box-sizing 和 dom width
先說說 box sizing
分 2 個
一個叫 content-box, 一個叫 border-box
content-box 是像外發展的

padding 和 border 都在 div 外面. (margin 當然也在外面)
border-box 是向內發展的

border 和 padding 都在 div 內. (注意 :margin 依然是在外面哦)
這 2 種寫法,造就了我們在獲取 div width 的時候經常會拿到不同的值.
下面講講
offset width,
client width,
window.getComputedStyle(elem).getPropertyValue('width'), (簡稱 computed width)
getBoundingClientRect().width (簡稱 rect width)
假設:
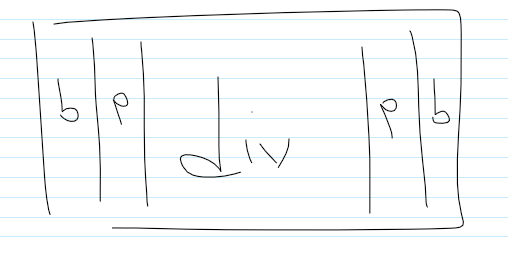
b = border left right,
p = padding left right,
d = div width
1. offset width 的演算法是 border to border
content box 的情況下 b10, p10, d100 = 120
border box, b10, p10, d100 = 100
因為 border box 是向內發展嘛. d100 已經包含了 b10 p10 了丫.
2. client width 的演算法是 padding to padding 扣掉 scroll bar width
content box 的情況下 b10, p10, d100 = 110 (border 不算在內)
border box, b10, p10, d100 = 100 (包含在內了丫)
注意 :如果有 scroll bar 就需要拿上面的答案在減去 scroll bar 的 width 哦!
