js 相關語法(json資料處理)
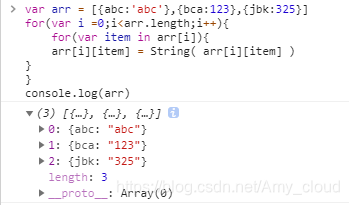
- 1 . 將數組裡面的物件的每一項的值 轉換成 字串 型別

PS:
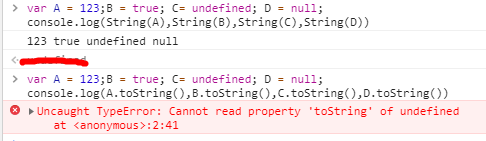
比較String() 和 toString() 兩種方法;
都是將其它型別的變數轉換為字串的方法,BUT,toString():無法轉換null和undefined

故:String() 比 toString() 在我們日常工作中的應用更為廣泛
相關推薦
js 相關語法(json資料處理)
1 . 將數組裡面的物件的每一項的值 轉換成 字串 型別 PS: 比較String() 和 toString() 兩種方法; 都是將其它型別的變數轉換為字串的方法,BUT,toString():無法
機器學習筆記(十八):TensorFlow實戰十(影象資料處理)
1 - 引言 之前我們介紹了通過卷積神經網路可以給影象識別技術帶來突破性的進展,現在我們從影象的預處理這個角度來繼續提升我們影象識別的準確率。 輸入的預處理需要使用TFRecord格式來同一不同的原始資料格式,並且更加有效的管理不同的屬性。 並且TensorFlow支援影象處理函式,
省市區-三級聯動(json資料模擬)
html. <div> <!--<span>請選擇您所在區/縣</span>--> <select id="province" name="province" value="省">
json資料處理(如果name值為空歸為其它,如果陣列長度大於15,超出15的部分歸為其它)
adata = {"resolution":{"540x960":3,"1080x1920":4,"1080x2160":2,"720x1080":1}, "brand":{"":10}, "versio
EasyUI接收後臺json資料處理的小結(一)
用jquery easyui寫專案有一段時間了,有一些小心得和總結分享給大家 開發中使用的是web service作為控制層,將面對的是大量的Json資料處理,對於{key:value}的處理大家肯定不陌生,這裡不再贅述,我們來看一下只有{value}的形式
JS基礎語法(變量、表達式、語句、分支、循環)
字符串 特殊字符 scrip 基礎語法 不能 while循環 undefine 類型 定義變量 JS的變量命名:使用var定義變量,JS統一使用var定義數字(整數,小數),字符串,布爾類型,undefined,null。 通用語法:var 變量名=值; 規則:1、首字母建
Vue.js 相關知識(路由)
system 區分 ext htm 文件 children 對象 9.png 下載地址 1. 簡介 路由,工作原理與路由器相似(路由器將網線總線的IP分發到每一臺設備上),Vue中的路由根據用戶在網頁中的點擊,將其引導到對應的頁面。 2. 使用步驟 安裝vue-router
Java框架-SpringMVC的應用(json資料互動、控制器方法返回值、檔案上傳)
1. 搭建SpringMVC開發環境 1.1 建立專案,新增依賴 <?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" x
資料分析處理問題小例子(wine資料集)
剛學資料分析時做的小例子,從notebook上覆制過來,留個紀念~ 資料集是從UCI上download下來的Wine資料集,下載地址,這是一個多分類問題,類別標籤為1,2,3。 先瞅瞅資料, import numpy as np import pandas as pd from sk
mysql-資料(記錄)相關操作(增刪改查)及許可權管理
一、介紹 在MySQL管理軟體中,可以通過SQL語句中的DML語言來實現資料的操作,包括 使用INSERT實現資料的插入 UPDATE實現資料的更新 使用DELETE實現資料的刪除 使用SELECT查詢資料以及。 二、插入資料 1. 插入完整資料(順序插入) 語法一:
資料結構——入棧,出棧,佇列相關操作(C語言實現)
閱讀過程之中可能會花費比較多的時間:建議直接翻到最後,有完整的程式碼可以使用 程式準備工作 #include <stdio.h> #include <malloc.h> #include <stdlib.h> #include<proc
JS基本語法(二)——DOM操作
DOM操作 DOM,Document Object Model,文件物件模型 將HTML中的元素當做JS中的物件進行操作,稱為DOM操作 window物件表示瀏覽器中開啟的視窗,document物件整個文件 DOM操作核心:找到物件、新增事件、修改樣式、…… 在JS
JS基本語法(一)
在web專案開發的過程中,前端尤為重要的一門語言就是js,雖然作為後端人員js對於我們來說不是特別重要,但是還是有必要會寫的。閒話少說,下面進入正題。那麼什麼是js呢?它有什麼作用呢?它是怎麼用的呢?不要捉急,下面我們就來淺談一下js。 js是JavaScript的簡寫,雖然它有一個java
js獲取瀏覽器和裝置相關width(螢幕的寬度)
網頁可見區域寬: document.body.clientWidth網頁可見區域高: document.body.clientHeight網頁可見區域寬: document.body.offsetWidth (包括邊線的寬)網頁可見區域高: document.body.offsetHeight (包括邊線的高
簡單Storm消費Kafka資料並存儲到redis例項(訂單資訊處理)
maven依賴 <dependencies> <dependency> <groupId>org.apache.storm</groupId> <artifactId&g
ML:教你聚類並構建學習模型處理資料(附資料集)
本文將根據41個描述性分類特徵的維度,運用無監督主成分分析(PCA)和層次聚類方法對觀測進行分組。將資料聚類可以更好地用簡單的多元線性模型描述資料或者識別更適合其他模型的異常組。此方法被編寫在python類中,以便將來能實現類似網格搜尋的引數優化。 結果與討論 本專案
資料結構實驗9:圖的相關操作(待填坑)
實驗9 姓名: 學號:班級: 8.1 實驗目的 (1) 掌握圖的基本概念。 (2) 掌握圖的儲存結構的設計與實現,基本運算的實現。 (3) 熟練掌握圖的兩種遍歷演算法、遍歷生成樹及遍歷演算法的應用。 8.2 實驗任務 分別設計圖(網)的鄰接矩陣、鄰接表儲存結構,編寫演算法實
ES6讓普通JS開發看不懂的基本語法(快速上手ES6)
ES6 簡介 ECMAScript和JavaScript的關係是,前者是後者的規格,後者是前者的一種實現。一般來說,這兩個詞是可以互換的。 let命令 ES6新增了let命令,用來宣告變數,它的用法類似於var,但是所宣告的變數,只在let
kettle案例五使用js指令碼進行json資料處理新增行
我們通過兩個例子來學習Js處理資料新增行: 例子一字串拆分 按照原始資料列”aaa bbb ccc ddd”把資料分成4行。 比如我們有原始資料行如下: id group person 1 A aaa bbb ccc ddd 我們需
spark學習五 DStream(spark流式資料處理)
流資料的特點 與一般的檔案(即內容已經固定)型資料來源相比,所謂的流資料擁有如下的特點 1. 資料一直處在變化中 2. 資料無法回退 3. 資料一直源源不斷的湧進 DStream 如果要用一句話來概括SparkStreaming的處理思路的話,那就是"將連續的資
