width: 100%,padding與 box-sizing
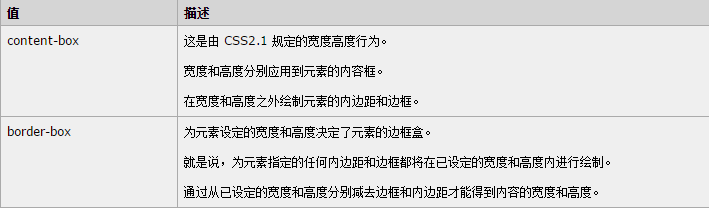
=在W3School裡面的CSS box-sizing屬性中,我們可以看到box-sizing的定義如下:
我們通過例子來詳細地講訴一下width:100%和padding結合起來使用可能會帶來的問題及如何用box-sizing解決。
我們新建兩個div, 讓第二個嵌在第一個裡面。
HTML程式碼:
<div class="firstDiv" sand>
<div class="secondDiv">
div2
</div>
</div>CSS程式碼:
.firstDiv
{
width: 100px;
height 效果圖:
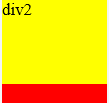
接下來我們想讓第二個div中的文字的左邊空出20px, 即設定padding-left: 20px.
CSS程式碼:
.secondDiv
{
width: 100%;
padding-left: 20px;
height: 80px;
background-color: yellow;
}效果圖:
我們可以看到,設定了padding之後,第二個div的寬度也隨著變化了,但是我們設定的寬度明明是100%,即應該和第一個div的寬度是一樣的,這是為什麼呢?這是因為我們沒有設定box-sizing的值,所以它用的是預設值content-box。content-box的定義為寬度和高度分別應用到元素的內容框。所以在剛才的例子中,width:100%即100px是內容框的寬度,div實際的寬度應該加上剛才設定的padding-left的值20px, 總共為120px。正如我們看到的,第二個div的寬度比第一個還要大。
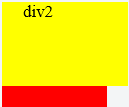
那我們怎樣才能既加上padding, 又不增加寬度呢?一種方法是將div的寬度從100%改為80px,第二種就是設定box-sizing為border-box。border-box決定了為元素設定的寬度和高度是元素的邊框盒的寬度和高度, 即為元素指定的任何內邊距padding和邊框border都將在已設定的寬度和高度內進行繪製。而第二種是比較常用的方法。
CSS程式碼:
.secondDiv
{
width: 100%;
padding-left: 20px;
box-sizing: border-box;
-moz-box-sizing: border-box; /* Firefox */ 效果圖:
為了適應各個瀏覽器的需求,我們需要額外設定-moz-box-sizing和-webkit-box-sizing的值也為border-box。
相關推薦
width: 100%,padding與 box-sizing
=在W3School裡面的CSS box-sizing屬性中,我們可以看到box-sizing的定義如下: 我們通過例子來詳細地講訴一下width:100%和padding結合起來使用可能會帶來的問題及如何用box-sizing解決。 我們新建兩個div
css流體佈局下發寬度分離原則與box-sizing的使用
學習完了CSS世界的總結 因為預設的box-sizing:為content-box寬度作用在內容 所以當出現 .box{width: 100px; border:1px solid red; }或.box{width: 100
使用 CSS3 的 box-sizing 屬性設置元素大小包含 border 與 padding
lang htm tle 內部 p s itl css3 div char 默認情況下,內部元素(如:input)的寬度或高度,是不會包含元素的邊框和內邊距的,這是就需要使用 box-sizing 屬性設置該元素。 box-sizing 是 CSS3 的屬性,可以設置以
css3基礎 box-sizing 設置盒模型(邊線與padding不改盒子的大小)
鍛煉 author har con ast 學習 tca padding set 禮悟: 公恒學思合行悟,尊師重道存感恩。葉見尋根三返一,江河湖海同一體。 虛懷若谷良心主,願行無悔給最苦。讀書鍛煉養身心,誠勸且行且珍惜。
使用 CSS3 的 box-sizing 屬性設定元素大小包含 border 與 padding
預設情況下,內部元素(如:input)的寬度或高度,是不會包含元素的邊框和內邊距的,這是就需要使用box-sizing 屬性設定該元素。 ? box-sizing 是 CSS3 的屬性,可以設定以上值: 1. content-box: 元素 size 不包含 b
css3 box-sizing屬性(width,padding,border)
box-sizing屬性可以為三個值之一:content-box(default),border-box,padding-box。 content-box,border和padding不計算入width之內 padding-box,padding計算入width內 border-box,border和pad
關於padding在width中的計算——box-sizing
目錄 盒子模型 與box-sizing有什麼關係 我們為什麼要開歷史的“倒車” bootstrap怎麼解決的 控制元件的box-sizing 注意甄別
display、box-sizing,position有哪些值?
哪些 換行 head 指定 index item 就是 fixed padding display有哪些值? none 此元素不會被顯示。 block 此元素將顯示為塊級元素,此元素前後會帶有換行符。 inline 默認。此元素會被顯示為內聯元素,元素前後
元素width:100%; 設置padding出現橫向滾動條的問題
width當我們給塊元素設置寬度為100%,然後再設置padding值想讓裏面的內容有一定的內邊距時,會發現此時內邊距的效果達到了,但是卻出現了橫向滾動條, 原因:padding 是邊框和裏面內容之間的間隙,如果你設置了padding,padding的值是不變的,當內容+padding大於容器時,它會以容器的
ueditor單圖片(simpleupload)上傳,設置其 width:100%,height:auto。以適應各種屏幕大小顯示
適應 () 技術 width png 屏幕大小 bsp 代碼 操作 打開ueditor.all.js,按下圖操作(修改後註意清緩存): 附上待搜索的關鍵字:function callback() 附上代碼 loader.setAttribute(‘width‘
區塊鏈100講:比特幣,概率與隨機性
-比特幣工作量證明機制(PoW)和這對骰子遵循相同的規律- 隨機性構成了比特幣工作量證明(PoW)的基石。但我們是怎麼實現的? 隨機性研究簡史 [1] 隨機性一直是我們生活中不可或缺的一部分。很多古老的占卜儀式都是基於偶然性的:希臘人的拋骨(動物關節)占卜,中國人的抽籤占卜
box-sizing 和 dom width
先說說 box sizing 分 2 個 一個叫 content-box, 一個叫 border-box content-box 是像外發展的 padding 和 border 都在 div 外面. (margin 當然也在外面) border-box 是向內發展
【ie8bug】img設定max-width:100%,外層浮動,圖片消失
<div class="con"><img src="img/1.jpg" width="100" height="100" alt=""/></div><di
CSS盒模型全面講解,怪異模式盒模型,CSS3 box-sizing屬性
今天學習了一下css3的box-sizing屬性,順便又溫習了一下css的盒模型,最後覺得有必要對盒模型做一個全面整理。 先不考慮css3的情況,盒模型一共有兩種模式,一種是標準模式,另一種就是怪異模式。 當你用編輯器新建一個html頁面的時候你一定會發現最頂上都會有一個DOCTYPE標籤,例如: &
使用box-sizing讓擁有padding屬性的元素不超出想要的寬度
這兩天做頁面的設計,想實現一個input最寬的一個搜尋框,所以用了input{display:block; width:100%;} 由於預設的樣子 有點不好看,遂加入: border:1px solid #FF8B02; border-radius: 5px; pad
淺談CSS3中的box-sizing(content-box與border-box)
CSS3中的box-sizing 屬性允許以特定的方式來指定盒模型,有兩種方式: content-box:標準盒模型,又叫做 W3C盒模型,一般在現代瀏覽器中使用的都是這個盒模型 border-box:怪異盒模型,低版本IE瀏覽器中的盒模型 現代瀏覽器和
box-sizing:border-box,padding-box 顛覆盒子模型
<!DOCTYPE html> <html> <head> <title></title> <meta charset="gbk"> <style type="text/
多方法解決設定width:100%再設定margin或padding溢位的問題
當設定了父元素的寬度,子元素設定寬度為100%後再在加上子元素上新增padding或margin值就會溢位。舉個例子: <
mysql中char,varchar與text類型的區別和選用
數據庫服務器 填充 處理 sdn ext 支持 內容 總結 ace 關於char,varchar與text平時沒有太在意,一般來說,可能現在大家都是用varchar。但是當要存儲的內容比較大時,究竟是選擇varchar還是text呢?不知道。。。。。。 text 、 cha
邊界與邊框,列表與方塊
語言 auto eight 好的 add 取消 otto 像素 ins border (表格邊框,樣式等)、margin (表外邊距)、padding (內容與單元格間距) border:5px solid blue 四邊框: