GitHub實戰系列~4.把github裡面的庫克隆到指定目錄+日常使用 2015-12-11
——————————————————————————————————————————————————————
很多人問,明明有git gui 和 github可以直接圖形化操作的嗎?全部指令幹啥???
呃(⊙o⊙)…呃(⊙o⊙)… ===> 裝逼~
O(∩_∩)O~,開玩笑的,其實就是為了通用和熟悉git,linux裡面照樣這樣用,多熟悉點基礎指令很有用的,
———————————————————————————————————————————————————————
1.把github裡面的庫克隆到指定目錄
格式:git clone ssh地址 "路徑" (命令不清楚的可以用linux檢視命令的方法 git clone --help)

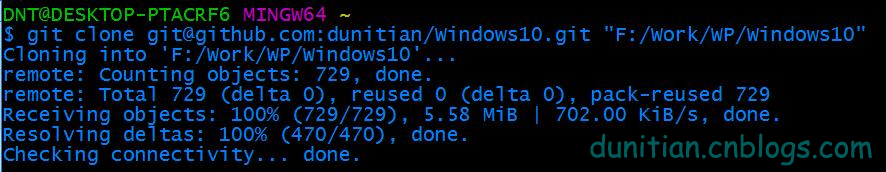
$ git clone [email protected]:dunitian/Windows10.git "F:/Work/WP/Windows10"
Cloning into 'F:/Work/WP/Windows10'...
remote: Counting objects: 729, done.
remote: Total 729 (delta 0), reused 0 (delta 0), pack-reused 729
Receiving objects: 100% (729/729), 5.58 MiB | 702.00 KiB/s, done.
Resolving deltas: 100% (470/470), done.
Checking connectivity... done.
2.切換到指定目錄[兩種方法] (windows不區分大小寫,Linux就要注意了)
方法一:命令 cd f:/work/wp/windows10 (Linux通用)
方法二:在目錄右鍵 git bash here (僅限windows)

3.檢視一下狀態和日記(做完每一步都可以看看,新手多用用,每次提交的時候多用用)

[email protected] MINGW64 /f/work/wp/windows10 (master)
$ git status
On branch master (在master分支裡面)
Your branch is up-to-date with 'origin/master'.
nothing to commit, working directory clean (沒有提交
[email protected] MINGW64 /f/work/wp/windows10 (master)
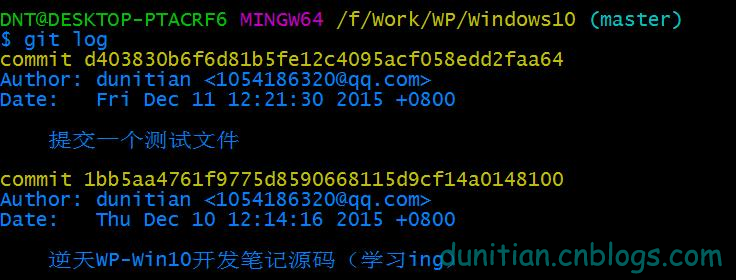
$ git log (提交日記)
commit 1bb5aa4761f9775d8590668115d9cf14a0148100
Author: dunitian <[email protected]>
Date: Thu Dec 10 12:14:16 2015 +0800
逆天WP-Win10開發筆記原始碼(學習ing)
4.實戰一下使用status和log(新增檔案)
4.1 新增一個檔案 temp.dnt ==> vi temp.dnt (進入命令模式後,按i進行編輯,編輯完後按esc 再輸入 :wq)
4.2 檢視一下狀態 git status ==>temp.dnt 待提交,使用 git add命令繼續跟蹤

4.3 把檔案新增到暫存區 git add temp.dnt
4.4 檢視一下狀態 git status ==> 一個新檔案 temp.dnt,使用 git reset 可以恢復

4.5 把檔案提交到本地庫中 git commit -m "註釋"
4.6 檢視一下狀態 git status ==> 沒有什麼可以再提交了可以使用git push 把程式碼託管到 github網站上

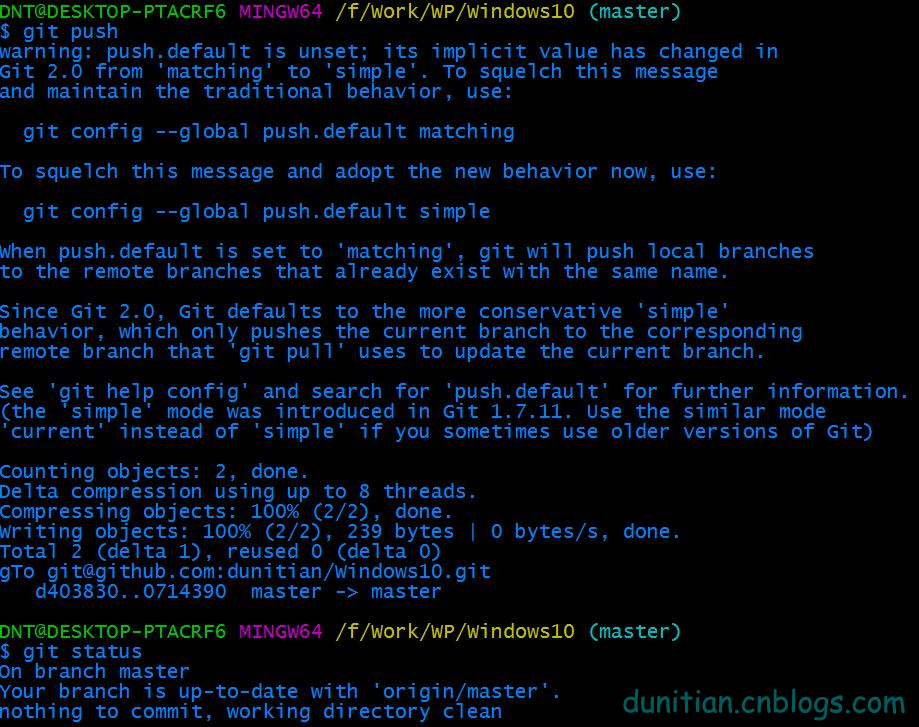
4.7 把檔案提交到github git push
4.8 檢視狀態 git status ==> 提交到管理員主分支了,沒有什麼可以提交的了

4.9 檢視一下提交日記 git log

5.實戰一下使用status和log(刪除檔案)
和上面差不多,我就簡寫了:
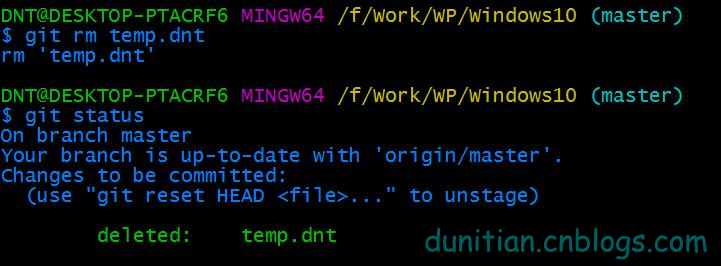
5.1 git rm temp.dnt (刪除所有:git rm -rf * [命令不理解就看看==>Linux基礎教程])

5.2 git commit -m "註釋"【推薦使用git xxx刪除或者修改,這樣就可以直接提交,不然得加上-a選項:git commit -a -m "xx"】

5.3 git push

5.4 檢視提交記錄 git log

檔案木有了:

下節預告:建立分支,恢復歷史版本,消除衝突,修改提交資訊,獲取遠端最新倉庫分支等
相關推薦
GitHub實戰系列~4.把github裡面的庫克隆到指定目錄+日常使用 2015-12-11
—————————————————————————————————————————————————————— 很多人問,明明有git gui 和 github可以直接圖形化操作的嗎?全部指令幹啥??? 呃(⊙o⊙)…呃(⊙o⊙)… ===> 裝逼~ O(∩_∩)O~,開玩笑的,其實就是為了通用
GitHub實戰系列~2.把本地專案提交到github中 2015-12-10
—————————————————————————————————————————————————————— 很多人問,明明有git gui 和 github可以直接圖形化操作的嗎?全部指令幹啥??? 呃(⊙o⊙)…呃(⊙o⊙)… ===> 裝逼~ O(∩_∩)O~,開玩笑的,其實就是為了通用
GitHub實戰系列彙總
速成: 1.Git Base For Linux 2.Git Pull Github and Gitee or Gitlab 基礎: 1.GitHub實戰系列~1.環境部署+建立第一個檔案 2015-12-9 2.GitHub實戰系列~2.把本地專案
GitHub實戰系列彙總篇
速成: 1.Git Base For Linux 2.Git Pull Github and Gitee or Gitlab 3.SSH授權免登陸(GitHub and Gitee) 基礎: 1.GitHub實戰系列~1.環境部署+建立第一個檔案 2015-12-9 2.Git
GitHub實戰系列~1.環境部署+建立第一個檔案 2015-12-9
—————————————————————————————————————————————————————— 很多人問,明明有git gui 和 github可以直接圖形化操作的嗎?全部指令幹啥??? 呃(⊙o⊙)…呃(⊙o⊙)… ===> 裝逼~ O(∩_∩)O~,開玩笑的,其實就是為了
07.GitHub實戰系列~7.Git之VS2013團隊開發(如果不想了解git命令直接學這篇即可)
GitHub實戰系列彙總:http://www.cnblogs.com/dunitian/p/5038719.html —————————————————————————————————————————————————————— 直接實戰~(如果你之前安裝了git其他版本都可以解除安裝了~這個就夠了【而且
05.GitHub實戰系列~5.釋出版本之分支操作+Tag講解 2015-12-14
如果是自己開發的話,git你最關心的可能就是今天所講的東西了,屁話不多說,步入正軌~ Tag推送: 先看看需求: 1. 引入,git檢視tag的命令是:git tag 2. 建立Tag 是直接加名字就ok了,格式: git tag 名字 –m "註釋" 3.有些人可能會問建立完了有毛用
Django-website 程序案例系列-4 ORM數據庫操作
get display pass 數據庫 render model isp base action 數據庫表的創建: 使用mysql時註意,在setting.py中的設置: DATABASES = { ‘default‘: { ‘ENGINE‘: ‘
Spring Boot實戰系列(4)統一異常處理
專案開發中保證零異常似乎是不可能的,不論是系統異常還是程式本身的編碼問題造成的異常資訊都要以一種約定的資料結構返回,友好的處理方式在前後端分離模式下(後端提供API介面給到前端)能大大增加大家的溝通、工作效率。基於Spring Boot進行異常統一處理,本文中主要用到@ControllerAdvice註
Spark入門實戰系列--4.Spark執行架構
其中,ResourceManager負責將叢集的資源分配給各個應用使用,而資源分配和排程的基本單位是Container,其中封裝了機器資源,如記憶體、CPU、磁碟和網路等,每個任務會被分配一個Container,該任務只能在該Container中執行,並使用該Container封裝的資源。NodeManage
如何使用GIT_1.把GitHub倉庫克隆到本地並更新代碼到GitHub
.html posit str 客戶 github 相關信息 如何 存在 src 1.在GitHub創建倉庫 點擊New repository創建倉庫 2.填寫關於倉庫的相關信息 3.倉庫創建完畢,接下來用GIT Bash/GitHub客戶端克隆項目到本地(本文所用的客
GitHub 實戰體驗學習
說在前面:GitHub作為原始碼管控方案的一種,他的實現機制和TFS或SVN之類有些區別:它屬於分散式的版本管控系統,以區別於TFS或SVN的集中式版本管理。我理解的集中式就好比多個終端要聯網到一臺中央伺服器,程式碼都從這裡取出和存回,需要保持時刻聯網操作,而分散式則是多個終端都同時存有一份完整的原
git與github——4,github刪除倉庫、settings講解
一、刪除倉庫 在倉庫相關的settings部分 找到最下面: 刪除時,需要填寫倉庫名,填寫完之後就可以刪除了。 二、settings講解 1,profile profile是針對每個帳戶的資料儲存 像姓名、郵箱、公司等資訊在這裡填寫 2,
爬蟲實戰之模擬登陸Github
這裡不討論用 Github API 的情況,僅僅以 Github 來說明模擬登陸 先嚐試用真實瀏覽器登陸,登陸成功後在開發者工具的 Network 選項卡中捕獲 Session 檔案。可以看到,登陸所需要的資料不僅僅是 email(或使用者名稱) 和密碼,還需要其它的 3 個欄位,而這
轉自GitHub上擁有4萬+star的大佬
GitHub 上四萬 Star 大佬的求職回憶 原文轉載自:微信公眾號【程式設計師江湖】 本文作者,在他的 GitHub 有一個高達 40K Star 的技術倉庫(在所有倉庫中排名前五十),可以說在開源專案方面是一騎絕塵的牛人。今天我們分享一下他的求職經歷。(最終
[thinkPHP5專案實戰_31]結語和GitHub原始碼下載地址
2018-5-7更新: 由於上傳程式碼失誤的原因,導致public/static目錄下丟失部分css和js程式碼,對於曾經參考或下載該原始碼的小夥伴們表示深深的歉意。但是過去了很久這部分丟失的程式碼沒有進行有效的儲存,所以再次使用該程式碼請慎重。 這部分的樣式主要參考bootstrap的官方
Android中github上面一個很好的重新整理庫SmartRefreshLayout
SmartRefreshLayout支援:Listview、GridView、Recyclerview, 甚至TextView等等幾乎所有控制元件的重新整理 使用方法: 1.引入依賴: compile 'com.scwang.smartrefresh:SmartRefreshLa
微信小程式之仿android fragment之可滑動的底部導航欄例項 —— 微信小程式實戰系列(4)
底部3-5個選項的底部導航欄,目前在移動端上是主流佈局之一 因此騰訊官方特地做了,可以通過設定,就可以做出了一個底部的導航欄 但是通過設定的這個底部的導航欄,功能上比較固定,它必須要設定與它對應的一個頁面,而且並不能滑動。 在業務上,有時候會比較限制,並不能完全滿足所需
github中建立自己的cocoapod私有庫_實操
依託github伺服器,把自己寫的功能類專案當作cocoapods私有庫進行釋出公開,便於他人利用,也便於自己使用和維護。 注意事項: 1、必須包含的檔案:LICENSE、prjectName.podspec 2、相關檔案必須在同一個目錄層級:LICENSE、pr
GitHub 如何將你的專案託管到遠端倉庫GitHub上以及如何把你的倉庫從GitHub上刪除
本文將詳細介紹如何將你的專案託管到遠端倉庫GitHub上以及如何把你的倉庫從GitHub上刪除 一、準備工作 1.一個github賬號 2.一個git工具 3.一個你要託管的專案 1 、 註冊Github賬號 登入官網,輸入自己的使
