08.LoT.UI 前後臺通用框架分解系列之——多樣的Tag選擇器
這個必須說下,本來是用Bootstrap-Select做的,很漂亮,正好後臺也是Bootstrap。後來發現不能滿足需求。標籤有則選,沒則新增 而Bootstrap-Select的文字框是不可以手動輸入的==》so,用了Select2,這個可以不依賴Bootstrap
兩種我都做了Demo,至於取捨就看你自己了~
先看在LoT.UI裡面的應用效果圖:
Bootstrap-Select:(諸如許可權分配,選單分配都可以用)


--------------------------------------------------------------------------------------------------------------------------------------------------------
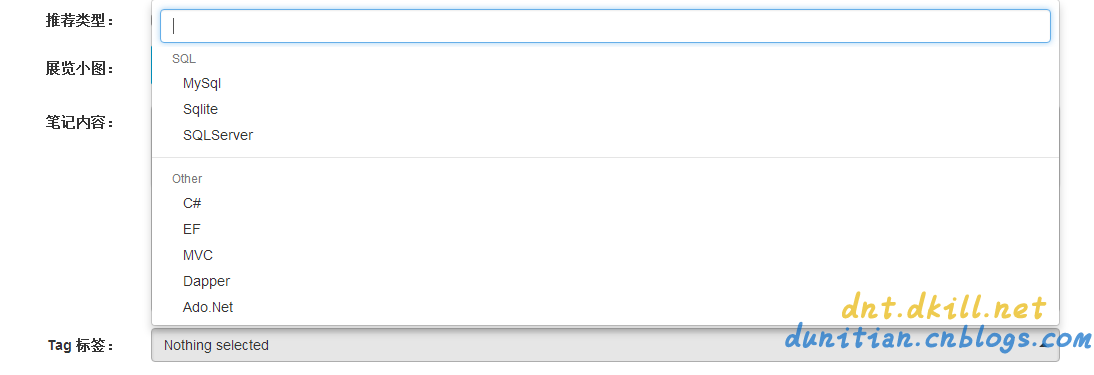
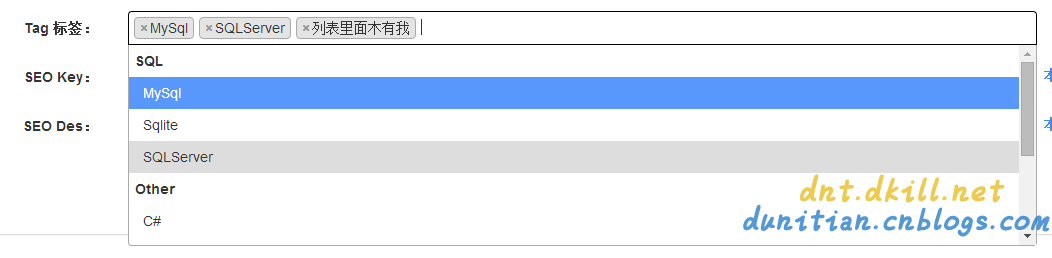
Select2:(通用,但醜了點。可後期美化)

----------------------------------------------------------------------------------------------------------------------------------------------------------
BootStrap-Select我這邊就不具體說了,demo裡面有演示,這邊說下Select2
1.樣式部分:

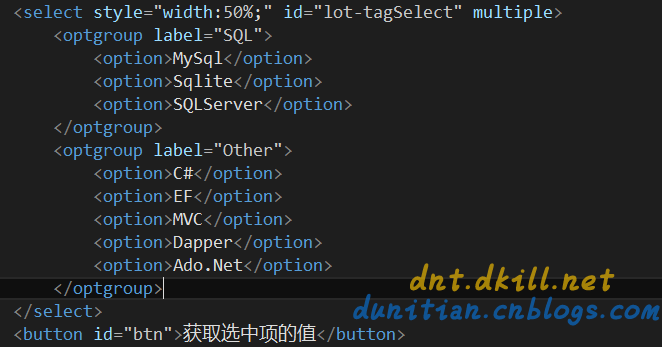
2.HTML部分

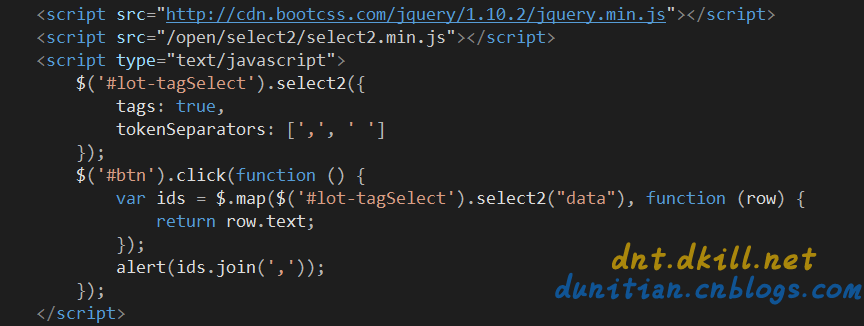
3.Script部分

完整程式碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<link href="/open/select2/select2.min.css" rel="stylesheet" />
</head>
<body>
<select style="width:50%;" id="lot-tagSelect" multiple>
<optgroup label="SQL">
<option>MySql</option>
<option>Sqlite</option>
<option>SQLServer</option>
</optgroup>
<optgroup label="Other">
<option>C#</option>
<option>EF</option>
<option>MVC</option>
<option>Dapper</option>
<option>Ado.Net</option>
</optgroup>
</select>
<button id="btn">獲取選中項的值</button>
<script src="http://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script>
<script src="/open/select2/select2.min.js"></script>
<script type="text/javascript">
$('#lot-tagSelect').select2({
tags: true,
tokenSeparators: [',', ' ']
});
$('#btn').click(function () {
var ids = $.map($('#lot-tagSelect').select2("data"), function (row) {
return row.text;
});
alert(ids.join(','));
});
</script>
</body>
</html>
開源元件:
相關推薦
08.LoT.UI 前後臺通用框架分解系列之——多樣的Tag選擇器
這個必須說下,本來是用Bootstrap-Select做的,很漂亮,正好後臺也是Bootstrap。後來發現不能滿足需求。標籤有則選,沒則新增 而Bootstrap-Select的文字框是不可以手動輸入的==》so,用了Select2,這個可以不依賴Bootstrap 兩種我都做了Demo,至於取捨
03.LoT.UI 前後臺通用框架分解系列之——多樣的表格
var lotTab = $('#lotTable'); $(document).ready(function () { lotTab.bootstrapTable({ toolbar: '#lotToolbar',
07.LoT.UI 前後臺通用框架分解系列之——輕巧的文字編輯器
/// <summary> /// 圖片上傳 /// </summary> /// <returns></returns> public ContentResult Upload(Htt
06.LoT.UI 前後臺通用框架分解系列之——浮誇的圖片上傳
<script type="text/javascript"> //1.uploader初始化。 auto-是否自動上傳 var uploader = WebUploader.create({ server: '/Home/Uplo
01.LoT.UI 前後臺通用框架分解系列之——小圖片背景全屏顯示(可自動切換背景)
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title><
05.LoT.UI 前後臺通用框架分解系列之——漂亮的時間選擇器
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge">
04.LoT.UI 前後臺通用框架分解系列之——輕巧的彈出框
說到這個彈出層,必須說下,本來準備用Bootstrap裡面的靜態框的,太麻煩不能隨意彈,於是就用了以前使用的工具,很方便很輕量級。 先看在LoT.UI裡面的應用效果圖: 對話方塊: 資訊提示 Div彈框 api寫的很清楚了,這些是最常用的幾個 開
07.LoT.UI 前後臺通用框架分解系列之——強大的文字編輯器
/* 前後端通訊相關的配置,註釋只允許使用多行方式 */ { /* 上傳圖片配置項 */ "imageActionName": "uploadimage", /* 執行上傳圖片的action名稱 */ "imageFieldName": "upfile", /* 提交的圖片
02.LoT.UI 前後臺通用框架分解系列之——靈活的選單欄
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge">
(一)surging 微服務框架使用系列之surging 的準備工作rabbitmq安裝
-s nec word 完成 ngs spa size win64 安裝目錄 (1)下載erlang: http://www.erlang.org/download/otp_win64_17.3.exe 並安裝 (2)下載RabbitMQ: http://www.rabbi
(二)surging 微服務框架使用系列之surging 的準備工作consul安裝
-s 接口 web web管理 ice ips ace 個數 不能 suging 的註冊中心支持consul跟zookeeper。因為consul跟zookeeper的配置都差不多,所以只是consul的配置 consul下載地址:https://www.consul.io
【SSH框架】系列之 Spring 整合 Hibernate 框架
操作 enter pda 就是 負責 spring配置 1.0 port -s 1、SSH 三大框架整合原理 Spring 與 Struts2 的整合就是將 Action 對象交給 Spring 容器來負責創建。 Spring 與 Hibernate 的整合就是將
(五)surging 微服務框架使用系列之緩存-reids
contain option tac 初始 目前 運行程序 執行 tin 直接 1.服務跟客戶端初始化的時候需要添加緩存配置 1 var host = new ServiceHostBuilder() 2 .Re
【剖析 | SOFARPC 框架】系列之SOFARPC序列化比較
前言 在應用服務化架構中,RPC 框架是非常重要的基礎元件。而在 RPC 框架當中,序列化(以及反序列化)又是必不可少的一環。因為序列化的效能對整體框架效能有比較大的影響,之前的文章中,我們已經詳細剖析了 SOFARPC 各個核心功能模組的實現原理,想必大家已經很清楚 RPC 的呼叫流程。 在整個 RPC
[gitbook] Android框架分析系列之Android stagefright框架
請支援作者原創: https://mr-cao.gitbooks.io/Android/content 點選開啟連結 本文以Android6.0系統原始碼為基礎,分析Android
Jfinal框架學習系列之圖片上傳
昨天學習了一下在jfianl中使用jsp,然後實現了一個基本的增刪改查的demo示例,今天瞭解了一下在jfinal中實現檔案上傳的功能,這裡配合 了uploadify實現圖片上傳。。。這裡只是可以簡單地實現上傳的功能,有的時候也需要自己進行壓縮處理,,,貌似視
.NET Core 3 WPF MVVM框架 Prism系列之資料繫結
一.安裝Prism 1.使用程式包管理控制檯 Install-Package Prism.Unity -Version 7.2.0.1367 也可以去掉‘-Version 7.2.0.1367’獲取最新的版本 2.使用管理解決方案的
.NET Core 3 WPF MVVM框架 Prism系列之命令
本文將介紹如何在.NET Core3環境下使用MVVM框架Prism的命令的用法 一.建立DelegateCommand命令 我們在上一篇.NET Core 3 WPF MVVM框架 Prism系列之資料繫結中知道prism實現資料繫結的方式,我們按照標準的寫法來實現,
.NET Core 3 WPF MVVM框架 Prism系列之事件聚合器
本文將介紹如何在.NET Core3環境下使用MVVM框架Prism的使用事件聚合器實現模組間的通訊 一.事件聚合器 在上一篇 .NET Core 3 WPF MVVM框架 Prism系列之模組化 我們留下了一些問題,就是如何處理同模組不同窗體之間的通訊和不同模組之間不同窗體的通訊,Prism提供了一種事件
.NET Core 3 WPF MVVM框架 Prism系列之區域管理器
本文將介紹如何在.NET Core3環境下使用MVVM框架Prism的使用區域管理器對於View的管理 ## 一.區域管理器 我們在之前的Prism系列構建了一個標準式Prism專案,這篇文章將會講解之前專案中用到的利用區域管理器更好的對我們的View進行管理,同樣的我們來看看官方給出的模型圖: 