web端高德地圖javascript API的呼叫
關於第三方地圖的使用,騰訊、百度、高德
具體怎麼選擇看你自己怎麼選擇了。
使用方法
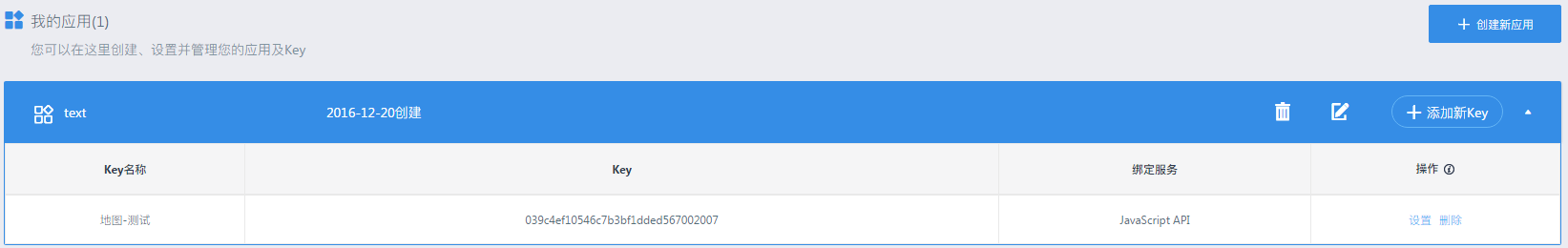
1.註冊成為高德地圖開發者,建立應用後申請key。

2.引入高德地圖API
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=您申請的key值"></script>
3.建立地圖容器
<div id="container"></div> //width:300px; height: 180px; 指定大小樣式
4.建立預設地圖
方式一
var map = newAMap.Map('container'); map.setZoom(10); //setzoom 指定縮放級別 map.setCenter([116.39,39.9]); //指定地圖中心
方式二
var map = new AMap.Map('container',{ zoom: 10, center: [116.39,39.9]//new AMap.LngLat(116.39,39.9) });

現在地圖就出來
常用的地圖操作:
- 搜尋地點
- 新增標記
- 縮放比例尺空間
- 地圖型別轉換
- 路線指定
新增標記
marker = newAMap.Marker({ position: [116.39, 39.9], //標記的地圖座標 map: map });
如果是多個地點標記可以使用陣列。遍歷迴圈標記
?| 123456 | for(var p in markers) {marker = new AMap.Marker({position: markers[p],map: map});} |
點標註可以新增引數 自定義圖示
?| 123456 | var marker = new AMap.Marker({icon : 'http://vdata.amap.com/icons/b18/1/2.png',//24px*24px //自定義圖示position : provinces[i].center.split(','),offset : new AMap.Pixel(-12,-12),map : mapObj}); |
清楚標記
marker.setMap();
控制元件的新增
控制元件的種類

新增方式

1 AMap.plugin(['AMap.ToolBar', 'AMap.Scale', 'AMap.MapType'], function() { 2 toolBar = new AMap.ToolBar(); //工具條 3 scale = new AMap.Scale(); //比例尺 4 mapType = new AMap.MapType(); //地圖種類 5 map.addControl(toolBar); 6 map.addControl(scale); 7 map.addControl(mapType); 8 })

刪除控制元件
map.removeControl(toolBar);
地圖搜尋
關鍵字搜尋外掛提供某一特定地區的興趣點位置查詢服務。允許設定搜尋城市、搜尋資料類別、搜尋結果詳略、搜尋結果排序規則等。使用者可以通過自定義回撥函式取回並顯示查詢結果。若服務請求失敗,系統將返回錯誤資訊。
使用外掛之前,需要使用AMap.service方法載入外掛,然後在回撥函式中可以進行服務的設定和查詢:
關鍵字搜尋外掛以及公交換乘外掛(AMap.Transfer)、駕車(AMap.Driving)步行(AMap.Walking)路徑規劃外掛、雲圖外掛(AMap.CloudDataSearch)都有兩種使用方式:
第一種,在建構函式裡傳入map或panel引數,或兩者都傳入。map為AMap.Map例項,panel為div元素或其id號。一旦傳入,api會自動為使用者生成互動面板和地圖展示。使用者自己控制div的顯示位置及大小,api生成的互動面板和地圖展示的面板格調可以通過修改樣式來實現,樣式名可以通過瀏覽器的除錯工具檢視。實際上,面板的生成及地圖展示是用獨立的渲染外掛實現的,使用者可以把渲染外掛下載下來任意修改預設面板的樣式及結構。程式碼示例:

var placeSearch = new AMap.PlaceSearch({ //構造地點查詢類 pageSize: 5, pageIndex: 1, city: "010", //城市 map: map, panel: "result" }); //關鍵字查詢 placeSearch.search('方恆', function(status, result) { });

第二種,直接使用服務返回的資料,構造的option中不寫map和panel屬性,在search方法中傳入回撥函式,如:

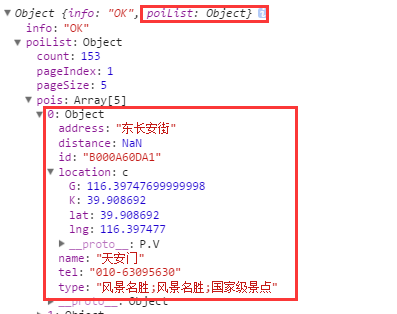
var placeSearch = new AMap.PlaceSearch({ //構造地點查詢類 pageSize: 5, pageIndex: 1, city: "010"//城市 }); //關鍵字查詢 placeSearch.search('方恆', function(status, result) { //TODO:開發者使用result自己建立互動面板和地圖展示 result返回的一組包含地點資訊的物件 });




輸入提示
AMap.Autocomplete根據輸入關鍵字提示匹配資訊,“輸入提示”經常和“地點搜尋”配合使用,允許使用者根據輸入提示匹配結果,進行相關POI搜尋。您可以根據“輸入提示”匹配資訊,將Poi型別和城市作為輸入提示和限制條件,並自定義回撥函式來顯示查詢到的結果。當請求查詢失敗後,系統會返回錯誤資訊。在使用外掛之前,需要使用AMap.plugin方法載入外掛,然後在回撥函式中可以進行服務的設定和查詢:
?| 123456789 | AMap.plugin('AMap.Autocomplete',function(){//回撥函式//例項化Autocompletevar autoOptions = {city: "", //城市,預設全國input:"input_id"//使用聯想輸入的input的id};autocomplete= new AMap.Autocomplete(autoOptions);//TODO: 使用autocomplete物件呼叫相關功能}) |

輸入提示與POI搜尋結合
通常聯想輸入提示與POI搜尋結合使用,直接顯示出搜尋結果。

AMap.plugin(['AMap.Autocomplete','AMap.PlaceSearch'],function(){ var autoOptions = { city: "北京", //城市,預設全國 input: "input"//使用聯想輸入的input的id }; autocomplete= new AMap.Autocomplete(autoOptions); var placeSearch = new AMap.PlaceSearch({ city:'北京', map:map }); AMap.event.addListener(autocomplete, "select", function(e){ //TODO 針對選中的poi實現自己的功能 placeSearch.search(e.poi.name) }); });

相關推薦
web端高德地圖javascript API的呼叫
關於第三方地圖的使用,騰訊、百度、高德 具體怎麼選擇看你自己怎麼選擇了。 使用方法 1.註冊成為高德地圖開發者,建立應用後申請key。 2.引入高德地圖API <script type="text/javascript" src="http://webapi.amap.com/maps?v=1.
【原創】web端高德地圖javascript API的呼叫
關於第三放地圖的使用,騰訊、百度、高德 具體怎麼選擇看你自己怎麼選擇了。 使用方法 1.註冊成為高德地圖開發者,建立應用後申請key。 2.引入高德地圖API <script type="text/javascript" src="http://webapi.amap.com/maps?v=1.
高德地圖JavaScript API 自定義頂層Canvas與地圖互動
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <ti
百度地圖和高德地圖的API視頻教程
baidu img weight left script ima png http itl 學習地址: http://www.houdunren.com/houdunren18_lesson_152?vid=10228 素材地址: https://gitee.com/hou
高德地圖 js api(一)載入
1.data中定義key和回撥函式 data() { return { amapKey: this.$global.key, map:null,
高德地圖定位api以及導航和定位 位置的偏差
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.4.2&key=37d9a4da394e46e29***d0521eb7"></script>
高德地圖 android api 實現自動定位
浣熊我最近在研究高德地圖android api,看到第三章定位資訊後半部分關於“如何通過MyLocationOverlay 實現自動定位”的時候我凌亂了,寫得過於簡單,根本不知道如何操作。最後通過閱讀官方的示例程式碼和在網上搜集大量資料實現了地圖自動定位的功能。 開發指南
高德地圖 javascript 輸入提示後查詢
<!doctype html> <html> <head> <meta charset="utf-8"> <meta http-e
高德地圖Js API的使用
申請JSAPI的開發者key 引入高德地圖JavaScript API檔案: <script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=您申請的key值">&l
高德地圖JavaScript根據後臺座標點繪製軌跡
專案中用到所以看了一下,可以完善之處請指正 <script type="text/javascript"> //這裡可以傳入後臺的json資料,類似此格式
使用高德地圖的api獲取所在城市
通過註冊高德地圖的api,獲取key,然後呼叫獲去所在城市 <!doctype html> <html> <head> <meta charset="utf-8"> <title>根據ip定位&
高德地圖雲API使用
現在越來越多應用使用地圖功能了,目前使用雲地圖功能呼叫API實現是比較流行的解決方案。 下面就是高德雲地圖API使用例子講解。 首先去高德開發網站註冊一個開發者賬號, 註冊只需要提供手機號和郵箱就可以了。 測試只需要個人開發者,如果商業使用還是申請企業賬號吧。 第二步
高德地圖Web端JavaScript API開發(二)---在地圖上繪製(資訊窗體)
使用地圖避免不了在地圖圖示上進行點選,檢視詳情。下面就介紹一下資訊窗體的使用。 首先,資訊窗體包括InfoWindow和AdvancedInfoWindow兩個類,InfoWindow可以實現預設資訊窗體、自定義資訊窗體,AdvancedInfoWindow是封裝了周邊搜
高德地圖Web端JavaScript API開發(二)---在地圖上繪製(點標註)
使用高德地圖在很多時候需要在地圖上標記位置,並且很多時候需要用到自定義的圖示去完成這種位置的標記。 當然,這些功能高德地圖都為我們準備了,比如常用的地圖覆蓋物Marker和資訊窗體等。這裡就先說一下點標記的Marker。 Marker是一個用來往地圖上新增點標記的類。使用
高德地圖Web端JavaScript API開發(一)---地圖基礎控制元件
在地圖上新增一些基礎的地圖控制元件。 JavaScript API提供了工具條、比例尺、定位、鷹眼、基本圖層切換等常用的控制元件,使用的時候需要通過plugin方法將外掛的功能引入,然後進行控制元件的初始化和新增 var map = new AMap.Map('conta
移動端開發APPCAN呼叫高德地圖API實現定位等功能
最近專案在做移動端,做了點地圖應用,發現網上案例比較少,研究之後,給小夥伴們分享一份:看看程式碼吧,有不同的,call我嘍:<!doctype html><html><head> <meta charset="UTF-8">
2017高德地圖API WEB開發(key申請,地圖搭建)簡約教程
height 圖層 類型 開發文檔 doctype content 如何 加載 innerhtml 前端時間因為公司需要研究 了一下百度的教程 然後寫個簡約的筆記記錄一下自己學習的收獲,只為了滿足自己暫時的寫作熱情 高德地圖WEB開發(key申請、api)簡
高德地圖web端js
下面是一些高德地圖使用例子,自定義展示,右擊拖動,搜尋,畫圓,定位等功能,沒有整理僅供參考 var infoWindow = new AMap.InfoWindow({ isCustom:true,//使用自定視窗0909; content: "<div st
java呼叫高德地圖API開發,高德線上地圖開發——未完待續
這是目錄 一、引入高德地圖API 二、高德地圖開發 1、定義一個div來存放地圖 2、生成地圖 3、新增一個跳躍的點 4、新增控制元件 5、有其他需要的請留言 一、引入高德地圖API 高德地圖官方示例:https://lbs.amap.c
vue結合vue-amap呼叫高德地圖api
1、到高德地圖開放平臺申請key 2、npm安裝vue-amap 3、在main.js中引入並初始化 4、以獲取周邊資訊為例,PlaceSearch的官方文件 5、展示結果 6、上面方式是根據設定的經緯度獲取周邊資訊,如果想實時獲取當前位置可以這樣,在data中新增一個plugin
