css3 做一個漂亮的分割線
在網頁中我們經常會用到分割線,但是原始的分割線並不太美觀,我們可以用css3的skew屬性做一個美觀一點的分割線:
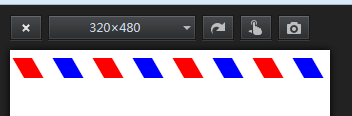
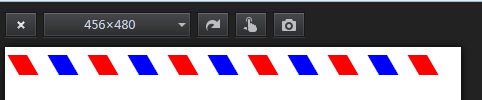
效果: 
解析度改變:
<code class="hljs xml has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-doctype" style="color: rgb(102, 0, 102); box-sizing: border-box;"><!DOCTYPE html></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">html</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">head</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">lang</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"en"</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">meta</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">charset</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"UTF-8"</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">title</span>></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">title</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">style</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">type</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"text/css"</span>></span><span class="css" style="box-sizing: border-box;">
<span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.littdivcss</span><span class="hljs-rules" style="box-sizing: border-box;">{
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">width</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"><span class="hljs-number" style="box-sizing: border-box;">20</span>px</span></span>;<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">height</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"><span class="hljs-number" style="box-sizing: border-box;">20</span>px</span></span>;<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">transform</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"><span class="hljs-function" style="box-sizing: border-box;">skewX(<span class="hljs-number" style="box-sizing: border-box;">30</span>deg)</span></span></span>;<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">float</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> left
</span></span></span>}
<span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.littdivpaddingcss</span><span class="hljs-rules" style="box-sizing: border-box;">{
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">width</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"><span class="hljs-number" style="box-sizing: border-box;">20</span>px</span></span>;<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">height</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"><span class="hljs-number" style="box-sizing: border-box;">20</span>px</span></span>;<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">transform</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"><span class="hljs-function" style="box-sizing: border-box;">skewX(<span class="hljs-number" style="box-sizing: border-box;">30</span>deg)</span></span></span>;<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">float</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> left
</span></span></span>}
<span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.littdivcss</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:nth-child(4n+1)</span>
<span class="hljs-rules" style="box-sizing: border-box;">{
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">background</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);">red</span></span>;
<span class="hljs-rule" style="box-sizing: border-box;">}</span></span>
<span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.littdivcss</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:nth-child(4n+3)</span>
<span class="hljs-rules" style="box-sizing: border-box;">{
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">background</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);">blue</span></span>;
<span class="hljs-rule" style="box-sizing: border-box;">}</span></span>
</span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">style</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">head</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">body</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">id</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"container"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">style</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">""</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">body</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">script</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"http://cdn.bootcss.com/jquery/1.12.0/jquery.js"</span>></span><span class="javascript" style="box-sizing: border-box;"></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">script</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">script</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">type</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"text/javascript"</span>></span><span class="javascript" style="box-sizing: border-box;">
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> littlediv=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"<div class='littdivcss'></div><div class='littdivpaddingcss'></div>"</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> docwidth=$(document).width();
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> numdiv=docwidth%<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">40</span>==<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>?docwidth/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">40</span>:(docwidth/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">40</span>)-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span>(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> i=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;i<numdiv;i++){
$(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#container"</span>).append(littlediv);
}
</span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">script</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">html</span>></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li></ul>
其中nth-child(4n+1)選擇器表示隔三取一,nth-child(4n+3)自然是隔三取最後一個
獲取文件的寬度var docwidth=$(document).width();來除以平行四邊形的寬度20,因為後面用了20的透明div來做為間距var
littlediv="<div class='littdivcss'></div><div class='littdivpaddingcss'></div>";後面的div用來作為間距,這裡就除以40。
可能存在餘數導致多出一個小的平行四邊形,所以判斷一下,有餘數就減去一個。 var numdiv=docwidth%40==0?docwidth/40:(docwidth/40)-1;
最後將組合的div分割線追加到
<div id="container">容器中: for(var i=0;i<numdiv;i++){
$("#container").append(littlediv);
}
相關推薦
css3 做一個漂亮的分割線
原文出處:http://blog.csdn.net/majormayer/article/details/50996444 在網頁中我們經常會用到分割線,但是原始的分割線並不太美觀,我們可以用css3的skew屬性做一個美觀一點的分割線: 效果: 解析度改變: &l
圖片合成,使用canvas,做一個漂亮的二維碼分享
timg.jpgmycode.jpg<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <st
[CSS3學習]用CSS3做一個圓圈等待條動畫效果
前面學習瞭如何用CSS3繪製一個自定義的扇形,現在想利用那個扇形加上動畫方法來實現一種圓圈等待條動畫效果,算是該方法的一種應用吧。 目標:用CSS3實現一種圓圈等待條動畫效果 想法: 和之前描繪扇形不同,這次繪製牽扯到大於半圓的扇形,可以同樣的方法繪製兩個半圓進行組合實現;
用CSS3做一個立方照片牆
用CSS3的2D,3D和動畫效果來做一個立方照片牆3D轉換: 平移 translateX() 沿X軸平移 translateY() 沿Y軸平移 translateZ() 沿Z軸平移 旋轉 rotat
css3做一個滾動條
先上效果圖: html程式碼很簡單: <div> <span class="wrap"> <span class="wrap">週
用HTML5+CSS3做一個好看的介面
效果圖:滑鼠經過影象的時候會觸發hover 1s內轉一圈=-=程式碼:<!DOCTYPE html><html lang="zh-cn"> <head> <title>MyHtml.html</title>
Python 使用 Matplotlib 做圖時,如何畫豎直和水平的分割線?
col http dcb www. prior range swe cdd 轉載 作者:看看鏈接:https://www.zhihu.com/question/21929761/answer/164975814來源:知乎著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉
刪除一個做了lvm分區的硬盤
physical play phy labels rom bash root home red 需求:刪除一個硬盤(/dev/sdb),這個硬盤做了lvm。1、刪除lv(如果lv是擴容的,這步是不是不用做)[root@localhost ~]# lvremove /dev/
一個分割線
自去年上半年開始,內容工作方向從「移動開發」調整為「物聯網+移動開發」,那時候,基於極客頭條太過混亂的原因,將自己的部落格貢獻給了團隊,成為了「物聯網開發」的陣地,結果到下半年至現在,又搗鼓了人工智慧、區塊鏈,現在正在做新媒體中,在招聘和培養編輯的過程中發現了自己或者說我們的一個共性問題
【banner】介紹一個純CSS3做的輪播圖
日常搜尋元件中,發現有人做出一款css3輪播圖,感覺挺棒,就轉載過來分享下。 HTML部分: <div class="baner-box"> <ul class="banner"> <li style="background
用Kotlin寫一個RecyclerView的自定義分割線
很多時候我們在用RecyclerView時需要用到分割線。有時候圖省事就用了一個View佈局給他設定個背景色來實現,這樣做雖然可以實現分割線的效果,但是這麼做是不是有點low了。。。。 其實RecyclerView自己就有設定分割線的方法addItemDecoration,
一個div用CSS3做的loading動畫
: 0 -30px 0 0 lighten($base-color, 60%), 15px -26px 0 0 lighten($base-color, 50%), 26px -15px 0 0 lighten($base-color, 40%), 30px 0 0 0 lighten
XRecyclerView分割線多了一個的問題
之前在使用XRecyclerView的實現下拉重新整理,上拉載入更多的時候,當資料量較少的時候,最下面一行的資料的分割線多了一個,很是鬱悶。如下圖 後來看了分割線的原始碼,發現由於新增分割線的時候把XRecyclerView的footerview也算成了一
一個Android RecyclerView萬能分割線
/** * Created by 楊俊才 on 2016/11/24. * recycleview萬能分割線 */ public class YangRecycleViewDivider extends RecyclerView.ItemDecoration {
這是一個分割線ionic和react的分界線
從2016年3月1號,我發的第一篇關於ionic的入門攻略到2016年6月28日。 我共釋出了20篇入門文章,累計訪問人數45705.評論數35. 我說過了,用到什麼自學什麼,發什麼攻略。 從8月份開始,我們公司就不再使用ionic了。 ionic的混合開發我研究不多,我都
利用Django做一個簡單的分頁頁面
pin () tin 簡單的 pict har files amp ext views代碼: from django.shortcuts import render from django.conf import settings from booktest.mo
做一個不復制貼上的程式設計師[1]: 使用模板方法模式(1)- 分頁查詢例項
對於重複的程式碼,如果是重複的字串,我們會想到提出一個變數。如果是重複的程式碼塊,我們會想到提取出一個方法。 但如果這重複的程式碼塊中有一處或幾處是會變化的,那麼就沒那麼容易提取出一個方法。說起來有點抽象,下面看一個例子。 一、分頁查詢 寫過CRUD的同學肯定寫過很多分頁查詢,分頁查詢的主要步驟是先校驗前端傳
css3的一個小demo(箭頭hover變化)
rotate osi ping align pos ref block translate -m 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta char
用Java GUI做一個簡單的管理系統
java 管理系統 gui 1.先完成主頁面MainUI(代碼如下)package com.pag_1; import javax.swing.*; import java.awt.*; import java.awt.event.ActionEvent; import java.
使用UIScrollView和UIPageControl做一個能夠用手勢來切換圖片的效果
file ide ole sed 圖片 self. ech wsh object 利用UIScrollView的滾動效果來實現,先上圖: 實現過程是:在viewController裏先增加UIScrollView和UIPageControl: -(void)