SignalR代理物件異常:Uncaught TypeError: Cannot read property 'client' of undefined 推出的結論
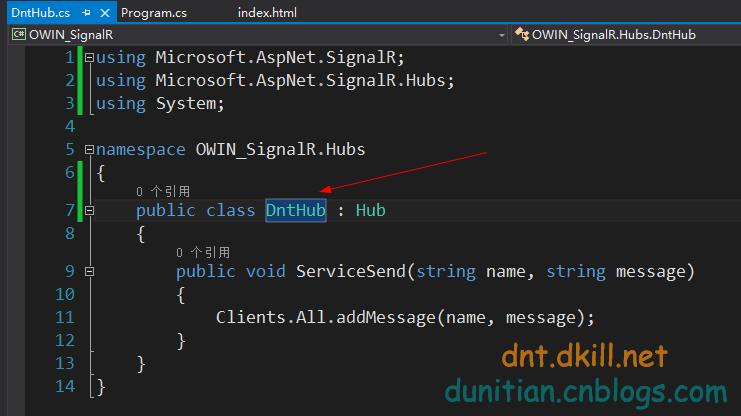
後臺建立了一個DntHub的集線器

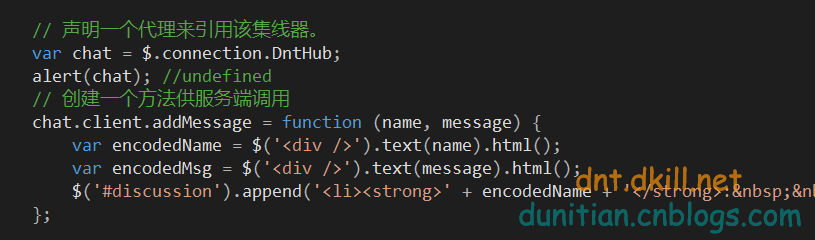
前臺在呼叫的時候出現了問題(經檢查是代理物件建立失敗)

於是到StackOverflow上面找了下:
上面說改成小寫就ok了,很多人也解決成功了
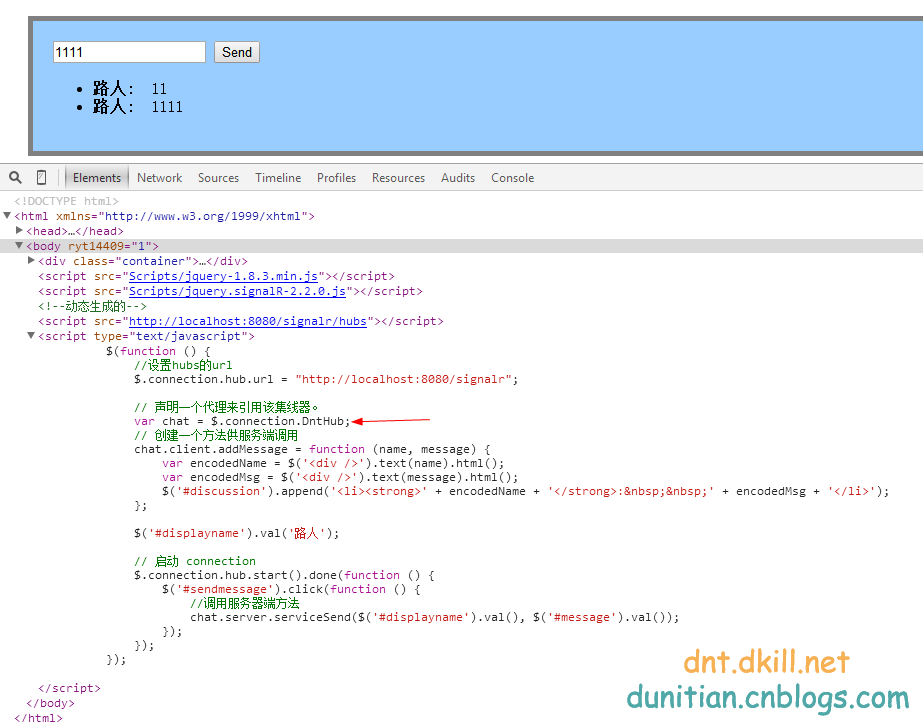
逆天改成小寫後也解決了,var chat = $.connection.dntHub
也許很多人就直接忽略了~~~~but,我為什麼這樣就解決了呢?C#的命名規則就是首字母大寫啊?
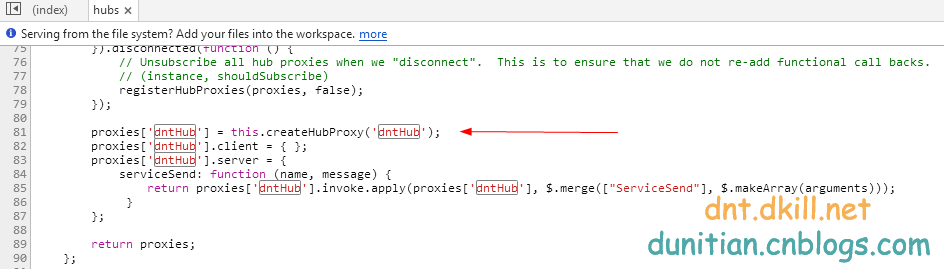
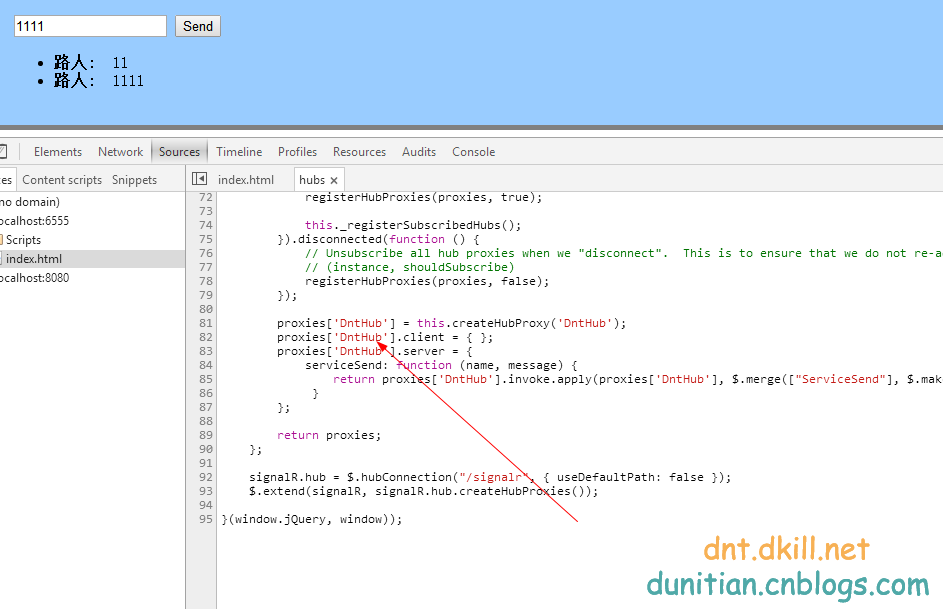
逆天喜歡深究一下,於是開啟其動態生成的js,發現了這麼一句

so,原來預設生成了的就是小寫開頭的,,,,,,,,(⊙o⊙)… 很多人說結束了? NONONO
程式猿需要什麼?想象力和反常規的想象力!
那麼我就大膽設想,我們是不是可以指定名字呢?
上網搜了下,原來通過 HubName("xxx")可以設定名字

擴充套件一下,通過這個可以設定任意名字,不見得和類名相同

那麼再試試?

看看動態生成的js,

嘿嘿,爽!
結論:
如果不自己設定HubName,那麼SignalR會自動幫我們生成一個和類名相同並且以小寫開頭的HubName
這個問題有兩種解決方法,一種js中用首字母小寫的HubName,另一種自己指定。(前臺建議都是小寫)
相關推薦
SignalR代理物件異常:Uncaught TypeError: Cannot read property 'client' of undefined 推出的結論
後臺建立了一個DntHub的集線器 前臺在呼叫的時候出現了問題(經檢查是代理物件建立失敗) 於是到StackOverflow上面找了下: 上面說改成小寫就ok了,很多人也解決成功了 逆天改成小寫後也解決了,var chat = $.connection.dntHub 也許很多人就直接
使用form的方法(例如:reset,clear等)報錯Uncaught TypeError: Cannot read property 'tip' of undefined(…)的原因
在瀏覽器中debug前端程式碼時,第一次按一個按鍵,沒有問題,第二次開始再按這個按鍵的時候,出現了錯誤Uncaught TypeError: Cannot read property 'tip' of undefined(…),雖然不影響功能,但是出現紅色的錯誤總是感覺
EasyUI異常——Uncaught TypeError: Cannot read property 'options' of undefined
在用EasyUI做分類時,遇到如下異常 jquery.easyui.min.js:4302 Uncaught TypeError: Cannot read property 'options' of
JavaScript:Uncaught TypeError Cannot read property 'id' of null。
用JavaScript操作DOM時出現如下錯誤: Uncaught TypeError Cannot read property 'id' of null。 Uncaught TypeEr
Uncaught TypeError: Cannot read property 'addMethod' of undefined
目錄 出現以上錯誤有倆種情況: 1:js 引入順序 jquery.validate.js 引入的順序一定要在執行$.validator.addMethod()之前引入。 解決方案:保證 jquery.validate.js 優先引入。 2:‘$’ 衝突 當
關於Uncaught TypeError: Cannot read property 'toLowerCase' of undefined的問題
今天我在處理表單時根據觸發事件動態獲取input中的value值,我是直接在html程式碼中設定響應函式,函式中用jquery的$(this).val()獲取物件的value,結果控制檯報出如標題所示的錯誤,這我就納了悶了,怎麼會這樣,甚是糾結,上網一查排在前的
怎麼解決jQuery的Uncaught TypeError: Cannot read property 'init' of undefined這個問題
function initZtree(){ $.ajax({ url:"assetType_querytype.action", data:'', dataType:'json', type:'post'
datatables表格外掛(1) Uncaught TypeError: Cannot read property 'length' of undefined錯誤分析
前端小白,第一次接觸Datatables表格外掛,經常會遇到Uncaught TypeError: Cannot read property ‘length’ of undefined這麼個報錯 我也遇到了好幾次,每次都沒記住,幾天狠下心來寫一篇推文,分享給大家
easyui使用時出現這個Uncaught TypeError: Cannot read property 'combo' of undefined
easyui使用時出現這個Uncaught TypeError: Cannot read property 'nodeName' of undefined 最後檢查發現是必須給select一個id,光給name不行, 構建後,easyui改變了dom結構,元素的訪問
jquery.dataTables.min.js:62 Uncaught TypeError: Cannot read property 'style' of undefined原因
maven/java/web/bootstrapQQ群:566862629。希望更多人一起幫助我學習。 報錯: jquery.dataTables.min.js:62 Uncaught TypeError: Cannot read property 'style' of
記錄一個bootstrap因js載入順序導致的問題(tstrap-table-mobile.min.js:7 Uncaught TypeError: Cannot read property 'defaults' of undefined)
問題描述: 網上找了會沒看到答案,然後看了下原始碼,發現也沒有問題,想到js載入的順序,改了下,發現問題沒了。 正確的順序: 我之前把 <script src="/js/plugins/bootstrap-table/bootstrap-table-mobile.min.js"></sc
Uncaught TypeError: Cannot read property 'integer' of undefined
如果你在操作的是jqGrid的話請繼續向下看是因為缺少依賴<!-- 在jqgrid/js/i18n下還有其他的多語言包,可以嘗試更換看效果 --> <script type="text
Cocos creator中出現Uncaught TypeError: Cannot read property 'node' of undefined
最近在學習Cocos creator開發cocos遊戲,總體感覺比較好,但是由於cocos creator開發遊戲主要使用JavaScript開發的,所以很多語法都不是很清楚,所以就出現了一些問題。 今天在動態載入resources資料夾下的圖片資源就出現了一些問
ionic3_ion-slide報錯Uncaught TypeError: Cannot read property 'hasAttribute' of undefined
在使用ion-slide時報錯Uncaught TypeError: Cannot read property 'hasAttribute' of undefined,經檢查發現是由於陣列資料沒有值的原
Uncaught TypeError: Cannot read property 'msie' of undefined問題解決方案
我在替換UI的時候出現了不知道為什麼音訊播放不能使用了,通過除錯發現報了Uncaught TypeError: Cannot read property 'msie' of undefined這個錯誤。 原因是因為Jquery外掛版本9以後的browser屬性已經被移除
background.js Uncaught TypeError: Cannot read property 'xxx' of undefined
chrome extensions 開發過程中 background.js 呼叫chrom.** js的過程中經常遇到 background.js:24 Uncaught TypeError: Cannot read property 'onClicked' of und
JS —— Uncaught TypeError: Cannot read property 'slice' of undefined 錯誤
JS Array 物件的slice 方法: arrayObject.slice(start,end) 引數說明: start: 必需。規定從何處開始選取(為索引,從0開始)。如果是負數,那麼它規定
錯誤碼:Uncaught TypeError: Cannot read property 'field' of undefined
錯誤碼:Uncaught TypeError: Cannot read property ‘field’ of undefined 具體錯誤資訊: Uncaught TypeError: Cannot read property 'field' of undefined
EasyUI datagrid報錯:Uncaught TypeError: Cannot read property 'width' of null
採用EasyUI的 datagrid 展示資料,報錯:Uncaught TypeError: Cannot read property ‘width’ of null 解決辦法: columns引數寫法錯誤,該引數有兩個[],少寫會報該錯誤。 columns:[[ {field:‘c
網頁html錯誤:Uncaught TypeError: Cannot read property 'addEventListener' of null
<head> <meta charset="utf-8"> <title>菜鳥教程(runoob.com)</title> <script> document.getElementById("myBtn").addEventList
