js 實現左右框資料選擇和搜尋
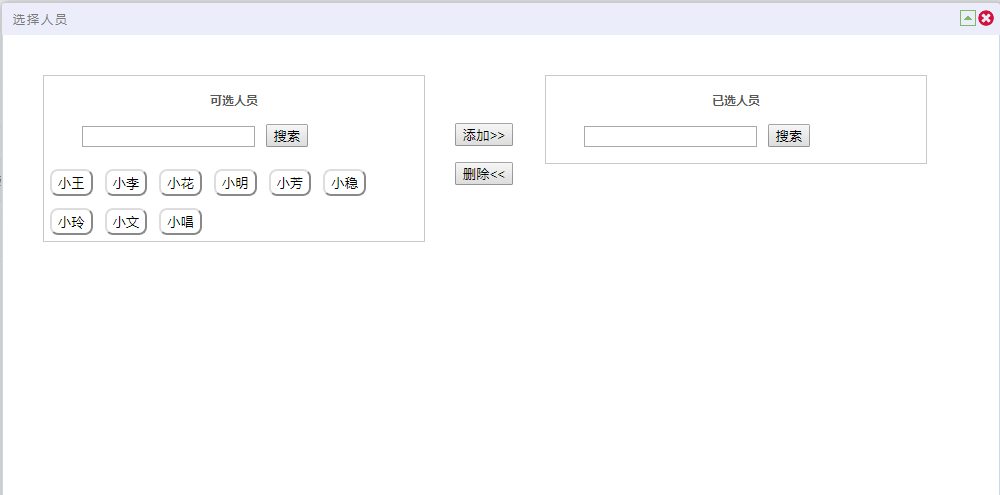
最終實現效果
dom程式碼
<div id="peoples" style="padding:40px;">
<div id="leftContent" style="float:left;width:380px;border:1px solid #c9c9c9">
</br><h1 style="text-align:center">可選人員</h1></br>
<span style="margin-left:10%"><input type="text" id="canChooseInput" /> <button onclick="canSearch();">搜尋</button>
</br></br>
<div id="canChoose" style="maring:2px;border:2px slid black">
</div>
</div>
<div style="float:left;width:120px;"></br></br></br>
<span style="margin-left:25%"></span><button onclick="toRight();">新增>></button></br></br>
<span style="margin-left:25%"><button onclick="toLeft();">刪除<<</button>
</div>
<div id="rightContent" style="float:left;width:380px;border:1px solid #c9c9c9">
</br><h1 style="text-align:center">已選人員</h1></br>
<span style="margin-left:10%"><input type="text" id="choosedInput" /> <button onclick="choosedSearch();">搜尋</button>
</br></br>
<div id="choosed" style="maring:2px;border:2px slid black;"></div>
</div>
</div>
js 控制如下
1 //向後臺傳送請求,查詢所有的風控對接人
var peoples = "${statics["com.busiinfo.creditManage.common.creditClientGetDataUtils"].getRiskManagementPeople()?default("")}";
var ps = peoples.split(",");
for(var n=0;n<ps.length;n++){
$("#canChoose").append("<button onclick='addCache(this);' style='background:white;margin:6px;padding:3px 6px;border-radius:8px;cursor:pointer'>"+ps[n]+"</button>");
}
2
var cacheDataRight = "";//儲存最新的要新增到右側的資料
function addCache(obj){
var dd = $(obj).text();
//樣式控制
var zz = obj.style.background;
if(zz.indexOf("green") >= 0){
$(obj).css("background","white");
$(obj).css("color","black");
}else{
$(obj).css("background","green");
$(obj).css("color","white");
}
if(cacheDataRight.indexOf(dd) >=0){//過濾掉已經存在的資料
var arr ="";
var arrs = cacheDataRight.split(",");
for(var i=0;i<arrs.length;i++){
if(arrs[i] != dd){
arr += arrs[i]+",";
}
}
cacheDataRight = arr;
}else{
cacheDataRight += dd+",";
}
//alert(cacheDataRight)
}
function toRight(){
var arrs = cacheDataRight.split(",");
for(var j=0;j<arrs.length;j++){
var aa = arrs[j];
if(aa != "" && aa != null){//空值不新增
var rightContent = $("#rightContent").text();
if(rightContent.indexOf(aa) <0){//右側不存在的新增
$("#choosed").append("<button onclick='addCacheLeft(this);' style='background:white;margin:5px;padding:3px 6px;border-radius:8px;cursor:pointer'>"+aa+"</button>");
//刪除左側該值
var bb = $("#leftContent button");
for(var k=0;k<bb.length;k++){
if($(bb[k]).text() == aa){
//刪除該資料
$(bb[k]).remove();
}
}
//將cacheDataRight快取中的資料刪除
if(cacheDataRight.indexOf(aa) >=0){
var arr ="";
var arrs = cacheDataRight.split(",");
for(var i=0;i<arrs.length;i++){
if(arrs[i] != aa && arrs[i] != "" && arrs[i] != null){
arr += arrs[i]+",";
}
}
cacheDataRight = arr;
}
}
}
}
}
var cacheDataLeft = "";//儲存最新的要新增到左側的資料(從右側內容區取)
function addCacheLeft(obj){
var dd = $(obj).text();
//樣式控制
var zz = obj.style.background;
if(zz.indexOf("green") >= 0){
$(obj).css("background","white");
$(obj).css("color","black");
}else{
$(obj).css("background","green");
$(obj).css("color","white");
}
if(cacheDataLeft.indexOf(dd) >=0){//過濾掉已經存在的資料
var arr ="";
var arrs = cacheDataLeft.split(",");
for(var i=0;i<arrs.length;i++){
if(arrs[i] != dd){
arr += arrs[i]+",";
}
}
cacheDataLeft = arr;
}else{
cacheDataLeft += dd+",";
}
//alert(cacheDataLeft)
}
function toLeft(){
var arrs = cacheDataLeft.split(",");
for(var j=0;j<arrs.length;j++){
var aa = arrs[j];
if(aa != "" && aa != null){//空值不新增
var leftContent = $("#leftContent").text();
if(leftContent.indexOf(aa) <0){//左側不存在的新增
$("#canChoose").append("<button onclick='addCache(this);' style='background:white;margin:5px;padding:3px 6px;border-radius:8px;cursor:pointer'>"+aa+"</button>");
//刪除右側該值
var bb = $("#rightContent button");
for(var k=0;k<bb.length;k++){
if($(bb[k]).text() == aa){
//刪除該資料
$(bb[k]).remove();
}
}
//將cacheDataLeft快取中的資料刪除
if(cacheDataLeft.indexOf(aa) >=0){
var arr ="";
var arrs = cacheDataLeft.split(",");
for(var i=0;i<arrs.length;i++){
if(arrs[i] != aa && arrs[i] != "" && arrs[i] != null){
arr += arrs[i]+",";
}
}
cacheDataLeft = arr;
}
}
}
}
}
//左側搜尋
function canSearch(){
var canValue = $("#canChooseInput").val();
var bb = $("#canChoose button");
//alert(canValue+"||"+$(bb[1]).text())
for(var s=0;s<bb.length;s++){
if($(bb[s]).text() == canValue){
addCache(bb[s]);
}
}
}
//右側搜尋
function choosedSearch(){
var choosedValue = $("#choosedInput").val();
var bb = $("#choosed button");
//alert(choosedValue+"||"+$(bb[1]).text())
for(var s=0;s<bb.length;s++){
if($(bb[s]).text() == choosedValue){
addCacheLeft(bb[s]);
}
}
}
相關推薦
js 實現左右框資料選擇和搜尋
最終實現效果dom程式碼<div id="peoples" style="padding:40px;"><div id="leftContent" style="float:left;width:380px;border:1px solid #c9c9c9"
js實現左右選擇框
<script type="text/javascript"> //選擇 function a(){ //var option1=document.getElementsByNam
案例:js實現點餐自動選擇框
效果圖: 1. 目標需求(一共兩個): 1.點選上方全選/全不選選擇框,實現對應功能 2.點選下方選擇框,如果所有選擇框同時被選中,則上方全選框自動變成勾選狀態,否則是非勾選狀態 2.思路分析: 1.實現上面選擇框全選全不選功能,新增上面的滑鼠點選事件,讓下方
純JS實現左右滑動佈局和滑動
<!DOCTYPE html> <html> <head> <meta charset=utf-8> <meta name=keywords content=首頁> <meta name
JS實現並集,交集和差集
交集 clas 差集 log set nio bsp csdn 實現 var set1 = new Set([1,2,3]);var set2 = new Set([2,3,4]); 並集let union = new Set([...set1, ...set2]); 交集
使用vue.js實現checkbox的全選和多個的刪除功能
ons eth table padding ted rip fun lpad let 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24
js實現密碼框的點擊眼睛的顯示與隱藏
password var ide oct class 密碼框 fun clas ext 密碼框的點擊眼睛的顯示與隱藏,圖標引用是bootstrap中的fontawesome (復制整個 font-awesome 文件夾到您的項目中) 還需要引入 <link rel
JS 實現表單 全選和全不選
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script> function checkAll(){
通過js實現固定表格的表頭和某列
通過js實現固定表格的表頭和某列 在開發過程中,如果資料比較多並且需要對比檢視的情況下,一般是是需要固定表頭和開始的某幾列。可以通過一些元件進行實現。但是引用元件需要引入大量的js檔案或者不滿足某一方面的需求。這時候就需要自己動手寫一個這樣的效果。 需求 表格是頁面的主體部分,表格的資料量比較大,需要
js中的簡單資料型別和複雜資料型別的儲存
基本型別儲存的是值而複雜資料型別也叫引用型別儲存的是物件的地址如0x00001而在棧中存的是變數數值和函式引數 堆中存的是物件和陣列 堆疊空間分配 棧(作業系統):由作業系統自動分配釋放 ,存放函式的引數值,區域性變數的值等。其操作方式類似於資料結構中的棧。 堆(作業系統): 一般由程式設計師分配釋放
js實現表格隔行變色和滑鼠移入高亮
程式碼如下: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"&g
JS實現輸入框類似百度搜索的智慧提示效果
1.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
js中的基本資料型別和引用資料型別
基本資料型別包括:string->字串,number->數值(整數和小數),boolean->布林型別(true和false),undefined->未定義,null->空。 引用資料型別:Object->物件,Array-
jquery實現文字框的禁用和啟用
1,開啟disabled,設定input不可編輯 程式碼示例: $("#id").attr("disabled","disabled"); 2,關閉disabled 程式碼示例: $("#id").removeAttr("disabled"); 普通js中是這樣寫的
詳解JS中的基本資料型別和引用資料型別
ECMAScript變數可能包含兩種不同型別的值:基本型別值和引用型別值。基本型別值指的是簡單的資料段,而引用型別值指那些可能由多個值構成的物件。 在將一個值賦值給變數時,解析器必須確定這個值是基本型別值還是引用型別值 js的六大資料型別:Number, String,
簡單實現向量特徵的選擇和拖動 -來自openlayers
向量元素的選擇和拖動操作,如果自己實現會比較麻煩,openlayers官方提供了實現相應功能的interaction,程式碼如下: <!DOCTYPE html> <html> <head> <title>Translate Featu
js實現左右滑動的導航選單,仿今日頭條頂部選單
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <t
js實現矩形框選
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http
js實現文字框賦值_value與innerHTML區別
例子,有如下input文字框: <input type="test" name="testName" id="testId"> 賦值操作: <script language="javascript">document.getElementById("
select實現左右列表的新增和刪除
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>下拉列表</title><script type="text/javascript"