安卓首頁圖片輪播效果(淘寶、京東首頁廣告效果)
直奔主題:
1、主要原理就是利用定時任務器定時切換ViewPager的頁面。
2、裡面用了一個讀取網路圖片的外掛,做客戶端使用本地圖片輪播的也很少。
先上個效果圖:
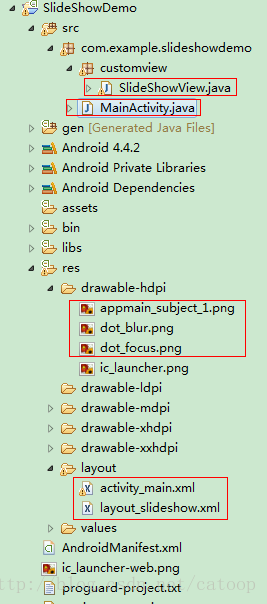
專案程式碼結構截圖:
自定義View 的佈局檔案layout_slideshow.xml:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v4.view.ViewPager android:id="@+id/viewPager" android:layout_width="match_parent" android:layout_height="match_parent" /> <LinearLayout android:id="@+id/dotLayout" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:padding="8dp" android:gravity="right" android:orientation="horizontal"> <View android:id="@+id/v_dot1" android:layout_width="8dp" android:layout_height="8dp" android:background="@drawable/dot_focus" /> <View android:id="@+id/v_dot2" android:layout_width="8dp" android:layout_height="8dp" android:layout_marginLeft="5dp" android:background="@drawable/dot_blur" /> </LinearLayout> </RelativeLayout>
主介面佈局檔案activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FFFFFF" tools:context="com.example.slideshowdemo.MainActivity" > <!-- 主題圖片 --> <com.example.slideshowdemo.customview.SlideShowView android:id="@+id/slideshowView" android:layout_width="fill_parent" android:layout_height="180dp" android:layout_centerHorizontal="true" /> </LinearLayout>
自定義View 程式碼:
package com.example.slideshowdemo.customview; import java.util.ArrayList; import java.util.List; import java.util.concurrent.Executors; import java.util.concurrent.ScheduledExecutorService; import java.util.concurrent.TimeUnit; import android.content.Context; import android.graphics.drawable.Drawable; import android.os.AsyncTask; import android.os.Handler; import android.os.Message; import android.os.Parcelable; import android.support.v4.view.PagerAdapter; import android.support.v4.view.ViewPager; import android.support.v4.view.ViewPager.OnPageChangeListener; import android.util.AttributeSet; import android.view.LayoutInflater; import android.view.View; import android.widget.FrameLayout; import android.widget.ImageView; import android.widget.ImageView.ScaleType; import android.widget.LinearLayout; import com.example.slideshowdemo.R; import com.nostra13.universalimageloader.cache.disc.naming.Md5FileNameGenerator; import com.nostra13.universalimageloader.core.ImageLoader; import com.nostra13.universalimageloader.core.ImageLoaderConfiguration; import com.nostra13.universalimageloader.core.assist.QueueProcessingType; /** * ViewPager實現的輪播圖廣告自定義檢視,如京東首頁的廣告輪播圖效果; * 既支援自動輪播頁面也支援手勢滑動切換頁面 * * */ public class SlideShowView extends FrameLayout { // 使用universal-image-loader外掛讀取網路圖片,需要工程匯入universal-image-loader-1.8.6-with-sources.jar private ImageLoader imageLoader = ImageLoader.getInstance(); //輪播圖圖片數量 private final static int IMAGE_COUNT = 5; //自動輪播的時間間隔 private final static int TIME_INTERVAL = 5; //自動輪播啟用開關 private final static boolean isAutoPlay = true; //自定義輪播圖的資源 private String[] imageUrls; //放輪播圖片的ImageView 的list private List<ImageView> imageViewsList; //放圓點的View的list private List<View> dotViewsList; private ViewPager viewPager; //當前輪播頁 private int currentItem = 0; //定時任務 private ScheduledExecutorService scheduledExecutorService; private Context context; //Handler private Handler handler = new Handler(){ @Override public void handleMessage(Message msg) { // TODO Auto-generated method stub super.handleMessage(msg); viewPager.setCurrentItem(currentItem); } }; public SlideShowView(Context context) { this(context,null); // TODO Auto-generated constructor stub } public SlideShowView(Context context, AttributeSet attrs) { this(context, attrs, 0); // TODO Auto-generated constructor stub } public SlideShowView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); this.context = context; initImageLoader(context); initData(); if(isAutoPlay){ startPlay(); } } /** * 開始輪播圖切換 */ private void startPlay(){ scheduledExecutorService = Executors.newSingleThreadScheduledExecutor(); scheduledExecutorService.scheduleAtFixedRate(new SlideShowTask(), 1, 4, TimeUnit.SECONDS); } /** * 停止輪播圖切換 */ private void stopPlay(){ scheduledExecutorService.shutdown(); } /** * 初始化相關Data */ private void initData(){ imageViewsList = new ArrayList<ImageView>(); dotViewsList = new ArrayList<View>(); // 一步任務獲取圖片 new GetListTask().execute(""); } /** * 初始化Views等UI */ private void initUI(Context context){ if(imageUrls == null || imageUrls.length == 0) return; LayoutInflater.from(context).inflate(R.layout.layout_slideshow, this, true); LinearLayout dotLayout = (LinearLayout)findViewById(R.id.dotLayout); dotLayout.removeAllViews(); // 熱點個數與圖片特殊相等 for (int i = 0; i < imageUrls.length; i++) { ImageView view = new ImageView(context); view.setTag(imageUrls[i]); if(i==0)//給一個預設圖 view.setBackgroundResource(R.drawable.appmain_subject_1); view.setScaleType(ScaleType.FIT_XY); imageViewsList.add(view); ImageView dotView = new ImageView(context); LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT); params.leftMargin = 4; params.rightMargin = 4; dotLayout.addView(dotView, params); dotViewsList.add(dotView); } viewPager = (ViewPager) findViewById(R.id.viewPager); viewPager.setFocusable(true); viewPager.setAdapter(new MyPagerAdapter()); viewPager.setOnPageChangeListener(new MyPageChangeListener()); } /** * 填充ViewPager的頁面介面卡 * */ private class MyPagerAdapter extends PagerAdapter{ @Override public void destroyItem(View container, int position, Object object) { // TODO Auto-generated method stub //((ViewPag.er)container).removeView((View)object); ((ViewPager)container).removeView(imageViewsList.get(position)); } @Override public Object instantiateItem(View container, int position) { ImageView imageView = imageViewsList.get(position); imageLoader.displayImage(imageView.getTag() + "", imageView); ((ViewPager)container).addView(imageViewsList.get(position)); return imageViewsList.get(position); } @Override public int getCount() { // TODO Auto-generated method stub return imageViewsList.size(); } @Override public boolean isViewFromObject(View arg0, Object arg1) { // TODO Auto-generated method stub return arg0 == arg1; } @Override public void restoreState(Parcelable arg0, ClassLoader arg1) { // TODO Auto-generated method stub } @Override public Parcelable saveState() { // TODO Auto-generated method stub return null; } @Override public void startUpdate(View arg0) { // TODO Auto-generated method stub } @Override public void finishUpdate(View arg0) { // TODO Auto-generated method stub } } /** * ViewPager的監聽器 * 當ViewPager中頁面的狀態發生改變時呼叫 * */ private class MyPageChangeListener implements OnPageChangeListener{ boolean isAutoPlay = false; @Override public void onPageScrollStateChanged(int arg0) { // TODO Auto-generated method stub switch (arg0) { case 1:// 手勢滑動,空閒中 isAutoPlay = false; break; case 2:// 介面切換中 isAutoPlay = true; break; case 0:// 滑動結束,即切換完畢或者載入完畢 // 當前為最後一張,此時從右向左滑,則切換到第一張 if (viewPager.getCurrentItem() == viewPager.getAdapter().getCount() - 1 && !isAutoPlay) { viewPager.setCurrentItem(0); } // 當前為第一張,此時從左向右滑,則切換到最後一張 else if (viewPager.getCurrentItem() == 0 && !isAutoPlay) { viewPager.setCurrentItem(viewPager.getAdapter().getCount() - 1); } break; } } @Override public void onPageScrolled(int arg0, float arg1, int arg2) { // TODO Auto-generated method stub } @Override public void onPageSelected(int pos) { // TODO Auto-generated method stub currentItem = pos; for(int i=0;i < dotViewsList.size();i++){ if(i == pos){ ((View)dotViewsList.get(pos)).setBackgroundResource(R.drawable.dot_focus); }else { ((View)dotViewsList.get(i)).setBackgroundResource(R.drawable.dot_blur); } } } } /** *執行輪播圖切換任務 * */ private class SlideShowTask implements Runnable{ @Override public void run() { // TODO Auto-generated method stub synchronized (viewPager) { currentItem = (currentItem+1)%imageViewsList.size(); handler.obtainMessage().sendToTarget(); } } } /** * 銷燬ImageView資源,回收記憶體 * */ private void destoryBitmaps() { for (int i = 0; i < IMAGE_COUNT; i++) { ImageView imageView = imageViewsList.get(i); Drawable drawable = imageView.getDrawable(); if (drawable != null) { //解除drawable對view的引用 drawable.setCallback(null); } } } /** * 非同步任務,獲取資料 * */ class GetListTask extends AsyncTask<String, Integer, Boolean> { @Override protected Boolean doInBackground(String... params) { try { // 這裡一般呼叫服務端介面獲取一組輪播圖片,下面是從百度找的幾個圖片 imageUrls = new String[]{ "http://image.zcool.com.cn/56/35/1303967876491.jpg", "http://image.zcool.com.cn/59/54/m_1303967870670.jpg", "http://image.zcool.com.cn/47/19/1280115949992.jpg", "http://image.zcool.com.cn/59/11/m_1303967844788.jpg" }; return true; } catch (Exception e) { e.printStackTrace(); return false; } } @Override protected void onPostExecute(Boolean result) { super.onPostExecute(result); if (result) { initUI(context); } } } /** * ImageLoader 圖片元件初始化 * * @param context */ public static void initImageLoader(Context context) { // This configuration tuning is custom. You can tune every option, you // may tune some of them, // or you can create default configuration by // ImageLoaderConfiguration.createDefault(this); // method. ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(context).threadPriority(Thread.NORM_PRIORITY - 2).denyCacheImageMultipleSizesInMemory().discCacheFileNameGenerator(new Md5FileNameGenerator()).tasksProcessingOrder(QueueProcessingType.LIFO).writeDebugLogs() // Remove // for // release // app .build(); // Initialize ImageLoader with configuration. ImageLoader.getInstance().init(config); } }
主介面Activity程式碼:
package com.example.slideshowdemo;
import android.app.Activity;
import android.os.Bundle;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
下面附上使用到的圖片素材:
熱點圖1:
熱點圖2:
效果預設圖片:(建議做一個灰色的不含有具體內容的預設載入圖片,這裡做demo就隨便找了一個)
完整工程程式碼下載地址:http://download.csdn.net/detail/catoop/8025409
相關推薦
安卓首頁圖片輪播效果(淘寶、京東首頁廣告效果)
直奔主題: 1、主要原理就是利用定時任務器定時切換ViewPager的頁面。 2、裡面用了一個讀取網路圖片的外掛,做客戶端使用本地圖片輪播的也很少。 先上個效果圖: 專案程式碼結構截圖: 自定義View 的佈局檔案layout_slideshow.xml: &l
仿淘寶、京東首頁圖片廣告垂直滑動
這是我從事Android開發以來寫的第一篇部落格,以後會不定期的將我所學習到的東西,分享出來,希望大家能多多批評指正。 言歸正傳,這篇部落格我要說的是仿淘寶、京東首頁的可滑動的導航,不同的是,我做的不是水平方向的,而是垂直方向的,其實很簡單,就是重寫ViewPa
使用js實現html首頁圖片輪播效果
第一步:確定事件(onload)併為其繫結一個函式 瀏覽器是邊載入邊執行的,先載入head 再載入body。瞭解body的onload事件的執行時間是非常重要的。onload事件是在網頁載入完畢時執行的。當我們在JavaScript中想要操作某元素時而此元素還沒有載入完成(
分別使用js和JQuery實現html首頁圖片輪播以及廣告圖片定時彈出
主要使用setInterval方法設定更新週期,clearInterval清除週期。(如果不清除會一直週期迴圈執行下去,而setTimeout只是在指定時間後執行一次,這裡完全可以替換為setTimeout方法) 一、js首頁輪播 第一步:確定事件(onload)併為
自定義外掛實現網易雲音樂首頁圖片輪播
編寫html介面 <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>網易雲音樂
安卓最簡單的輪播圖實現無限輪播
Android中的輪播圖實現起來並不難,現在特別是商城類的APP中使用的特別多,自定義view和ViewPager都能很簡單的實現,之前找了幾篇博文都不具備無限輪播的功能,現在自己實現了無限輪播的功能,供大家參考學習和使用~~~~ 先看效果圖: 下面就看一下具體的程
安卓實現廣告欄圖片無限輪播播放效果
//經常在安卓app中頁面上方放置一個廣告欄,用到的無限輪播程式碼: public class MainActivity extends Activity {// 廣告控制元件private MyPagerGalleryView gallery;// 圓點容器privat
實現廣告圖片輪播效果-AndroidImageSild
left anim wpa img listener pri des indicator ext 在AS中的使用: 1.在build文件中進行配置 compile ‘com.squareup.picasso:picasso:2.3.2‘ comp
JS實例之圖片輪播,實現圖片播放效果
utf length pla get eight code func nsh java 1 <head> 2 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /&g
使用JQuery實現圖片輪播效果
left 簡述 flow href 集合 jpg -i round 輪播 【效果如圖】 【原理簡述】 這裏大概說一下整個流程: 1,將除了第一張以外的圖片全部隱藏, 2,獲取第一張圖片的alt信息顯示在信息欄,並添加點擊事件 3,為4個按鈕添加點擊偵聽,點擊相應的按鈕,用
RollViewPager圖片輪播效果開源框架的使用
ntp end drawable setimage ada create emc 效果好 方案 RollViewPager是一個自動輪播的Viewpager, 支持無限循環。 觸摸時會暫停播放,直到結束觸摸一個延遲周期以後繼續播放。 看起來就像這樣。指示器可以為點可以為數字
Flexslider插件實現圖片輪播、文字圖片相結合滑動切換效果
remove 12px body 類型 ons art cal 選項 csharp 插件下載: 點擊下載 密碼: fbeg Flexslider具有以下特性: 支持滑動和淡入淡出效果。 支持水平、垂直方向滑動。 支持鍵盤方向鍵控制。 支持觸控滑動。 支
簡單的圖片輪播效果
ear mar enter etc block height att 代碼 tag 用js代碼來實現一個簡單的圖片輪播效果 鼠標移入圖片後顯示左右箭頭按鈕,點擊就可以實現圖片的切換。 以下分別是html代碼和js代碼,歡迎批評和討論! <!DOCTYPE html
JS實現定時操作 圖片輪播效果(setInterval)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script> window.onload=functi
jq + css 實現簡單的圖片輪播效果
jq + css 實現簡單的圖片輪播效果 開發過程中需要用到圖片輪播的外掛,在網上找了幾個外掛之後還是決定自己碼一個,比較簡潔的功能,以後說不定還會有用。 ps: 功能比較簡單,整個框並不能根據圖片的大小自動調節,這裡所用的圖片是1170*500的,如果需要改成其他大小的圖片,自行
android應用的首頁引導輪播圖和banner輪播框架的使用
一、引導頁輪播圖 說明:專案中的輪播圖不要求太多的效果,所以使用了guideshow的jar包 Git地址:https://github.com/javajavadog/guideshow 專案中使用的步驟 1、開啟專案的地址,下載其中的jar包,複製到專案中的lib下並右鍵新增到依
小程式首頁的輪播圖、導航、間隔、入口
index.wxml <!-- 首頁輪播圖分割槽 --> <view class='slider'> <swiper indicator-dots="{{ true }}" autoplay="{{ true }}" interval
仿京東的首頁+mvp+輪播圖
————首先寫一下Bean類 public class MessageBean<T> { private String msg; private String code; private T data; public Strin
使用jQuery快速高效製作網頁互動特效 第五章 上機練習四 製作廣告圖片輪播切換效果
輪播應有的功能大致都有,分享給一些在學的朋友參考學習。 <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title> 廣告圖片輪播切
html中使用JS實現圖片輪播效果
HTML 部分 <div id="bannner" class="main_center_bannar">