Chrome-Apps on mobile devices
Google announced a new set of tools this week to help developers publish their Chrome apps on iOS and Android. That's the next logical step by Google to win over more developers for Chrome apps. In September Google already announced that from then on developers could publish their Chrome apps as offline apps, allowing users to use them like any other desktop application. Those offline apps from now on can also be published on iOS and Android. BTW: It's interesting that Windows Phone is no target platform for Chrome apps and hasn't even been mentioned on the blog post.
To make this work, Chrome apps have to use a thin wrapper to be considered a "native" app and to access phone functions not available via HTML 5 as of yet. For this Google uses Apache Cordova, better known as Phonegap. With the help of this project and further additions made by Google, Chrome apps can be published on Google Play and Apple's App Store. You can
Users cannot recognize those apps as Chrome apps in the respective app stores. They just show up as any other app. And that's where the problem starts.
Taking a web app, which works fine on a desktop, wrapping it with some tools and publishing it, that's just not enough. Those apps would fall short of users' expectations.
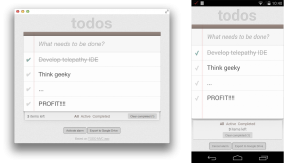
First of all those apps would look totally out of place. Just have a look at this screenshot of Google's blog post:

There's no action bar, those buttons look weird, the header is very unusual - it just doesn't fit. Of course you could get around most problems and make it look properly - but that would require some additional work. You would no longer just wrap an existing app, but start to provide platform specific deviations to achieve proper designs.
Secondly interaction patterns on the web, on desktop apps and on mobile apps are totally different. Consider the differences between iOS and Android alone. Tons of difference like navigation patterns, action placements, list treatment and so on. This problem is much worse and has much more influence on whether an app feels like a properly done app or not. And no cross-platform tool can help you with that. You will end up with multiple versions for all supported platforms anyway. Just consider the code. You probably can structure this in a way that is maintainable - but not if the main reason for taking this route was saving costs in the first place.
Third I wonder about the quality of the apps. This is a very personal fear based on my experience with Firefox OS apps. Those are very often normal desktop apps as well - which too often do not work on a mobile device. It might happen, that desktop app developers simply wrap up their app and do neither test properly nor know about those limitations. Of course those apps would get ratings that bad, that they wouldn't show up for most searches anyway. But Google is setting expectations for devs here - and those devs might be very disappointed down the road.
As you've seen there are plenty of issues with the user experience. But obviously technical issues exist as well.
It seems that it's not that easy from a technical point of view as Google makes us believe it is. Just have a look at the sample apps. Five (!) of those 17 apps do not run on Android at all. Another six only with limitations. Or put it another way: Only one third of those apps works properly on Android. For iOS it's about the same (though with different apps): Six apps don't work at all, another five only with limitations. Only two out of 17 apps work properly on both supported platforms! And this is about to help devs? This should be a proper way to develop cross-platform apps? Not at all!
The only thing that I am confident to work properly is the responsiveness of those apps. Web developers do that for years. They understand and grok responsiveness.
If you want to publish apps and want your users to like your apps, you have to take the patterns and specifics of each platform into consideration. That means work. No matter which approach you choose. I guess that the total amount of work is even less if you design and develop different apps for Android, iOS, Windows Phone and (hopefully) Firefox OS than when you try to use a cross-platform tool. And I have yet to see a cross-platform app that actually does work properly on different platforms.
Google has done so much in recent years to consolidate the design, interaction patterns and overall usability of Android. Which makes the recent announcement all the more disappointing. It's a step backwards. It's going back to where we were some years ago: A world without a unified design language without common interaction patterns. I do not want this. And I strongly believe, users do not want this as well.
As a developer you have to keep an eye on this project. At least because your clients might mention it. But it's not working. At least not yet. If it ever will - I do not know.
Project managers and product managers should also carefully consider the limitations of this approach. Don't think it will save you money! Don't think it will save you time! If you're not careful and use it without proper analysis, you're bound to see costs rising unexpectantly (well, actually that's to be expected) and your users will still rate your app poorly.
Note: This post has initially been written for the German publication computerwoche.de.
相關推薦
Chrome-Apps on mobile devices
Google announced a new set of tools this week to help developers publish their Chrome apps on iOS and Android. That's
【論文詳解】DPED:DSLR-Quality Photos on Mobile Devices with Deep Convolutional Networks
目錄 1.論文概述 2.效果展示 3.網路內容介紹 3.1作者的貢獻 3.2 網路資料 3.3 網路結構 3.4 損失函式 3.4.1顏色損失。 3.4.2紋理損失textures loss。 3.4.3內容損失 content loss。 3
人臉識別網路mobilefacenet,的改進介紹 論文閱讀筆記:MobileFaceNets: Efficient CNNs for Accurate RealTime Face Verification on Mobile Devices
轉原 論文閱讀筆記:MobileFaceNets: Efficient CNNs for Accurate RealTime Face Verification on Mobile Devices
《Pelee: A Real-Time Object Detection System on Mobile Devices》解讀
已有的在移動裝置上執行的深度學習模型例如 MobileNet、 ShuffleNet 等都嚴重依賴於在深度上可分離的卷積運算,而缺乏有效的實現。在本文中,來自加拿大西安大略大學的研究者提出了稱為 PeleeNet 的有效架構,它沒有使用傳統的卷積來實現。Pele
(OK) Research, implementation, and improvement of MPTCP on mobile smart devices
AbstractAs more and more mobile smart devices (MSDs) are equipped with multiple wireless network interfaces (e.g. WiFi, cellular, etc.), M
install chrome and chrome driver on ubuntu
upd sel tps .com selenium dateutil bin http pda sudo apt install python-minimal # python 2.7.xsudo apt install python-pip# https://www.ub
【翻譯】Motion Blur for mobile devices in Unity
采樣 nim 模糊效果 步驟 深度 put ++ 足夠 函數 原文鏈接:https://tech.spaceapegames.com/2018/09/06/motion-blur-for-mobile-devices-in-unity/ 什麽是運動模糊?-What is M
Building Serverless Apps on AWS 在AWS上構建無伺服器應用程式 Lynda課程中文字幕
Building Serverless Apps on AWS 中文字幕 在AWS上構建無伺服器應用程式 中文字幕Building Serverless Apps on AWS 瞭解如何在Amazon Web Services(AWS)上開發NodeJS無伺服器應用程式 首先,介紹
[PWA] Add Push Notifications to a PWA with React in Chrome and on Android
On Android and in Chrome (but not on iOS), it's possible to send push notifications with a PWA. We'll start by asking the user for permission to send them
run 3D design & engineering apps on AWS
AppStream 2.0 is a fully managed application streaming service that lets users work without workstations. They can access CAD, CAM, and CAE appli
Swift Web Apps on AWS
This Quick Start helps you deploy web applications written with the Swift programming language on the AWS Cloud. Swift is a programming l
如何使用chrome devtool除錯Mobile網頁?
凡是做過mobile網頁web app開發的朋友一定對開發效率的底下會有吐槽。現在chrome dev tool改變了程式設計師們的苦比。 1. chrome://inspect/#devices 2. android手機中開啟chrome android 3. usb連機
Performance Optimization for Mobile Devices
This week at the Robot Invader compound we’ve been putting the finishing touches on our new Nanobots game, Dungeon Slots. This game started out as anoth
【論文閱讀筆記】-《Quantized Convolutional Neural Networks for Mobile Devices》
Quantized -CNN是一種卷積神經網路量化框架,在測試階段可以進行計算加速和模型壓縮。移動裝置可以利用Quantized -CNN框架進行有效的時實影象分類,只有極小的準確性損失。文章測試的硬體平臺是華為mate10,在在ILSVRC-12基準測試
javascript: detect mobile devices or browser
Device detection (phone, tablet, desktop, mobile grade, os, versions) MobileDetectSpec.js /*global MobileDetect:true, mobilePe
Mobile App Testing on Devices
Amazon Web Services is Hiring. Amazon Web Services (AWS) is a dynamic, growing business unit within Amazon.com. We are currently hiring So
如何使用chrome devtool調試Mobile網頁?
手機 mob eve device developer roc web app tool develop 凡是做過mobile網頁web app開發的朋友一定對開發效率的底下會有吐槽。現在chrome dev tool改變了程序員們的苦比。 1. chrome://insp
Use the Coupon code "4golds" to buy cheap RS Mobile Gold & runescape gold on buyrunescape4golds
cheap rs mobile goldBased on our understanding, here may be officially said, 2017 OSRS Deadman winter season began at 5 pm hours. UTC on Sept 23rd. This m
[Tools] Create your own mobile emulator device by using Chrome dev tool
mobile info tom rom ng- hang ima drop-down inf Using the New Device Emulation Interface The Device Emulation interface changed a bit wit
On Comparing Side-Channel Preprocessing Techniques for Attacking RFID Devices
處理 相關 gpo OS 技術 位置 隱藏 波形 aes 對HF和UHF RFID標簽進行DEMA和DFA攻擊,並將DFA和應用不同預處理技術的DEMA效果進行比較。 實驗中,進行兩種隱藏進行攻擊: 1、幅域(讀寫器的場幹擾)隱藏 (1)DEMA攻擊時,軌跡預處理:濾波
