樣式問題-如何一次性設定網站英文字型樣式,中文字型等樣式
今天才發現,CSS 的 font-family 屬性 的基本能力之一就是依其列表內字型的排序(優先順序)來顯示文字。
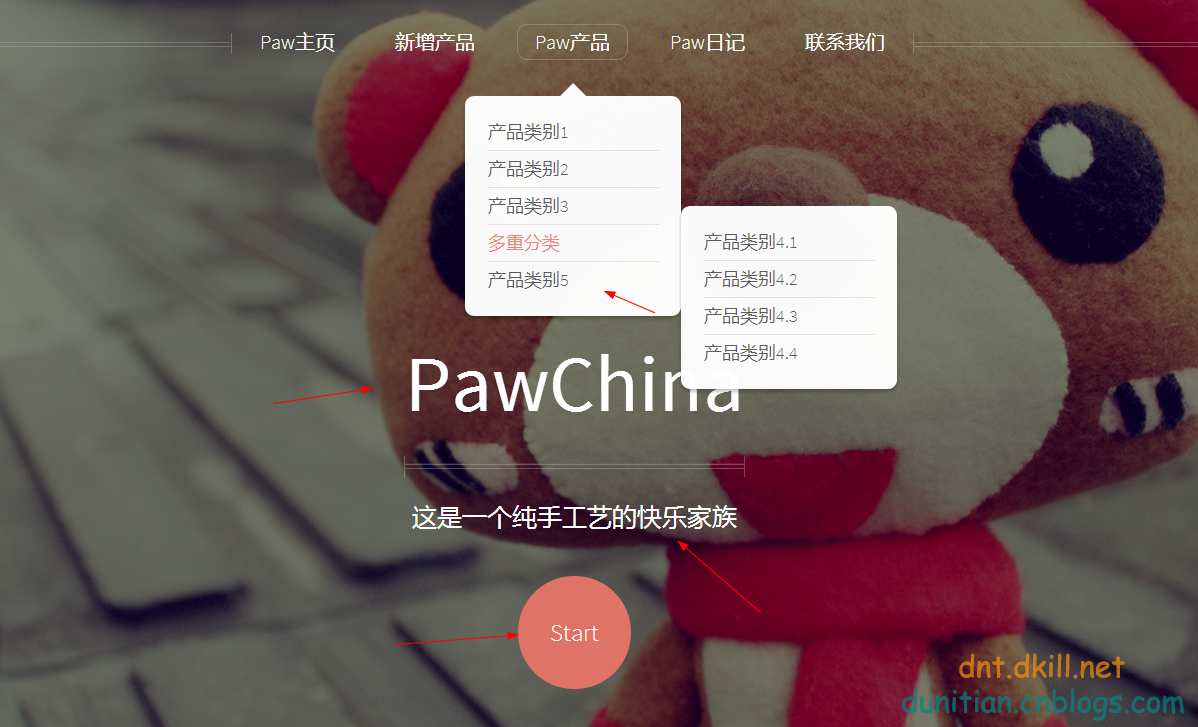
如果設定為「font-family: "英文字型", "中文字型", generic-family;」,就用第一項 "Western Font" 顯示西文(英文字母、英文標點、阿拉伯數字……),然後遇到漢字之類不受 "Western Font" 支援的字元就用下一項 "Chinese Font"。所以通常這樣就可以分別為英文和中文設定字型了。 比如逆天現在做的這個網站,就是在body裡面採用font-family: 'Source Sans Pro','微軟雅黑', sans-serif;
參考:http://www.zhihu.com/question/19977292
相關推薦
樣式問題-如何一次性設定網站英文字型樣式,中文字型等樣式
今天才發現,CSS 的 font-family 屬性 的基本能力之一就是依其列表內字型的排序(優先順序)來顯示文字。 如果設定為「font-family: "英文字型", "中文字型", generic-family;」,就用第一項 "Western Font" 顯示西文(英文字母、英文標點、阿拉伯數
關於前端滾動條,input框等樣式的修改
textarea 方塊 fff ont col border pos 前端 scroll 1.改變滾動條的樣式 .orderList::-webkit-scrollbar {/*滾動條整體樣式*/ width: 4px; /*高寬分別對應橫豎滾動條的尺寸*/ h
QT QTableView用法小結(設定單元格字型顏色,文字字型...)
這幾天在公司做關於衰減開關的上位機,用到很多表格,其中表格基本上都是用QTableView進行編寫。為了防止以後忘記,同時也給後續的同學一點學習建議,特此寫下這篇部落格。 QTableView常用於實現資料的表格顯示。下面我們如何按步驟實現學生資訊表格:一 新增表頭
intelliJ IDEA (JetBrains PyCharm)中 3個地方設定字型大小,文字編輯的字型大小,介面字型大小,顯示log的字型大小
在使用這個intelliJ IDEA (JetBrains PyCharm)編輯器的時候,可能剛剛開始要設定合適的字型大小,但是除了設定,編輯程式碼時的文字的字型大小外。 在現實console,就是那個log框的字型也是很小。這個地方的設定,也不是一下兩下就能找到的。
解決了 source insight 設定為 微軟雅黑後 中文字型重影
source insight 3.50,英文版。相信一定有人用的相同的設定。 (1)設定字型大小;設定Tab為4個空格。 長時間看程式誰也受不了,所以設定大號字型是必須的。 在Option->Docutment Option裡設定Screen Fonts和Tab Width。 另外點選A
Qt判斷字串是否是純英文,純中文,純數字,英文或數字,中文或數字
做專案的時候需要對字串做下校驗,以下是在前輩們的肩膀上並結合自己專案的需要做的一些總結內容。 是否是純英文 bool AIFaceDBConfig::IsEnglish(QString &q
CentOS 7 安裝字型庫 & 中文字型
前言 報表中發現有中文亂碼和中文字型不整齊(重疊)的情況,首先考慮的就是作業系統是否有中文字型,在CentOS 7中發現輸入命令檢視字型列表是提示命令無效: 如上圖可以看出,不僅沒有中文字型,連字型庫都沒有,那麼接下來就記錄一下在Linux CentOS 7中如何安裝
【製作fnt格式字型】 BMFont中文字型圖集製作的方法~
http://momowing.diandian.com/post/2013-01-24/40046239211 好吧~似乎這個問題困擾了很多人,遊戲開始中文化是個不錯的事兒啊,這裡我就做下說明,如何製作中文字型圖集~ 這裡的字型檔圖集的製作更多的是為了服務於uni
手機瀏覽pc網頁,字型顯示比樣式中設定的字型更大
用手機訪問專案的一個內容頁時,正文的字型比邊欄的字型要大,但是樣式中他們的font-size大小是一樣的。其中的程式碼片段如下 1 <style> 2 html{font-size: 14px;} 3 .p{width: 600px;}
html網頁什麼樣的字型最好看,css設定各種中文字型樣式程式碼
css程式碼如下: { font-family:"Microsoft YaHei",微軟雅黑,"MicrosoftJhengHei",華文細黑,STHeiti,MingLiu } 加上中文名“微軟
字型樣式的設定
對於頁面的字型內容進行樣式處理,可以採用直接使用js或者jQuery進行處理 <body> <p id="p1"></p> <p id="p2"></p> </body> 使用js改變字型樣
rem佈局,系統字型大小發生變化是,頁面樣式錯亂的問題
最近做的一個APP,昨天測試的時候,發現在大多數手機上頁面用rem佈局,都是可以適配的,但是在一些手機上(比如三星A8000,預設字型大小比較大)出現了混亂,看上去像是寬度不夠,有些元素被擠下來,整個頁面被拉伸了一些,後來打印出當前頁面根元素的字型大小,我設定的100px,
android:修改PagerTabStrip中的背景顏色,標題字型的樣式、顏色和圖示以及指示條的顏色
1.修改PagerTabStrip中的背景顏色 我們在佈局中直接設定background屬性即可: <android.support.v4.view.ViewPager android:id="@+id/pager" android:layout_width="fill_parent" andro
給Android Studio設定程式碼字型大小與介面字型樣式
前言 使用android studio第一步肯定就是設定字型大小了,廢話不多說,直接上教程: 初始介面: 更改後介面: 目錄 更改程式碼字型大小 更改介面字型大小及樣
Ant Design 修改tab文字字型大小,tabBarStyle樣式不生效
1. 如果你進來這篇文章,想必也被這個問題折磨好幾天了。現在我把我解決的思路記下來,也與你分享!一開始,我找到了一個屬性tabBarStyle,死活不生效,甚至大刀闊斧升級版本到2.13.13(原來是2
css行內樣式的屬性設定,css的外部樣式的設定
15 行內樣式: 行內樣式1:是通過標籤的style屬性來設定元素的樣式 格式:<html 標籤 style=”css樣式程式碼”> 示例:<a style=”color:#f00
自己實現的資料表格控制元件(dataTable),支援自定義樣式和標題資料、ajax等各種自定義設定以及分頁自定義
一、前言 也沒什麼好說的嘛,用了蠻多github上開源的能夠實現dataTable功能的表格外掛,不過都預設繫結樣式啊,資料格式也設定的比較死,所以忍不住自己實現了一個簡單的可自定義樣式和自定義資料返回格式的資料表格外掛,原生js是保留的,後面如果更新新版本的話會去除對jq
zTree修改樣式(例如修改字型大小,和各種圖示)
找到zTree_v3/css/ zTreeStyle/zTreeStyle.css檔案找到ztree*{}在裡面修改樣式 需要修改其他,找到相應css修改即可更換節點圖示,說明一點原生態的ztrees所有的圖示都是使用的背景圖是TreeStyle/img的ztre
單選框,多選框樣式
單選 har bsp spl enter log ott min right 主要註意before和after的樣式設置,input要設置id,label要設置for值並且等於相應的input值的id HTML <!DOCTYPE html><html&
自定義單選框,復選框樣式
round absolut ima tex utf-8 play col 樣式 bsp <!DOCTYPE html> <html> <head> <meta charset="UTF-8"&g
