Bootstrap-Select 動態載入資料的小記
bootstrap-select沒有select2那麼強大的api,但是勝在漂亮啊,配合自己寫的指令碼基本上也是夠用了
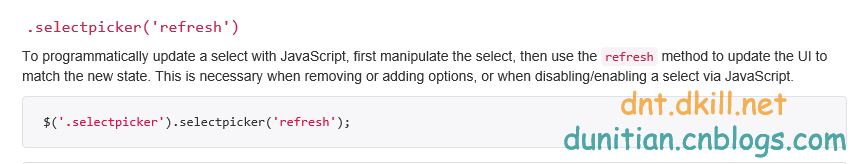
一般都是自己Ajax載入資料,然後字串拼接。拼接完了之後用官網的方法重新整理一下select就可以了


舉個不成文的例子(有更好的方法可以留言):包含optgroup
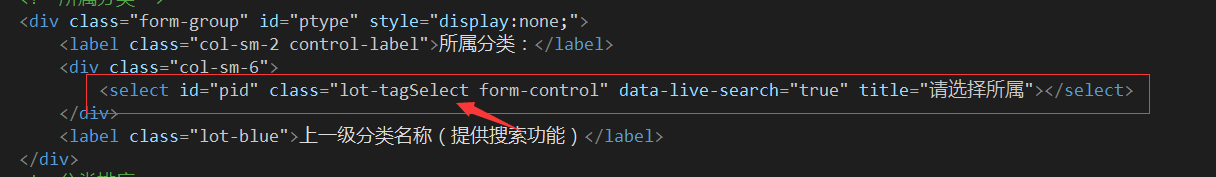
前端HTML部分

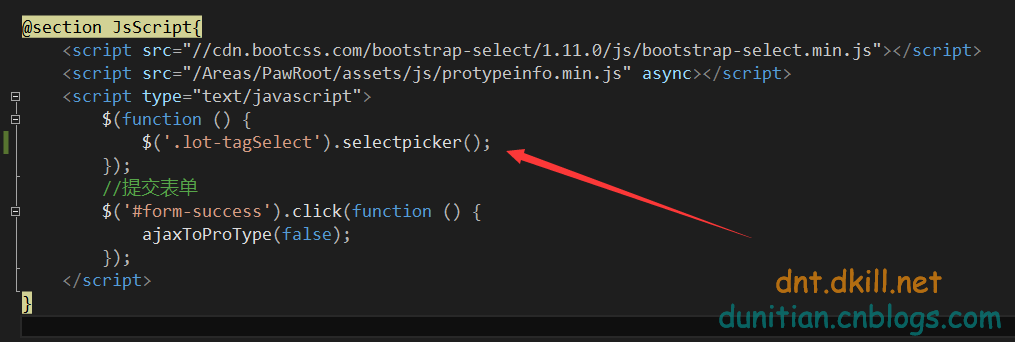
初始化(可有可無)

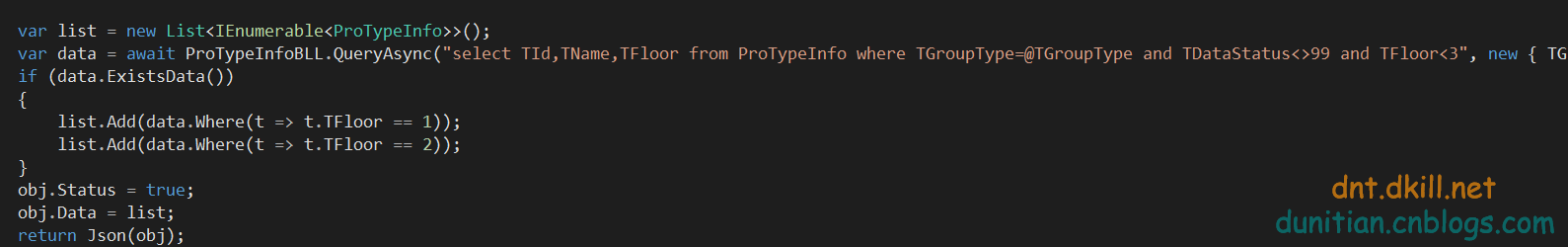
後端程式碼:(我需要分類顯示)

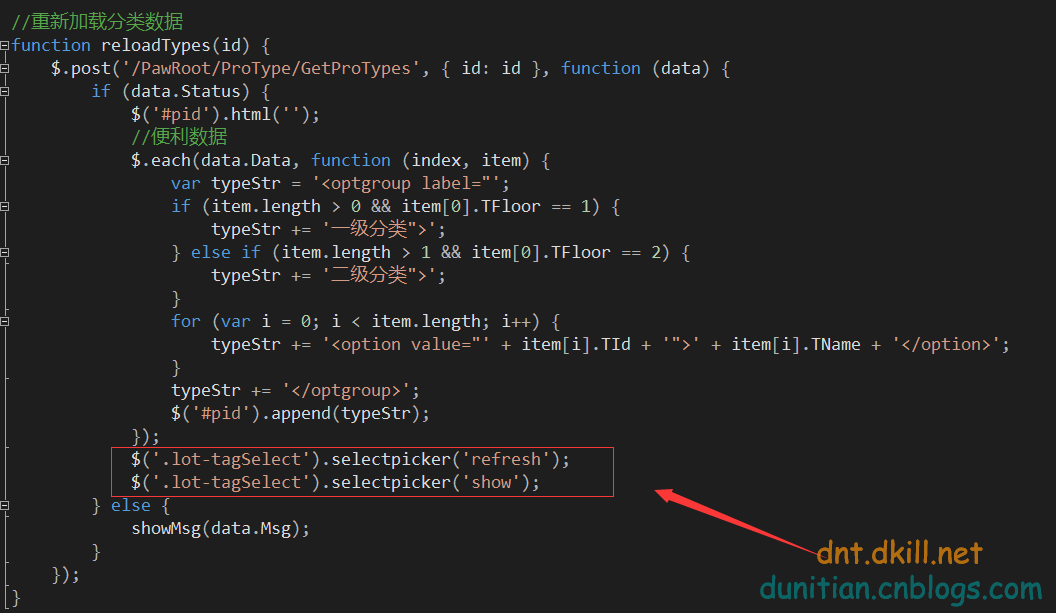
JS部分:$('.lot-tagSelect').selectpicker('refresh'); $('.lot-tagSelect').selectpicker('show');

做一記錄,收工
相關推薦
Bootstrap-Select 動態載入資料的小記
bootstrap-select沒有select2那麼強大的api,但是勝在漂亮啊,配合自己寫的指令碼基本上也是夠用了 一般都是自己Ajax載入資料,然後字串拼接。拼接完了之後用官網的方法重新整理一下select就可以了 舉個不成文的例子(有更好的方法可以留言):包含optgroup
bootstrap table動態載入資料
點選選擇按鈕,彈出模態框,加載出關鍵詞列表 TABLE樣式: <div class="modal fade " id="ClickModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" a
bootstrap-select 動態新增資料
<selectid='name'class="form-control selectpicker"data-live-search="true"> $.ajax({ // get請求地址 url: basePath, dataTy
bootstrap selectpicker 動態載入資料
實現: spring mvc負責後臺,ajax負責前臺。所有程式碼均為本人工程中真正應用的程式碼,肯定可行,網上找到各種大bug的程式碼真是moutain people moutain sea啊!!!! 下拉框寫法(是否帶搜尋功能之類的看業務要求和您個人喜好了): 選擇學
Jquery chosen動態設定值 select Ajax動態載入資料 設定chosen和獲取他們選中的值
在做一個編輯對話方塊時,要對裡面帶有select option的操作。主要是想動態載入option和對option的選中。但是由於專案中使用了jquery裡的chosen()方法,怎麼也無法實現效果。原碼如下: Java程式碼 <select id="viewOLanguage"
bootstrap 模態框動態載入資料
1.頁面中新增modal <!-- 模態框(Modal) --><div class="modal fade" id="showModal" tabindex="-1" role="dialog" aria-labelledby="myModalL
highcharts click事件獲取資料傳給datagrid ,動態載入資料
點選highcharts的柱子 會觸發click事件,並將資料傳給後臺獲取到相應部門下的所有員工資訊顯示在datagrid 如下:新增在charts的初始化裡 [java] view plain copy
bootstrap-select動態級聯多選下拉框
1、引用css/js <link href="../../plugins/css/bootstrap.min.css" rel="stylesheet"> <link href="../../plugins/css/plugins/bootstrap-table/bootstr
Ext選項卡tabpanel切換動態載入資料
鳴人不說暗話,來張圖:程式碼開始:(使用Ext,ajax載入資料,如果你們有好的方法也可以多多交流)var tabxsk = new Object(); //初始化 tabxsk.init = function () { test.pageSize = Math.floor((d_right_h
thinkphp+ajax 移動端實現滾動到底部載入資料(無重新整理動態載入資料技術的應用)
監聽滾動條的js檔案地址:http://ons.me/526.html 1、dropload.css檔案 .dropload-up,.dropload-down{ position: relative; height: 0; &n
thymeleaf-extras-db 0.0.1釋出,select標籤載入資料的新姿勢
在寫thymeleaf頁面的時候,我為了偷懶,不想為每個select下拉列表框都寫一個介面,於是這個懶人jar誕生了。該jar的核心功能是直接通過thymeleaf頁面的自定義標籤的屬性,直接執行sql並初始化select資料。 專案地址: github gitee 簡介 thymeleaf-extra
javascript操作向表格中動態載入資料
首先在HTML中編寫表格資訊 <table width="500px" border="1"> //表格頭部資訊 <thead> <tr> <th>編號</th
datagrid動態載入資料分頁下載EasyUI外掛
這是完整的前臺程式碼 <!DOCTYPE html> <html> <head id="Head1"> <title>StencilControl</title> <script src="/
android折線圖ichartjs的動態載入資料
之間給大家分享過一個html寫的折線圖,再將折線圖利用webview放在手機中,原來的那個折線圖中的x軸座標在html中已經被寫死,這樣就帶來了操作的不變,程式碼的靈活性也隨之降低。比如,我需要檢視今天的溫度,可是現在是晚上7點,今天還沒有過完,那麼問題來了,怎
通過Ajax實現select動態載入option
JQuery通過ajax實現select動態載入option <script type="text/javascript"> //jquery採用ajax對select動態載入option
ECharts動態載入資料(簡單)
常規 html //html中的內容很簡單 <div id="main" style="width: 600px;height:400px;"></div> js庫匯入 //匯入相關指令碼 <script type="t
hive 動態載入資料到指定分割槽,以及其他hive使用的技巧
Loading data to table obd_message.device_status_log partition (date=null) Time taken for load dynamic partitions : 4073 Loading partition
【mpvue】實現echarts圖表動態載入資料
功能描述 使用mpvue框架開發微信小程式。目的效果為小程式中顯示一個折線圖,當點選切換按鈕時,切換圖表。 實現步驟 1.查詢mpvue官方文件關於echarts的實現方式------靜態載入圖表,只加載一次 2.實現動態載入圖表(能夠根據需求多次繪製圖表) 思
Bootstrap-table refresh 載入資料出現的問題
1.bootstrap-table是基於bootstrap的table封裝外掛,用起來還不錯 2.refresh方法可以動態載入指定的ur來獲取資料 3.refresh不能改變table預設的資料url,當refresh後動態更新指定url資料,但是當你點選table的頁數
ECharts通過Ajax動態載入資料到圖表
參考官網:http://echarts.baidu.com/echarts2/doc/doc.html#引入ECharts2 要展示的圖表像這樣: 現在開始前後端程式碼展示。by the way,使用的開發框架為nutz,重點還是echarts資料。不要本末倒置。
