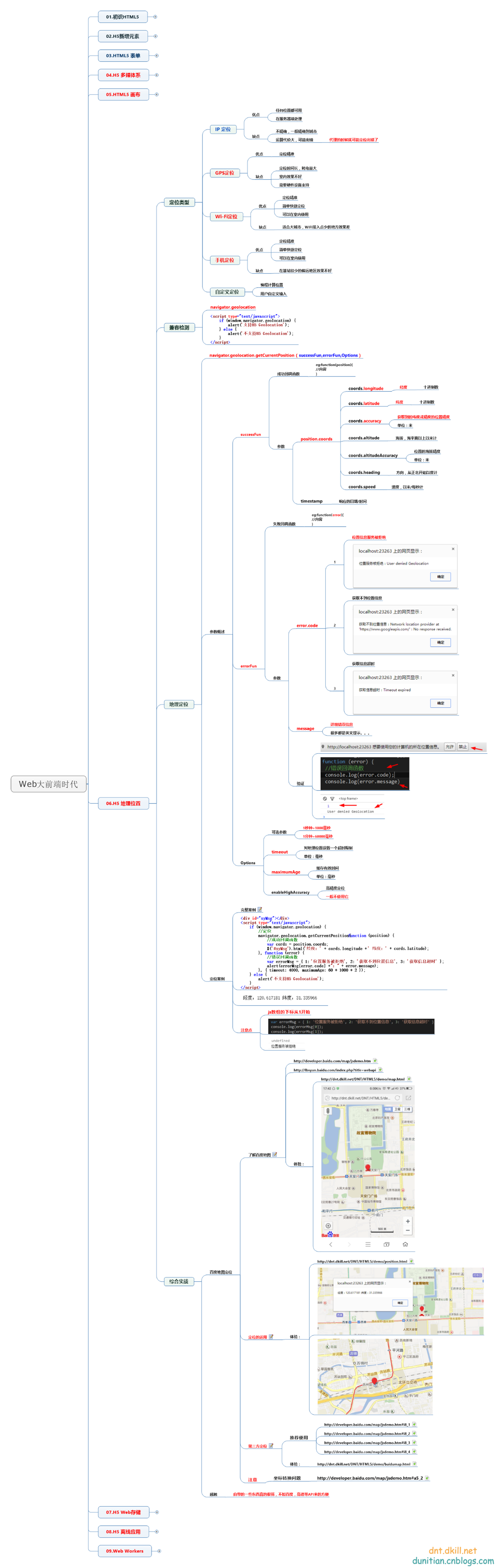
07. Web大前端時代之:HTML5+CSS3入門系列~H5 地理位置


定位型別
IP 定位
優點
任何位置都可用
在伺服器端處理
缺點
不精確,一般精確到城市
運算代價大,可能出錯
代理的時候就可能定位出錯了
GPS定位
優點
定位精準
缺點
定位時間長,耗電量大
室內效果不好
需要硬體裝置支援
Wi-Fi定位
優點
定位精準
簡單快捷定位
可以在室內使用
缺點
適合大城市,WIFI接入點少的地方效果差
手機定位
優點
定位精準
簡單快捷定位
可以在室內使用
缺點
在基站較少的偏遠地區效果不好
自定義定位
程式設計計算位置
使用者自定義輸入
相容檢測
navigator.geolocation
<script type="text/javascript">
if (window.navigator.geolocation) {
alert('支援H5 Geolocation');
} else {
alert('不支援H5 Geolocation');
}
</script>
地理定位
navigator.geolocation.getCurrentPosition(successFun,errorFun,Options)
引數概述
successFun
成功回撥函式
eg:function(position){
//內容
}
引數
position.coords
coords.longitude
經度
十進位制數
coords.latitude
緯度
十進位制數
coords.accuracy
獲取到的緯度或精度的位置精度
單位:米
coords.altitude
海拔,海平面以上以米計
coords.altitudeAccuracy
位置的海拔精度
單位:米
coords.heading
方向,從正北開始以度計
coords.speed
速度,以米/每秒計
timestamp
響應的日期/時間
errorFun
失敗回撥函式
eg:function(error){
//內容
}
引數
error.code
1
位置資訊服務被拒絕
2
獲取不到位置資訊
3
獲取資訊超時
message
詳細錯誤資訊
很多都是英文提示。。。
驗證
Options
可選引數
1秒鐘=1000毫秒
1分鐘=60000毫秒
timeout
對地理位置設定一個超時限制
單位:毫秒
maximumAge
快取有效時間
單位:毫秒
enableHighAccuracy
高精度定位
一般不使用它
定位案例
完整案例
<div id="xyMsg"></div>
<script type="text/javascript">
if (window.navigator.geolocation) {
//定位
navigator.geolocation.getCurrentPosition(function (position) {
//成功回撥函式
var cords = position.coords;
$('#xyMsg').html('經度:' + cords.longitude + ' 緯度:' + cords.latitude);
}, function (error) {
//錯誤回撥函式
var errorMsg = { 1: '位置服務被拒絕', 2: '獲取不到位置資訊', 3: '獲取資訊超時' };
alert(errorMsg[error.code] + ":" + error.message);
}, { timeout: 4000, maximumAge: 60 * 1000 * 2 });
} else {
alert('不支援H5 Geolocation');
}
</script>
注意點
js陣列的下標從1開始
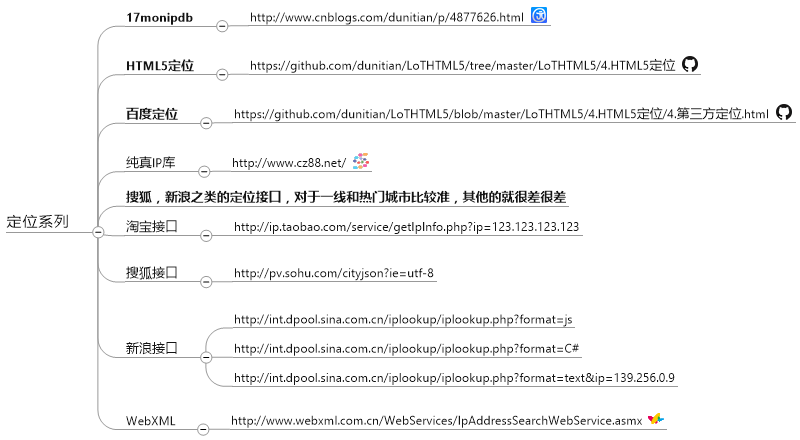
綜合實戰
百度地圖定位
瞭解百度地圖
http://developer.baidu.com/map/jsdemo.htm
http://lbsyun.baidu.com/index.php?title=webapi
體驗:
http://dnt.dkill.net/DNT/HTML5/demo/map.html
定位的運用
體驗:
http://dnt.dkill.net/DNT/HTML5/demo/position.html
第三方定位
推薦使用
http://developer.baidu.com/map/jsdemo.htm#i8_1
http://developer.baidu.com/map/jsdemo.htm#i8_2
http://developer.baidu.com/map/jsdemo.htm#i8_3
http://developer.baidu.com/map/jsdemo.htm#i8_4
體驗:
http://dnt.dkill.net/DNT/HTML5/demo/baidumap.html
注意
座標轉換問題
http://developer.baidu.com/map/jsdemo.htm#a5_2
感觸
自帶的一些東西真的很弱,不如百度,高德等API來的方便
相關推薦
07. Web大前端時代之:HTML5+CSS3入門系列~H5 地理位置
定位型別 IP 定位 優點 任何位置都可用 在伺服器端處理 缺點 不精確,一般精確到城市 運算代價大,可能出錯 代理的時候就可能定位出錯了 GPS定位 優點 定位精準 缺點 定位時間長,耗電量大 室內效果不好 需要硬體裝置支援
01.Web大前端時代之:HTML5+CSS3入門系列~初識HTML5
文件申明 <!--文件型別申明,html代表是html5的文件型別--> <!DOCTYPE html> 字元編碼(UTF-8) <!--字元編碼,charset="utf-8"--> <meta charset="utf-8"
08. Web大前端時代之:HTML5+CSS3入門系列 ~ QQ空間時間軸
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charse
00.Web大前端時代之:HTML5+CSS3入門系列~Bug反饋文章
感謝廣大網友的熱心提醒,現已發現如下錯誤: 感謝 “ ”對畫布筆記系列的反饋(QQ:350223285) 這個是失誤,strokeStyle和stroke對應 待續。。。。 歡迎提出更多問題,感謝大家~ (adsbygoogle = window.adsbygoogl
[html5/Css3] WEB前端開發之20個小時學會寶馬H5網站專案設計視訊教程
目錄 ├─20個小時學會寶馬H5網站專案設計資料 │ ├─第一天資料 │ ├─第三天資料 │ ├─第二天資料 │ ├─第五天資料 │ ├─第六天資料 │ ├─第四天資料 ├─ │ ├─課程 │ │ ├─01-綜合概述 │ │ ├─02-網站的組成部分 │ │
web大前端-JS初體驗之JS簡介及引入方式
JS簡述 JavaScript是一種小型的、輕量級的、面向物件的、跨平臺的客戶端指令碼語言。 JavaScript是嵌入到瀏覽器軟體當中的去的,只要你的電腦有瀏覽器就可以執行JS程式了。 JavaScript是一種面向物件的程式語言。在程式中,物件是由"屬性"和"方法
大資料時代之hadoop(五):hadoop 分散式計算框架(MapReduce)
hadoop的核心分為兩塊,一是分散式儲存系統-hdfs,這個我已經在上一章節大致講了一下,另一個就是hadoop的計算框架-mapreduce。 mapreduce其實就是一個移動式的基於key-value形式的分散式計算框架。
大資料時代之hadoop(六):hadoop 生態圈(pig,hive,hbase,ZooKeeper,Sqoop)
hadoop是有apache基金會所開發的分散式系統基礎架構,其主要提供了兩方面的功能:分散式儲存和分散式計算。其中分散式儲存是分散式計算的基礎,在hadoop的實現裡面,提供了分散式儲存的介面,並自己實現了一個分散式儲存的實現即HDFS,但並不代表had
Web視頻播放 之 【HTML5 Video標簽】
列表 use nbsp intel attr Language http comment 事件 一、說明 HTML5中引入了video標簽用於方便的在瀏覽器中播放視頻,不在需要對flashPlayer進行依賴,更加輕量級。但在瀏覽器兼容、視頻協議支持方面還有一些需要註意的
Web大前端環境搭建
sid 名稱 man pac chrom ren 功能 lan blog 1,Install Nodejs https://nodejs.org/en/ 2,Install SublimeText 3 www.sublimetext.com 3,Install Packa
Web前端/全棧核心(html5/css3/js/vue/react/angular/es6/node)觀看筆記
出現 屬性 elf sel ram 新窗口 targe 位置 angular a標簽中的超鏈接,需要加 http:// 否則會出現頁面找不到。 iframe中添加a標簽,a標簽中的target屬性可以控制即將打開的頁面,在那個位置顯示。 _blank
Web前端開發之HTML+CSS基礎入門(框架)
AR 網頁 html 表單提交 pos 部分加載 selected area pin HTML框架詳解與框架布局? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?? 1)什麽是框架 框架將瀏覽器劃分成不同的部分,每一部分加載不同的網頁,實現在同一
Web前端開發之HTML+CSS基礎入門(使用CSS樣式的方式)
AD 層疊樣 b前端開發 col In 基於 允許 ML 語言 1) HTML<!DOCTYPE> 聲明標簽 a.定義和用法 <!DOCTYPE> 聲明必須是 HTML 文檔的第一行,位於 <html> 標簽之前。 <!DOCTYP
GMTC 大前端時代前端監控的最佳實踐
水龍頭 per 采集 有時 重要 useragent method hash 北京地區 摘要: 今天我分享的內容分成三個部分: 第一部分是“大前端時代前端監控新的變化”, 講述這些年來,前端監控一些新的視角以及最前沿的一些思考。 第二部分"前端監控的最佳實踐&qu
WEB前端開發之20個小時學會寶馬H5網站專案設計
目錄├─20個小時學會寶馬H5網站專案設計資料│ ├─第一天資料│ ├─第三天資料│ ├─第二天資料│ ├─第五天資料│ ├─第六天資料│ ├─第四天資料├─│&nbs
撩課-Web大前端每天5道面試題-Day4
1. 如何實現瀑布流? 瀑布流佈局的原理: 1) 瀑布流佈局要求要進行佈置的元素等寬, 然後計算元素的寬度, 與瀏覽器寬度之比,得到需要佈置的列數; 2) 建立一個數組,長度為列數, 裡面的值為已佈置元素的總高度(最開始為0); 3) 然後將未佈置的元素依次佈置到高度最
撩課-Web大前端每天5道面試題-Day5
1.寫一個深度克隆方法(es5)? /** * 深拷貝 * @param {object}fromObj 拷貝的物件 * @param {object}toObj 目標物件 */ function deepCopyObj2NewObj(fromObj, toObj) { for(va
撩課-Web大前端每天5道面試題-Day6
1.請說明ECMAScript, JavaScript, Jscript之間的關係? ECMAScript提供指令碼語言必須遵守的規則、 細節和準則,是指令碼語言的規範。 比如:ES5,ES6就是具體的一js版本。 JavaScript是ECMAScript的一個分支版本, JavaScript
撩課-Web大前端每天5道面試題-Day7
1. 你能描述一下漸進增強和優雅降級之間的不同嗎? 定義: 優雅降級(graceful degradation): 一開始就構建站點的完整功能, 然後針對瀏覽器測試和修復 漸進增強(progressive enhancement): 一開始只構建站點的最少特性, 然後不斷針對各瀏覽器追加功能。
撩課-Web大前端每天5道面試題-Day8
1. 說說你對作用域鏈的理解? 作用域鏈的作用是保證執行環境裡 有權訪問的變數和函式是有序的, 作用域鏈的變數只能向上訪問, 變數訪問到window物件即被終止, 作用域鏈向下訪問變數是不被允許的; 作用域就是變數與函式的可訪問範圍, 即作用域控制著變數與函式的可見性 和生命週期。
