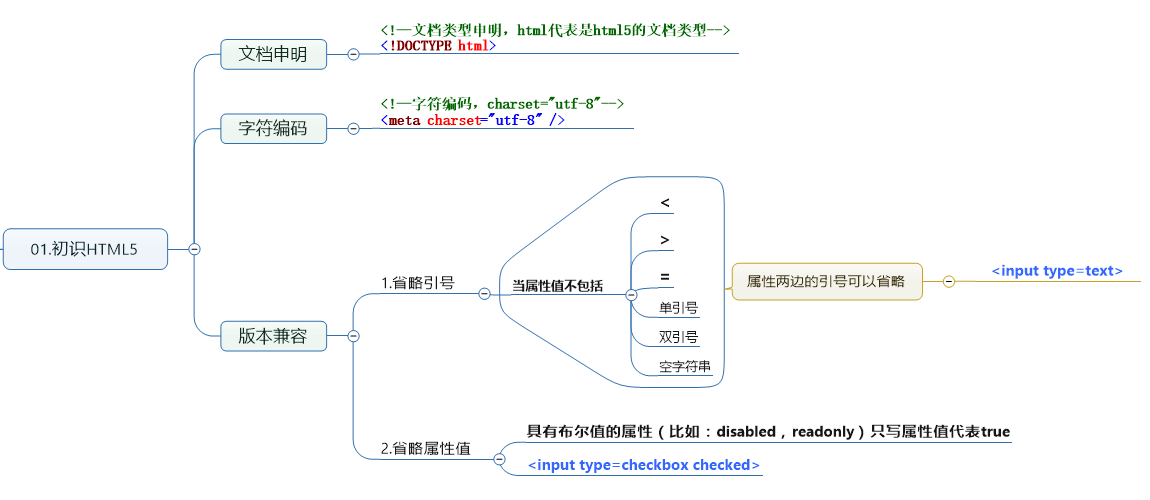
01.Web大前端時代之:HTML5+CSS3入門系列~初識HTML5
- 文件申明
<!--文件型別申明,html代表是html5的文件型別-->
<!DOCTYPE html>
- 字元編碼(UTF-8)
<!--字元編碼,charset="utf-8"-->
<meta charset="utf-8" />
- 版本相容
1.省略引號:
當屬性值不包括 <、>、=、單引號、雙引號、空字串時,屬性兩邊的引號可以省略:<input type=text>
2.省略屬性值
具有布林值的屬性(比如:disabled,readonly)只寫屬性值代表true

相關推薦
01.Web大前端時代之:HTML5+CSS3入門系列~初識HTML5
文件申明 <!--文件型別申明,html代表是html5的文件型別--> <!DOCTYPE html> 字元編碼(UTF-8) <!--字元編碼,charset="utf-8"--> <meta charset="utf-8"
07. Web大前端時代之:HTML5+CSS3入門系列~H5 地理位置
定位型別 IP 定位 優點 任何位置都可用 在伺服器端處理 缺點 不精確,一般精確到城市 運算代價大,可能出錯 代理的時候就可能定位出錯了 GPS定位 優點 定位精準 缺點 定位時間長,耗電量大 室內效果不好 需要硬體裝置支援
08. Web大前端時代之:HTML5+CSS3入門系列 ~ QQ空間時間軸
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charse
00.Web大前端時代之:HTML5+CSS3入門系列~Bug反饋文章
感謝廣大網友的熱心提醒,現已發現如下錯誤: 感謝 “ ”對畫布筆記系列的反饋(QQ:350223285) 這個是失誤,strokeStyle和stroke對應 待續。。。。 歡迎提出更多問題,感謝大家~ (adsbygoogle = window.adsbygoogl
web大前端-JS初體驗之JS簡介及引入方式
JS簡述 JavaScript是一種小型的、輕量級的、面向物件的、跨平臺的客戶端指令碼語言。 JavaScript是嵌入到瀏覽器軟體當中的去的,只要你的電腦有瀏覽器就可以執行JS程式了。 JavaScript是一種面向物件的程式語言。在程式中,物件是由"屬性"和"方法
大資料時代之hadoop(五):hadoop 分散式計算框架(MapReduce)
hadoop的核心分為兩塊,一是分散式儲存系統-hdfs,這個我已經在上一章節大致講了一下,另一個就是hadoop的計算框架-mapreduce。 mapreduce其實就是一個移動式的基於key-value形式的分散式計算框架。
大資料時代之hadoop(六):hadoop 生態圈(pig,hive,hbase,ZooKeeper,Sqoop)
hadoop是有apache基金會所開發的分散式系統基礎架構,其主要提供了兩方面的功能:分散式儲存和分散式計算。其中分散式儲存是分散式計算的基礎,在hadoop的實現裡面,提供了分散式儲存的介面,並自己實現了一個分散式儲存的實現即HDFS,但並不代表had
Web大前端環境搭建
sid 名稱 man pac chrom ren 功能 lan blog 1,Install Nodejs https://nodejs.org/en/ 2,Install SublimeText 3 www.sublimetext.com 3,Install Packa
Web前端開發之HTML+CSS基礎入門(框架)
AR 網頁 html 表單提交 pos 部分加載 selected area pin HTML框架詳解與框架布局? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?? 1)什麽是框架 框架將瀏覽器劃分成不同的部分,每一部分加載不同的網頁,實現在同一
Web前端開發之HTML+CSS基礎入門(使用CSS樣式的方式)
AD 層疊樣 b前端開發 col In 基於 允許 ML 語言 1) HTML<!DOCTYPE> 聲明標簽 a.定義和用法 <!DOCTYPE> 聲明必須是 HTML 文檔的第一行,位於 <html> 標簽之前。 <!DOCTYP
征服大前端視頻教程第一季(jQuery、HTML5、CSS3、Node.js)
RR 程序 lar mongodb 講解 ofo href 工具 前端工程 征服大前端視頻教程第一季(jQuery、HTML5、CSS3、Node.js、AngularJS、MongoDB)網盤地址:https://pan.baidu.com/s/1-dbJMOa1RrQz
GMTC 大前端時代前端監控的最佳實踐
水龍頭 per 采集 有時 重要 useragent method hash 北京地區 摘要: 今天我分享的內容分成三個部分: 第一部分是“大前端時代前端監控新的變化”, 講述這些年來,前端監控一些新的視角以及最前沿的一些思考。 第二部分"前端監控的最佳實踐&qu
撩課-Web大前端每天5道面試題-Day4
1. 如何實現瀑布流? 瀑布流佈局的原理: 1) 瀑布流佈局要求要進行佈置的元素等寬, 然後計算元素的寬度, 與瀏覽器寬度之比,得到需要佈置的列數; 2) 建立一個數組,長度為列數, 裡面的值為已佈置元素的總高度(最開始為0); 3) 然後將未佈置的元素依次佈置到高度最
撩課-Web大前端每天5道面試題-Day5
1.寫一個深度克隆方法(es5)? /** * 深拷貝 * @param {object}fromObj 拷貝的物件 * @param {object}toObj 目標物件 */ function deepCopyObj2NewObj(fromObj, toObj) { for(va
撩課-Web大前端每天5道面試題-Day6
1.請說明ECMAScript, JavaScript, Jscript之間的關係? ECMAScript提供指令碼語言必須遵守的規則、 細節和準則,是指令碼語言的規範。 比如:ES5,ES6就是具體的一js版本。 JavaScript是ECMAScript的一個分支版本, JavaScript
撩課-Web大前端每天5道面試題-Day7
1. 你能描述一下漸進增強和優雅降級之間的不同嗎? 定義: 優雅降級(graceful degradation): 一開始就構建站點的完整功能, 然後針對瀏覽器測試和修復 漸進增強(progressive enhancement): 一開始只構建站點的最少特性, 然後不斷針對各瀏覽器追加功能。
撩課-Web大前端每天5道面試題-Day8
1. 說說你對作用域鏈的理解? 作用域鏈的作用是保證執行環境裡 有權訪問的變數和函式是有序的, 作用域鏈的變數只能向上訪問, 變數訪問到window物件即被終止, 作用域鏈向下訪問變數是不被允許的; 作用域就是變數與函式的可訪問範圍, 即作用域控制著變數與函式的可見性 和生命週期。
撩課-Web大前端每天5道面試題-Day9
1. 請用至少3中方式實現陣列去重? 方法一: indexOf var arr1=[1,2,3,4,5,4,3,2,1]; function repeat1(arr){ for(var i=0,arr2=[];i<arr.length;i++){ if(arr2.ind
撩課-Web大前端每天5道面試題-Day11
1. 如何手寫一個JQ外掛? 方式一: $.extend(src) 該方法就是將src合併到JQ的全域性物件中去: $.extend({ log: ()=>{alert('撩課itLike');} }); 方式二: $.fn.extend(src) 該方法將src合併到jqu
撩課-Web大前端每天5道面試題-Day13
1、前端需要注意哪些SEO? 合理的title、description、keywords:搜尋對著三項的權重逐個減小,title值強調重點即可,重要關鍵詞出現不要超過2次,而且要靠前,不同頁面title要有所不同;description把頁面內容高度概括,長度合適,不可過分堆砌關鍵詞,不同頁面desc
