web前端-CSS Border(邊框)-011
邊框樣式
邊框樣式屬性指定要顯示什麼樣的邊界。
border-style屬性用來定義邊框的樣式
border-style 值:
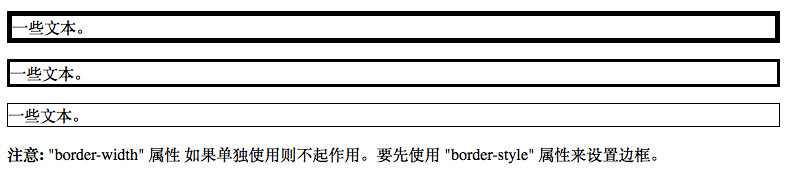
邊框寬度
您可以通過 border-width 屬性為邊框指定寬度。
為邊框指定寬度有兩種方法:可以指定長度值,比如 2px 或 0.1em;或者使用 3 個關鍵字之一,它們分別是 thin 、medium(預設值) 和 thick。
注意:CSS 沒有定義 3 個關鍵字的具體寬度,所以一個使用者代理可能把 thin 、medium 和 thick 分別設定為等於 5px、3px 和 2px,而另一個使用者代理則分別設定為 3px、2px 和 1px。
例項:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>www.baidu.com</title>
<style>
p.one
{
border-style:solid;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width 執行結果:
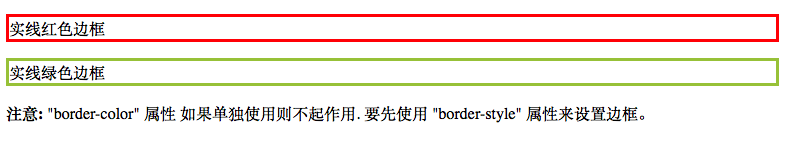
邊框顏色
border-color屬性用於設定邊框的顏色。可以設定的顏色:
- name - 指定顏色的名稱,如 “red”
- RGB - 指定 RGB 值, 如 “rgb(255,0,0)”
- Hex - 指定16進位制值, 如 “#ff0000”
您還可以設定邊框的顏色為”transparent”。
注意: border-color單獨使用是不起作用的,必須得先使用border-style來設定邊框樣式。
例項:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>www.baidu.com</title>
<style>
p.one
{
border-style:solid;
border-color:red;
}
p.two
{
border-style:solid;
border-color:#98bf21;
}
</style>
</head>
<body>
<p class="one">實線紅色邊框</p>
<p class="two">實線綠色邊框</p>
<p><b>注意:</b> "border-color" 屬性 如果單獨使用則不起作用. 要先使用 "border-style" 屬性來設定邊框。</p>
</body>
</html>執行結果:
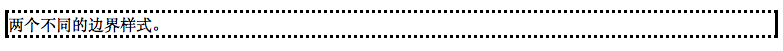
邊框-單獨設定各邊
在CSS中,可以指定不同的側面不同的邊框:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>www.baidu.com</title>
<style>
p
{
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:solid;
}
</style>
</head>
<body>
<p>兩個不同的邊界樣式。</p>
</body>
</html>執行結果:

上面的例子也可以設定一個單一屬性:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>www.baidu.com</title>
<style>
p
{
border-style:dotted solid;
}
</style>
</head>
<body>
<p>兩個不同的邊界樣式。</p>
</body>
</html>執行結果:

border-style屬性可以有1-4個值:
- border-style:dotted solid double dashed;
- 上邊框是 dotted
- 右邊框是 solid
- 底邊框是 double
- 左邊框是 dashed
- border-style:dotted solid double;
- 上邊框是 dotted
- 左、右邊框是 solid
- 底邊框是 double
- border-style:dotted solid;
- 上、底邊框是 dotted
- 右、左邊框是 solid
- border-style:dotted;
- 四面邊框是 dotted
上面的例子用了border-style。然而,它也可以和border-width 、 border-color一起使用。
邊框-簡寫屬性
上面的例子用了很多屬性來設定邊框。
T你也可以在一個屬性中設定邊框。
你可以在”border”屬性中設定:
- border-width
- border-style (required)
- border-color
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>www.baidu.com</title>
<style>
p
{
border:5px solid red;
}
</style>
</head>
<body>
<p>段落中的一些文字。</p>
</body>
</html>執行結果:
CSS 邊框屬性
| 屬性 | 描述 |
|---|---|
border |
簡寫屬性,用於把針對四個邊的屬性設定在一個宣告。 |
border-style |
用於設定元素所有邊框的樣式,或者單獨地為各邊設定邊框樣式。 |
border-width |
簡寫屬性,用於為元素的所有邊框設定寬度,或者單獨地為各邊邊框設定寬度。 |
border-color |
簡寫屬性,設定元素的所有邊框中可見部分的顏色,或為 4 個邊分別設定顏色。 |
border-bottom |
簡寫屬性,用於把下邊框的所有屬性設定到一個宣告中。 |
border-bottom-color |
設定元素的下邊框的顏色。 |
border-bottom-style |
設定元素的下邊框的樣式。 |
border-bottom-width |
設定元素的下邊框的寬度。 |
border-left |
簡寫屬性,用於把左邊框的所有屬性設定到一個宣告中。 |
border-left-color |
設定元素的左邊框的顏色。 |
border-left-style |
設定元素的左邊框的樣式。 |
border-left-width |
設定元素的左邊框的寬度。 |
border-right |
簡寫屬性,用於把右邊框的所有屬性設定到一個宣告中。 |
border-right-color |
設定元素的右邊框的顏色。 |
border-right-style |
設定元素的右邊框的樣式。 |
border-right-width |
設定元素的右邊框的寬度。 |
border-top |
簡寫屬性,用於把上邊框的所有屬性設定到一個宣告中。 |
border-top-color |
設定元素的上邊框的顏色。 |
border-top-style |
設定元素的上邊框的樣式。 |
border-top-width |
設定元素的上邊框的寬度。 |
相關推薦
web前端-CSS Border(邊框)-011
邊框樣式 邊框樣式屬性指定要顯示什麼樣的邊界。 border-style屬性用來定義邊框的樣式 border-style 值: 邊框寬度 您可以通過 border-width 屬性為邊框指定寬度。 為邊框指定寬度有兩種方法:可以指定長度值,比如
CSS Border(邊框)
不起作用 虛線 作用 top 註意 ble inf enter left CSS Border(邊框) 一、CSS 邊框屬性 CSS邊框屬性允許你指定一個元素邊框的樣式和顏色。 示例效果: 二、邊框樣式 邊框樣式屬性指定要顯示什麽樣的邊界。 border-styl
WEB前端學習 Day 2(邊框)
邊框是啥?上一次說到盒子模型裡面有border,這個邊框指的就是border, 比如說帶有弧度的,圓形的,帶有陰影的等。 那麼首先回顧一下盒子模型,盒子模型從裡到外分別是content,padding,border,margin。 分別是borde
【CSS】outline(輪廓)與border(邊框)的區別
在瀏覽器裡,當滑鼠點選或使用Tab鍵讓一個連結或者一個radio獲得焦點的時候,該元素將會被一個輪廓虛線框圍繞。這個輪廓虛線框就是 outline 。 outline 能告訴使用者那一個可以激發事件的html元素獲取了焦點,對鍾愛鍵盤操作的使用者尤其有意義。一個
web前端知識小筆記(二)
jquery getview 例如 get del tar and 條件語句 arguments 1.if條件語句相關 對於 if 語句括號裏的表達式,ECMAScript 會自動調用 Boolean()轉型函數將這個表達式的結果轉換成一個布爾值。如果值為 true,執行
Web前端-Html部分筆記(五)
HTML 表單 一、表單概述 1、作用: 用於為使用者建立 HTML 表單,用於向伺服器傳輸資料。 表單能夠包含 input 元素,比如文字欄位、複選框、單選框、提交按鈕等等。 表單還可以包含 menus、textarea、fieldset、legend 和
Web前端-Html部分筆記(四)
以下是我對Web前端-Html部分的筆記,因為博主也是初學Web前端,有很多東西都還停留在表層的理解,如果我的部落格有任何錯誤,請及時評論或者私信我,我會及時更改。也歡迎同樣初學Web-前端的你願意關注我的部落格,我會把我每週的學習內容進行整理和上傳,方便大家溝通和交流學習經驗。 表格標籤
Web前端-Html部分筆記(三)
下是我對Web前端-Html部分的筆記,因為博主也是初學Web前端,有很多東西都還停留在表層的理解,如果我的部落格有任何錯誤,請及時評論或者私信我,我會及時更改。也歡迎同樣初學Web-前端的你願意關注我的部落格,我會把我每週的學習內容進行整理和上傳,方便大家溝通和交流學習經驗。 列表標籤
Web前端-Html部分筆記(二)
以下是我對Web前端-Html部分的筆記,因為博主也是初學Web前端,有很多東西都還停留在表層的理解,如果我的部落格有任何錯誤,請及時評論或者私信我,我會及時更改。也歡迎同樣初學Web-前端的你願意關注我的部落格,我會把我每週的學習內容進行整理和上傳,方便大家溝通和交流學習經驗。 一、常用基
Web前端-Html部分筆記(一)
以下是我對Web前端-Html部分的筆記,因為博主也是初學Web前端,有很多東西都還停留在表層的理解,如果我的部落格有任何錯誤,請及時評論或者私信我,我會及時更改。也歡迎同樣初學Web-前端的你願意關注我的部落格,我會把我每週的學習內容進行整理和上傳,方便大家溝通和交流學習經驗。 由於是筆記
web前端面試知識點總結(1)
(1)button是行內元素還是塊級元素? 答:它是可變元素,既不屬於行內元素,也不屬於塊級元素。可變元素:根據上下文語境決定該元素為塊級還是內聯(可變元素如:button、iframe、map等)。 (2)行內元素有哪些?塊級元素有哪些?css盒子模型是什麼? 答:塊級
web前端進化之路(一)——小程式開發
最近學習前端感覺很多知識學起來容易,但是很多知識點很容易忘記,想做一個工具來方便自己來學習,正好結合小程式,分享給大家。照顧初學者,可能講的比較細,理解哈。 準備工具 小程式一個 已申請(名稱是:we
Web前端開發學習筆記 (一)
最近簡單地學習了一些網頁(HTML5 + CSS3 + JS)的基本知識,做一個簡單的學習筆記,下面進入正題: 一、程式設計軟體 編寫網頁的軟體有很多,例如專業級的Microsoft FrontPage、Dreamweaver,還有普通的文字編輯器Sub
web前端:Canvas 基礎(一)
0.前言 最近忙裡偷閒,來寫寫文章。 ————-我是華麗的分割線————– 終於把這篇文章寫完了,關於本文,針對讀者主要是之前從未接觸過 Canvas的同學。當然,你要學 canvas 一定要有 JS 基礎啦。 其次就是,因為前前後後耽誤了兩天
萌新web前端從零開始(1)——計算機入門
前言:這是一個萌新從零開始的學習之路,與大家分享自己的看法與見解,還請指出錯誤與遺漏點方便改正。 1.認識計算機。 計算機語言常見的有C,PHP,Ruby,Java,C#,Basic,JS,C++等,這裡我用到的是C#語言,用到的軟體是VisualStudio 2013版本。當用V
Web前端持續整合方案(一)
一、引言 前端專案從開發到部署上線,中間通常要做一些額外的處理。比如程式碼壓縮、合併、css預編譯、巨集替換等。對於一個成熟的專案,這些通常都是通過指令碼自動完成的。本文結合專案實踐,介紹grunt在web前端持續整合中的應用。 二、專案工程化 1、開發一
web前端-HTML知識體系(初學者)
1、web語義化和SEO web語義化是根據內容的結構化(內容語義化),選擇合適的標籤(程式碼語義化),便於開發者閱讀和寫出更優雅的程式碼,同時讓瀏覽器的爬蟲和機器更好地解析程式碼。 SEO是指在瞭解搜尋引擎自然排名的機制的基礎上,對網站進行內部及外部的調整優化,改進網站在
WEB前端開發最佳實踐(4)
加快JS檔案載入速度 最有效的減少初始載入的檔案體積和載入次數 延遲載入:避免程式碼載入和執行過程阻止頁面的解析 儘量把js放在body的底部 使用成熟的載入框架HeadJS,RequireJS,L
web前端知識體系小結(轉)
點選有驚喜 1. 前言 大約在幾個月之前,讓我看完了《webkit技術內幕》這本書的時候,突然有了一個想法。想把整個web前端開發所需要的知識都之中在一個檢視中,形成一個完整的web前端知識體系,目的是想要顛覆人們對於前端只有三大塊(html、css、js)的
Web前端面試寶典(最新)
第一部分:HTML問答題 1.簡述一下你對HTML語義化的理解? 用正確的標籤做正確的事情。 html語義化讓頁面的內容結構化,結構更清晰,便於對瀏覽器、搜尋引擎解析;即使在沒有樣式CSS情況下也以一種文件格式顯示,並且是容易閱讀的; 搜尋引擎的爬蟲也依賴於HTM