ANDROID佈局實現圓角邊框
阿新 • • 發佈:2019-01-06
首先,在res下面新建一個資料夾drawable,在drawable下面新建三個xml檔案:shape_corner_down.xml、shape_corner_up.xml和shape_corner.xml,分別是下面兩個角是圓角邊框,上面兩個角是圓角邊框,四個角全部是圓角邊框。
shape_corner_down.xml:
| 1 2 3 4 5 6 7 |
<?xml
version="1.0" encoding="utf-8"?>
<solid
android:color="#0099CC" />
<corners
android:bottomRightRadius="20dp"
android:bottomLeftRadius="20dp"/>
<stroke
android:width="1dp" android:color="#000000"/>
</shape>
|
shape_corner_up.xml:
| 1 2 3 4 5 6 7 |
<?xml
version="1.0" encoding="utf-8"?>
<solid
android:color="#CCCC99" />
<corners
android:topLeftRadius="20dp"
android:topRightRadius="20dp" />
<stroke
android:width="1dp" android:color="#000000" />
</shape>
|
shape_corner.xml:
| 1 2 3 4 5 6 7 8 9 |
<?xml
version="1.0" encoding="utf-8"?>
<solid
android:color="#99CCFF" />
<corners
android:topLeftRadius="20dp"
android:topRightRadius="20dp"android:bottomRightRadius="20dp"
android:bottomLeftRadius="20dp"/>
<stroke
android:width="1dp" android:color="#000000" />
</shape>
|
<solid android:color>設定了背景顏色。android:topLeftRadius、android:topRightRadius、android:bottomLeftRadius、android:bottomRightRadius分別是左上角、右上角、左下角、右下角的半徑值,設定了半徑值,相應的角就是圓角,半徑值越大,圓角就越大。<stroke>設定邊界屬性,如邊界的寬度、顏色等。
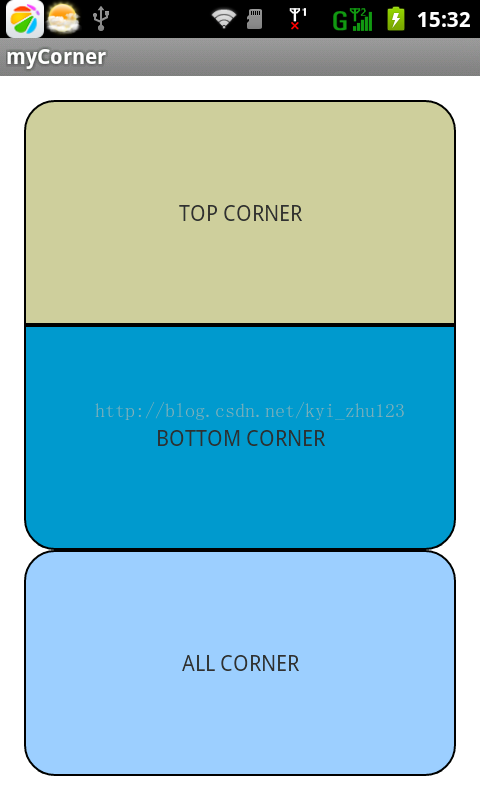
在activity_main.xml上面放置三個LinearLayout,分別設定android:background屬性為shape_corner_up.xml、shape_corner_down.xml和shape_corner.xml,執行結果如下: