vue-cli 專案在IE瀏覽器下無法開啟
1.問題 :ie瀏覽器開啟vue2.0專案空白,控制檯報錯 vuex requires a Promise polyfill in this
browser;
解決方法:
安裝babel-polyfill
npm install babel-polyfill --save-dev
在入口檔案main.js引入即可。
import 'babel-polyfill'
如果用了官方腳手架vue-cli,還需要在webpack.config.js配置檔案中做修改:
module.exports = { entry: { app: ["babel-polyfill", "./src/main.js"] } };
2.問題:ie瀏覽器autoprefixer自動補全css字首無效
解決方法:
ie發現使用內聯樣式,autoprefixer無法生效,所以需要寫到style標籤內。
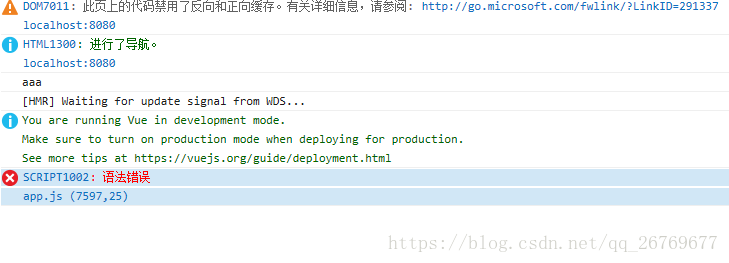
3.問題:ie10開啟包語法錯誤,如圖所示
解決方法
點選app.js,跳轉到報錯的位置,如圖
發現最後一行有個import的檔案,所以鎖定到錯誤肯定是在引入的這個檔案內。
把common.js開啟,檢查語法,發現有個變數定義用了ES6的語法let。所以引入的檔案,外掛沒有起作用。
沒有將ES6轉ES5。然後修改了。
相關推薦
vue-cli 專案在IE瀏覽器下無法開啟
1.問題 :ie瀏覽器開啟vue2.0專案空白,控制檯報錯 vuex requires a Promise polyfill in this browser; 解決方法: 安裝babel-polyfill npm install babel-polyfill
關於vue-cli專案npm run build後,index.html無法在瀏覽器開啟
一 般打包的時候命令列會出現如下錯誤提示: 然後去dist資料夾執行index.html。在瀏覽器裡會發生如下錯誤提示: 解決的措施為: 先在config/index.js把原本是/改成./,然後再去bu
vue-cli專案在IE下執行鉤子函式丟擲異常“ReferenceError: “Promise”未定義”的解決辦法
相容IE是個坑,低版本IE很多都沒法跑起來 問題現象:vue-cli專案在IE下執行,會在鉤子函數出現 ReferenceError: “Promise”未定義 解決辦法: step1:安裝最新的web-pack-server 命令列:npm install --save-dev web
vue-cli專案在IE下執行鉤子函式丟擲異常“ReferenceError: “Promise”未定義"”的解決辦法
相容IE是個坑,低版本IE很多都沒法跑起來問題現象:vue-cli專案在IE下執行,會在鉤子函數出現 ReferenceError: “Promise”未定義解決辦法:step1:安裝最新的web-pa
vue-cli 專案相容ie瀏覽器的方法
問題描述 ie11開啟vue2.0專案空白,控制檯報錯 vuex requires a Promise polyfill in this browser; 原因 Babel 預設只轉換新的 JavaScript 句法(syntax),而不轉換新的 API ,比如 Ite
解決vue-cli專案無法用本機IP訪問的問題
所遇問題 啟動vue-cli專案服務,用本機IP無法訪問此網站,拒絕了我們的連結請求。從而無法從手機上預覽效果 原因分析 在我們的bulid目錄下有一個webpack.dev.config.js的配置檔案,發現devServer物件裡的host屬性取自
EasyNVR流媒體伺服器網頁相容除錯:ie瀏覽器下的介面呼叫成功但頁面無法顯示實時的資料
許多問題很難在開發的過程中就想的面面俱到,都是在實際應用、除錯的過程中一一的優化的。由於easynvr的受眾越來越多,因此也出現了好多在開發之初並沒有留意的一些細節。我這次發現的問題就是給客戶遠端解決問題過程中發現的。在此記錄下來方便自己,也方便大家瞭解。
ie瀏覽器下get方式獲取數據無效問題
最好的 style mil ajax請求 ajax random font 時也 internet 在ie瀏覽器用get方式獲取數據時因為發送得到參數地址都是一樣的,所以瀏覽器會優先從緩存獲取數據,而不去服務器請求數據,post由於參數不同所以不會影響。 解決方法: 1.
讓網頁在ie瀏覽器下以最高版本解析網頁
com class mpat ble 標準模式 -1 高版本 content 解析 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta http-equiv="X-UA-
vue項目,ie 瀏覽器報 Promise 未定義的錯誤
文件 all mis -- clas babel div 使用 main 1. npm install babel-polyfill --save 2. 在main.ts中 import "babel-polyfill" 3. 如果使用了vuex,則在vuex的i
IE瀏覽器下AJAX緩存問題導致數據不更新的解決辦法
bsp pan color span cache get 獲取 無法 並不會 利用ajax查詢數據,在谷歌瀏覽器下可以獲取到最新數據,而在IE中獲得是舊數據,無法獲得最新的數據,經查資料,才發現時IE緩存再作怪。 發現此ajax請求用的get方式,每次請求的URL一模一樣,
Vue學習筆記之vue-cli專案搭建及解析
Vue (一)安裝node.js 首先需要安裝node環境,可以直接到中文官網http://nodejs.cn/下載安裝包。 只是這樣安裝的 node 是固定版本的,如果需要多版本的 node,可以使用 nvm 安裝http://blog.csdn.net/s8460049/art
ie瀏覽器下placeholder屬性失效的解決辦法
1,在頁面設計中,表單的設計需要提示性的詞語來引導使用者使用,最常見的的就是使用標籤placeholder屬性,只可惜這個HTML 5屬性在低版本的IE下會失效,那該怎麼辦呢? 2,placeholder 屬性提供可描述輸入欄位預期值的提示資訊。該提示會在輸入欄位為空時顯示,並會在欄位獲得焦
ie瀏覽器下的replace下的坑
1,在某個機緣巧合下,我用html.replace(‘id=“editor”’,‘type=“text”’),在谷歌瀏覽器除錯下是正常的,但是用ie瀏覽器看的時候就發現了問題,後來找到原因就是replace沒有替換成功, 2,ie下用Str.replace(‘我’,‘你’);這樣是沒什麼
URL拼接中文在IE瀏覽器下造成的 Error parsing HTTP request header The valid characters are defined in RFC 7230 and RFC 3986
1 var isDelay=$("#fieldCodeYes_IS_DELAY_BID").val(); 2 $("#saveFrm").attr('action','/ebidding/bulletin/ChangeBulletin/submitModifyBulletin.htm?no_siteme
三十、Vue-cli專案結構講解
Vue-cl
vue實戰開發002:區域網中訪問vue-cli專案
專案準備上線了,後期交給另一個團隊負責,在部署伺服器前人家要先了解下我們的專案情況,所以需要登入,由於是內網環境,所以對方可以直接訪問我的電腦ip來訪問我的本地專案,但是在開發時我們設定的是localhost也就是127.0.0.1訪問本地專案,
Vue SPA 專案,瀏覽器和 nginx 反向代理快取問題解決實方案
問題背景a.瀏覽器端在每次釋出新的版本時候,總會出現因為SPA專案中index.html檔案(200 ok from disk cache 不傳送請求,直接取用了本地磁碟快取)和服務端版本不一致的問題,導致使用者不能及時更新,需要通過手動重新整理來強制從服務端更新檔案。b.補充一下,服務端和瀏覽器之間架構
vue-cli專案中使用Font Awesome 5
Font Awesome 是一款很好用的字型圖示,可以使用的圖示很多,省了到處找圖示的困擾;因此深受廣大開發者喜愛,現在Font Awesome已經更新到5.X,使用方法上也和4以前的版本有所不同,並且還增加了收費版;其實免費版已經足夠大家使用啦;下面我就具體介紹一下Font Awesome在vue
記錄一次vue-cli專案上線到阿里雲並配置Nginx伺服器的經歷
首先,買一臺雲伺服器是必要的,我使用的是阿里雲伺服器CentOS 7.4 64位作業系統。 在整個vue-cli專案上線過程中,我遇到了很多問題。不過,最終圓滿解決了,因此在這裡記錄一下。 遇到的問題: 雲伺服器連線 vue專案打包上線 nginx安裝配置 雲