執行檔案(二)
一、這裡首先第一步就是把專案打包成jar包,如下圖所示: ps:小心這裡的坑。你的專案可以在eclipse裡面直接執行時沒有問題的,但是一旦脫離的話,就可能報錯:說找不到org.eclipse.swt等相關的jar包,這時就需要你手動匯入相關的jar才可以的。jar
webpack打包react專案
1webpack簡介 webpack是目前最流行的打包工具之一,是一個為前端模組打包構建而生的工具,它既吸取了大量已有的方案優點和教訓,也解決了很多前端開發過程中已有的痛點,如程式碼的拆分與非同步載入,對非js資源的支援,強大的loader設計使得它更像是一個構建平臺,而不
利用Eclipse中的Maven構建Web專案報錯(二)
利用Eclipse中的Maven構建Web專案 1、錯誤描述 [INFO] Scanning for projects... [INFO] [INFO] Using the builder org.apache.maven.lifecycle.internal.bui
webpack專案流程學習(二)
本文只是作為學習webpack入門所作的筆記,僅供參考。閱讀本文之前,請首先閱讀webpack專案流程學習(一); 專案測試 我們試做一個專案測試,適用laoder 以及其特性處理專案中的資原始檔; 重新配置檔案 配置目錄為下
Django中模型(二)
for 唯一值 校驗 允許 小數 如果 git ade 字符長度 Django中模型(二) 三、定義模型 1、模型、屬性、表、字段間的關系: 一個模型類在數據庫中對應一張表;在模型類中定義的屬性,對應該模型對照表中的字段。 2、定義屬性 A、概述
在平衡樹的海洋中暢遊(二)——Scapegoat Tree
har 個數 bst 表示 檢查 png turn utc 重構 在平衡樹的廣闊天地中,以Treap,Splay等為代表的通過旋轉來維護平衡的文藝平衡樹占了覺大部分。 然而,今天我們要講的Scapegoat Tree(替罪羊樹)就是一個特立獨行的平衡樹,它通過暴力重構來維護
Introduction to 3D Game Programming with DirectX 12 學習筆記之 --- 第七章:在Direct3D中繪製(二)
程式碼工程地址: https://github.com/jiabaodan/Direct12BookReadingNotes 學習目標 理解本章中針對命令佇列的更新(不再需要每幀都flush命令佇列),提高效能; 理解其他兩種型別的根訊號引數型別:根描述
專案管理基礎(二)
2.1 專案管理-套路 把複雜的問題簡單化-任務分解 把簡單的問題數量化-明確目標 把量化的問題專業化-技術方案 把專業的問題標準化-建立模板 專案管理四個部分-源自專案的四個生命週期 啟動專案 計劃專案 實施
React最佳實踐嘗試(二)
配置完成之後,接下來就要考慮打包啟動以及前後端同構的架構方面的問題了。 webpack打包 首先我的整體思路是:根據webpack.ssr.config.js配置檔案,將前端程式碼打包進node層供node做SSR使用,然後前端正常啟動webpack-dev-server伺服器即可。 package.j
【餓了麼】—— Vue2.0高仿餓了麼核心模組&移動端Web App專案爬坑(二) 【重點突破】—— 當better-scroll 遇見Vue
前言:上一篇專案總結介紹了頁面骨架的開發、header元件的開發,這一篇主要梳理:商品元件開發、商品詳情頁實現。專案github地址:https://github.com/66Web/ljq_eleme,歡迎Star。 goods
開源電子書專案FBReader初探(二)
FBReader第一次接觸,開啟選單 一、FBReader是如何處理使用者的“第一個有效”點選事件,並將其轉換成對應actionId呢? 本來是想要探索FBReader是如何開啟一本書的,但是發現涉及到的方方面面特別的多,索性我們就來細細拆解,根據使用FBReader的步驟,循序漸進的去品位FBReade
java中實用類(二)
一、String類 1.在java中String類比較特殊,它是一種引用資料型別,位於java.lang包中。 2.String類的常用方法 (1)length()方法,是求字串的長度 String str="abcdefg"; int s=str.length(); //注意,
java中集合(二)
一、Map介面 1.Map介面是儲存一組成對出現的鍵(key)---- 值(value)物件。 2.Map介面中的key集無序,唯一,可以為空null,也就是隻有一個鍵集為空,如果有重複的後面的會覆蓋前面的。value集無序,允許重複。 3.Map介面得到常用方法
React的環境搭建(二)
babel 將使用es7 es6 寫的程式碼, 統統轉化為es5 1 安裝babel 模組 2 設定babel配置 3 修改webpack.
SpringMVC攔截器:解決專案中介面(url)訪問許可權的問題(通過url不能隨意訪問controller層)
層次關係 攔截器實現HandlerInterceptor介面 package com.bybo.aca.web.interceptor; import javax.servlet.http.HttpServletRequest; import javax.servlet.http
深度學習(計算機視覺)面試中問題(二)
博主在前面一篇部落格,已經把面試問到的問題敘述了11個,接下來把最近遇到的問題拿出來分享,回答的的不對,麻煩指正,謝謝。前面一篇部落格為:深度學習面試常問問題(一) 1、1*1卷積作用。 答:1. 實現跨通道的互動和資訊整合 2. 進行卷積核通道數的降維和升維 3、實現多個featu
【音樂App】—— Vue2.0開發移動端音樂WebApp專案爬坑(二)
前言:上一篇總結了專案概況、專案準備、頁面骨架搭建、推薦頁面開發,這一篇重點梳理歌手頁面開發、歌手詳情頁。專案github地址:https://github.com/66Web/ljq_vue_music,歡迎Star。 一、歌手頁面開發--singer
