用CSS3做一個立方照片牆
用CSS3的2D,3D和動畫效果來做一個立方照片牆
3D轉換:
平移
translateX() 沿X軸平移
translateY() 沿Y軸平移
translateZ() 沿Z軸平移
旋轉
rotateX() 繞X軸旋轉
rotateY() 繞Y軸旋轉
rotateZ() 繞Z軸旋轉
動畫:
1.animation對動畫做一些規定
.box{animation-name: move; //動畫名字animation-duration: 5s; //規定動畫一個週期的時長為5sanimation-timing-function: linear; //規定動畫的速度曲線,linear就是勻速,ease就是慢-快-慢,ease-in就是低速開始,ease-out就是低速結束,ease-in-out就是開頭和結尾慢Code:
index.html
<div id="container">
<div id="box">
<div class="front"><img src="imgs/1.jpg"/></div> <!--圖片地址改為對應的本地地址-->
<div class="back"><img src="imgs/2.jpg"/></div>
<div class="left"><img src="imgs/3.jpg"/></div>
<div class="right"><img src="imgs/4.jpg"/></div>
<div class="top"><img src="imgs/5.jpg"/></div>
<div class="bottom"><img src="imgs/6.png"/></div>
</div>
</div>main.css
* {
padding: 0;
margin: 0;
}
#container{
width: 100%;
height: 650px;
display: flex;
align-items: center;
justify-content: center;
perspective: 500px;
}
#box{
width: 200px;
height:200px;
transform-style:preserve-3d ;
transform: translateZ(-100px);
transition: transform 1s;
animation: spin 13s linear infinite;
}
#box div{
width: 200px;
height:200px;
position: absolute;
}
img{
width: 200px;
height: 200px;
opacity: 0.9;
}
/*立方體的六個面*/
.front{
background-color: rgba(0,255,255,0.2);
transform: translateZ(100px); /*往外移動100畫素*/
}
.back{
background-color: rgba(0,255,0,0.3);
transform: translateZ(-100px) rotateY(180deg); /*往裡移動100畫素,繞Y軸旋轉180度*/
}
.left{
background-color: rgba(0,0,255,0.3);
transform: translateX(-100px) rotateY(-90deg); /*往左移動100畫素,繞Y軸旋轉90度*/
}
.right{
background-color: rgba(255,255,0,.3);
transform: translateX(100px) rotateY(90deg); /*往右移動100畫素,繞Y軸旋轉90度*/
}
.top{
background-color: rgba(255,0,255,.3);
transform: translateY(-100px) rotateX(90deg); /*向上移動100畫素,繞X軸旋轉90度*/
}
.bottom{
background-color: rgba(255,0,0,0.3);
transform: translateY(100px) rotateX(-90deg); /*向下移動100畫素,繞X軸旋轉90度*/
}
/*動畫*/
@keyframes spin
{
0% {
transform: rotateX(0deg);
}
20%{
transform: translateZ(-100px) rotateX(-90deg) rotateY(-90deg);
}
40% {
transform: rotateX(180deg);
}
60% {
transform: rotateX(360deg) rotateY(0deg);
}
80% {
transform: rotateX(360deg) rotateY(180deg);
}
100% {
transform: rotateX(360deg) rotateY(360deg);
}
}
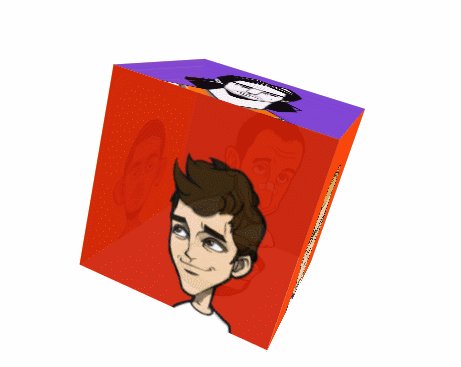
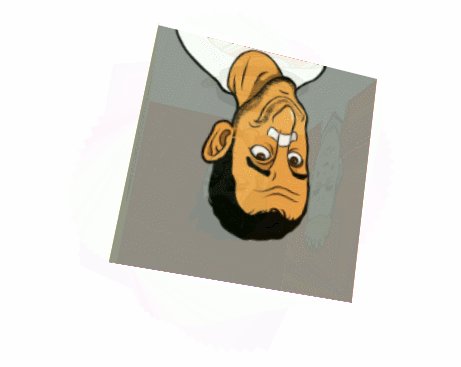
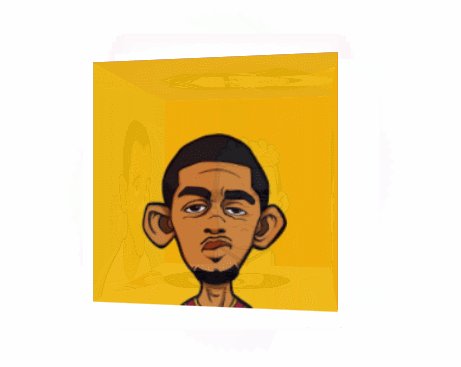
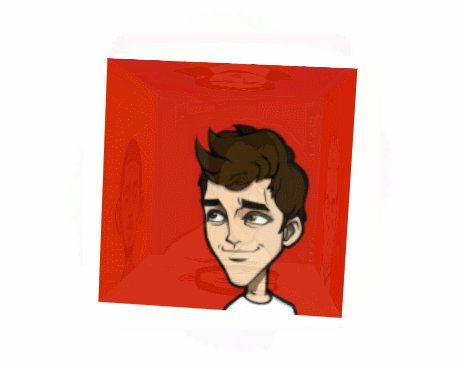
效果圖:
demo演示地址:
相關推薦
用CSS3做一個立方照片牆
用CSS3的2D,3D和動畫效果來做一個立方照片牆3D轉換: 平移 translateX() 沿X軸平移 translateY() 沿Y軸平移 translateZ() 沿Z軸平移 旋轉 rotat
[CSS3學習]用CSS3做一個圓圈等待條動畫效果
前面學習瞭如何用CSS3繪製一個自定義的扇形,現在想利用那個扇形加上動畫方法來實現一種圓圈等待條動畫效果,算是該方法的一種應用吧。 目標:用CSS3實現一種圓圈等待條動畫效果 想法: 和之前描繪扇形不同,這次繪製牽扯到大於半圓的扇形,可以同樣的方法繪製兩個半圓進行組合實現;
一個div用CSS3做的loading動畫
: 0 -30px 0 0 lighten($base-color, 60%), 15px -26px 0 0 lighten($base-color, 50%), 26px -15px 0 0 lighten($base-color, 40%), 30px 0 0 0 lighten
用HTML5+CSS3做一個好看的介面
效果圖:滑鼠經過影象的時候會觸發hover 1s內轉一圈=-=程式碼:<!DOCTYPE html><html lang="zh-cn"> <head> <title>MyHtml.html</title>
怎麽用cookie做一個選項卡?
eight splay i++ 作用 code round tab 多網站 個性化 什麽是cookie? Cookies雖然一般都以英文名呈現,但是它還是有一個可愛的中文名“小甜餅”。Cookies是指服務器暫存放在你的電腦裏的txt格式的文本文件資料,主要用
繞過010Editor網絡驗證(用python做一個仿真http server真容易,就幾行代碼)
headers redirect 如果 table 本地 align cnn 破解版 resp 010Editor是一款非常強大的十六進制編輯器,尤其是它的模板功能在分析文件格式時相當好用!網上現在也有不少010Editor的破解版,如果沒錢或者舍不得花錢買授權的話,去官方
星期四、星期五、星期一—用GUI做一個簡易的交易系統
his 換行 巧克力 cal show .get ner 文本域 array 1、登錄界面 package org.eclipse.wb.swing; //登錄界面 import java.awt.BorderLayout;import java.awt.EventQue
用vue做一個酷炫的menu
方法 tar ges enter 導入 count https 簡單 ren 寫在前面 最近看到一個非常酷炫的menu插件,一直想把它鼓搗成vue形式,誰讓我是vue的死灰粉呢,如果這都不算愛??。??開個小玩耍,我們一起來探索黑魔法吧。觀看本教程的讀者需要
【python基礎】用字典做一個小型的查詢數據庫
import oot 字符 odin 參數錯誤 err 輸出 put 異常 例子來源於《python基礎教程》第三版,57p 該例子主要是使用字典的方式,實現一個小型的數據庫,通過查詢字典的鍵值來獲取用戶的信息。 本人修改了部分代碼。 #!/usr/bin/python3
懶人動手,用python做一個基礎翻譯重新命名器(破解百度翻譯反爬手段)
想法: 在做開發的時候,經常需要命名各種變數,方法/函式,類,包,庫等。 走一遍流程就是:想好要起的名字,比如“非常帥氣”; 然後上翻譯網站,比如百度翻譯,有道翻譯; 將中文輸入並讓其翻譯成英文,此時就得出一個“very handsome”的單詞; 根據駝峰命名法,我們最後需要得
用 Vue 做一個簡單的購物app
有意思 應用程序 其中 ins com 簡單的 node.js 引入 大神 前言 最近在學習Vue的使用。看了官方文檔之後,感覺挺有意思的。於是著手做了一個簡單的購物app。這是我第一次在這個網站上寫分享,如有不當之處,請多多指教。 一整個項目寫下來,最大的感覺就是組件式開
用java做一個簡單的打字遊戲
Java也是可以做桌面程式的。只不過需要執行在裝有JDK的電腦環境上,所以應用不是很廣泛,但是用來提高自身的程式碼邏輯還是可以的!偶有一天看到金山的打字通,就想起何不做個簡單的打字遊戲用來練練手。於是就有了下文 首先建一個類MyTyping,只有main方法 執行main方法
用HTML5做一個個人網站,此文僅展示個人主頁介面。內附原始碼下載地址
html5 ,用css去修飾自己的個人主頁 程式碼如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitio
用列表做一個登入系統 功能實現:註冊與登入系統
list1=[]# 儲存使用者名稱 list2=[] #儲存密碼 while True: print('歡迎來到登入頁面') print('1:登入\n2:註冊\n3:退出') xz = int(input('請選擇:')) if xz ==
發現電腦上還裝著liteide,就用golang做一個TCP通訊測試
1、參考https://www.cnblogs.com/yin5th/p/9274495.html server端 main.go package main import ( "fmt" "net" ) func main() { // simple t
[Python] 用python做一個遊戲輔助指令碼,完整思路
一、說明 簡述:本文將以4399小遊戲《寵物連連看經典版2》作為測試案例,通過識別小圖示,模擬滑鼠點選,快速完成配對。對於有興趣學習遊戲指令碼的同學有一定的幫助。 執行環境:Win10/Python3.5。 主要模組:win32gui(識別視窗、視窗置頂等操作)、PIL(螢幕截圖)、nump
用OpenPose做一個運動量測量器
通過openpose獲得肢體關鍵點的位置資訊,利用脖子位置作為中心點求得相對位置,然後用左肩到右肩距離進行歸一化,將經過上述處理後的位置作為輸出。利用攝像頭獲得每一幀的上述輸出,相減得到各個關節的移
用Java做一個及時翻譯工具
平時看英文文件或者查詢資料的時候,遇到了不懂的單詞,就要去百度,然後就會很麻煩。於是就想到用Java寫一個及時翻譯的小工具!預期的實現效果: 雙擊選中一個單詞,按下Ctrl+C進行復制 然後馬上顯示出對應單詞的中文翻譯首先基本思路是這樣的: 首先獲取系統剪下板的
用java做一個簡單的萬年曆
一個簡單的萬年曆製作 簡單介紹萬年曆的各功能實現: 1.首先鍵盤輸入查詢的年份和月份 Scanner sc = new Scanner(System.in); System.ou
用Python做一個聊天機器人
最近在使用騰訊語音合成時發現了一個有趣的東西:智慧閒聊 好奇之下點了進去,發現是一個智慧聊天的功能。然後就順勢根據這個api寫了一個簡單的聊天機器人。 好了,廢話不多說,下面來一步一步實現聊天機器人 1:在騰訊ai開放平臺建立一個應用。 2:獲得該應用的app_id