ionic實現搜尋框過濾關鍵字高亮
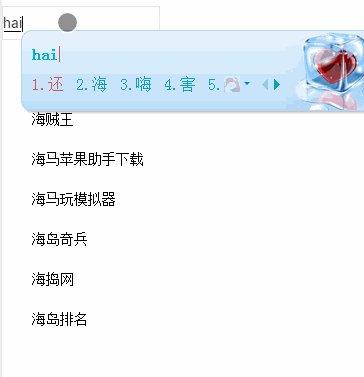
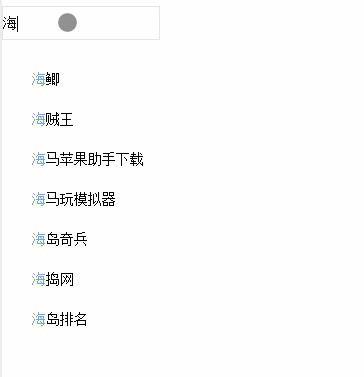
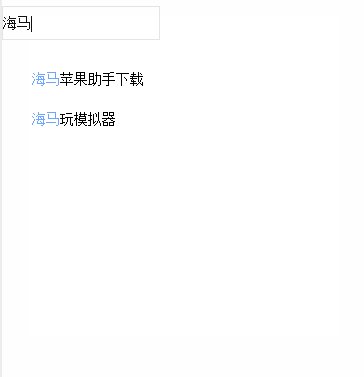
利用angularjs自帶的過濾器,我們可以很方便的實現搜尋框過濾的效果,但是怎麼實現類似百度搜索過濾列表中關鍵字變色的效果呢?效果圖如下:

如圖,過濾出相同關鍵字的item,並且與關鍵字相同的部分變色強調效果。接下來看看怎麼實現的。
頁面上程式碼:
<input type="text" ng-model="keyword" style="border:solid 1px #E4E5E7;">
<div style="margin:20px;">
<div style="padding: 10px;" ng-repeat controller裡面的程式碼:
$scope.data=['海鯽','海賊王','海馬蘋果助手下載','海馬玩模擬器','海島奇兵','海搗網','海島排名','海盜vpn'];一個input輸入框,用ng-model繫結input的值(輸入的關鍵字),利用angularjs自帶的字串過濾器filter過濾列表資料data裡面包含keyword的item。用wordPlace這個自定義的過濾器實現item裡面包含關鍵字部分的顏色的改變。
改filter的程式碼實現:
angular.module('starter.filter', [])
.filter('wordPlace', function ($sce) {
return function (input, word) {
if (!word)
return input;
var result = input.replace(word, "<span style='color:#6CA4FF;'>" + word + "</span>");
return $sce.trustAsHtml(result);
};
}) 過濾器實現起來也很簡單,找到item中的關鍵字部分替換為一個帶樣式的span標籤+關鍵字,這樣就可以了。注意一點,要呼叫angularjs的$sce.trustAsHtml()方法,否則這個過濾器在最終編譯後在頁面上顯示的是直接帶span標籤的字串,不會 解析為html標籤。
一個小小的技巧,大家有需要類似功能,又沒找到其他的解決方案時候,可以參考下哈。
相關推薦
ionic實現搜尋框過濾關鍵字高亮
利用angularjs自帶的過濾器,我們可以很方便的實現搜尋框過濾的效果,但是怎麼實現類似百度搜索過濾列表中關鍵字變色的效果呢?效果圖如下: 如圖,過濾出相同關鍵字的item,並且與關鍵字相同的部分變色強調效果。接下來看看怎麼實現的。
Android搜尋框的關鍵字高亮變色(解決部分產生顏色無效問題)
目前在很多App裡面都有搜尋的功能,搜尋的結果列表要與輸入的文字對應高亮,也就是關鍵字顯示高亮,關鍵字顯示相應的顏色,這樣會使app體驗更好。在此我從網上各種搜尋資料,目前參考別人大神的思路和寫法,模仿與總結一個工具和自定義TextView。 第一種方式:也是比較方便的一種
實現DataTables搜尋框查詢結果高亮顯示
DataTables是封裝好的HTML表格外掛,豐富了HTML表格的樣式,提供了即時搜尋、分頁等多種表格高階功能。使用者可以編寫很少的程式碼(甚至只是使用官方的示例程式碼),做出一個漂亮的表格以展示資料。關於DataTables的更多資訊,請檢視:http://www.datatables.club/、htt
搜尋完後,讓搜尋後的關鍵字高亮顯示
繫結的時候,比如你的資料來源是datatableif(keyword.Text != "" && keyword.Text != null ){for(int iloop =0 ;iloop < dstemp.Tables[0].Rows.Count ;
ElasticSearch學習筆記(九)Java AP實現搜尋,排序,高亮,分頁
雖然上一篇中的對索引的搜尋可以在一定程度上獲取索引的資訊,但是畢竟功能是有限的,本篇主要是對elasticsearch使用javaAPI實現搜尋功能的筆記。 一、搜尋 package test; import static org.elastics
Vi/Vim 如何消除搜尋後的關鍵字高亮
今天在 vim 敲一些程式碼練手,熟悉一下 vim 命令,在 vim 編輯時,需要搜尋程式碼裡某個關鍵字,只要鍵入 /xxx 就可以了,比如,我要搜尋一個函式名,我就鍵入 /func然後回車,一個檔案中,所有出現這個字樣的地方都會被高亮顯示。按n鍵,就可以自動
JavaScript正則方法replace實現搜尋關鍵字高亮
前言 正則表示式是字串處理工具中強有力的工具.也有人認為這只是一個小玩具,但不管怎麼說都離不開它. 這裡介紹的是JavaScript的正則表示式的replace方法 ,和實現搜尋關鍵字高亮的功能. 先介紹一下正則表示式的replace方法 正則表
vue+Element實現搜尋功能關鍵字高亮(Vue開發五)
最近做了一個日誌搜尋的需求,要在頁面上實現海量日誌的關鍵字搜尋。為了搜尋更清晰,我最終實現了多條件搜尋,且搜尋結果的記錄中的關鍵字全部高亮。 一、實現思路 1 實時監控表格,實現關鍵字的定位; 2 點選搜尋按鈕以後,實現記錄中關鍵字的樣式變化(即高亮)。 二、實
ElasticSearch的搜尋關鍵字高亮
一:需求:搜尋一本書的題目,搜尋關鍵字高亮加粗顯示,(根據title中的文字進行全文搜尋,展示出結果來,統計搜尋時間了,返回記錄數). 1. 使用技術如下 &n
實現動態輸入關鍵字時關鍵字高亮
專案中要求實現一個功能,在輸入框中輸入特定的搜尋語句,當輸入為關鍵字時,關鍵字高亮,且輸入滿一行進行換行操作 首先分析如果想實現一部分關鍵字高亮,輸入框本身肯定是做不到的,因為實現高亮需要通過動態的給關鍵字新增span標籤,再給span標籤中的內容設定顏色 如果使用div,那必須給div
搜尋關鍵字高亮顯示方法
{ //sqlstr 待查詢的關鍵字 //str 已經查詢到帶有關鍵字的字串 int len=sqlkey.Length; int len1=str.Length;
js程式碼實現查詢關鍵字高亮顯示
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>程式碼實現查詢關鍵字高亮顯示</title> <style type="
js 搜尋關鍵字,文章中關鍵字高亮顯示
實現程式碼如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/2000/REC-xhtml1-20000126/DTD/xhtml1-tran
WPF搜尋關鍵字高亮顯示
目標:在WPF中,對lucene.net進行全文檢索後的結果中包含的關鍵字進行高亮顯示。 檢索結果中的關鍵字高亮顯示,在網頁中顯示是很簡單的,lucene中加標籤樣式就可以了,可是在WPF中就不行了。 我在WPF中用GridControl顯示搜尋結果列表,GridContr
從寫JTextPane元件 實現關鍵字高亮顯示
package my2; import java.util.StringTokenizer; import java.awt.*; import java.awt.event.*; import javax.swing.*; import javax.swing.text.
搜尋關鍵字高亮(不區分大小寫)
inputHandle () { if (this.keyword.length > 0) { axios('/api/article/getArticleByKeyword?keyword=' + this.keyword).then((
javascript 關鍵字高亮顯示實現程式碼
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>關鍵字高亮顯示</title> </head>
EclipsePlug-in使用TextEditor開發自己的編輯器,實現關鍵字高亮和程式碼提示.
最近在開發EclipsePlug, 開發一個SQL程式碼編輯器, 所以就寫一篇文章. 希望對大家有幫助. 讓大家少走彎路. (程式碼可能不能執行, 但關鍵部分都有). 因為程式碼比較多. 所以可能不能一次性上傳完成. 畢竟我還要修改, 空話不多說. 直接上
css實現線條樣式(中間高亮,兩邊透明)
div height round width eight style near 中間 樣式 .line{ width: 100%; height: 2px; background: linear-gradient( to
jquery實現搜尋框從中間向兩邊擴充套件(左右放大)
顯示效果: 隱藏效果: 前端核心程式碼如下: <div class="search-icon col-md-2 col-sm-2 col-xs-4 col-md-offset-5 col-sm-offset-5 col-xs-offset-
