【原創】web端高德地圖javascript API的呼叫
關於第三放地圖的使用,騰訊、百度、高德
具體怎麼選擇看你自己怎麼選擇了。
使用方法
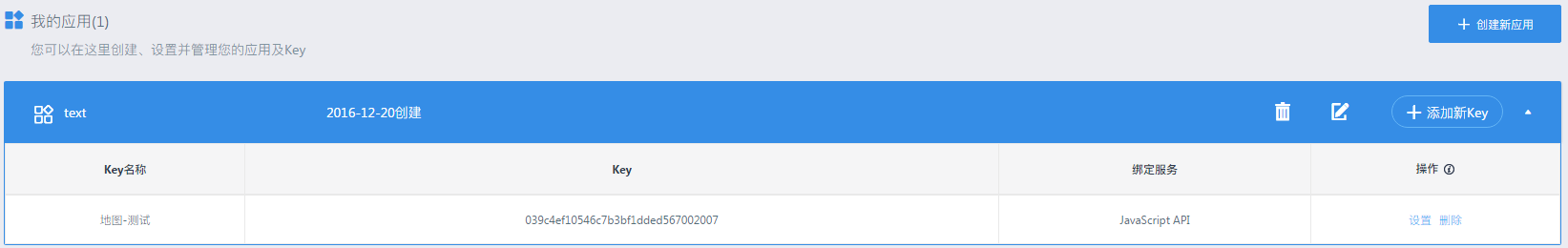
1.註冊成為高德地圖開發者,建立應用後申請key。

2.引入高德地圖API
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=您申請的key值"></script>
3.建立地圖容器
<div id="container"></div> //width:300px; height: 180px; 指定大小樣式
4.建立預設地圖
方式一
var map = newAMap.Map('container'); map.setZoom(10); //setzoom 指定縮放級別 map.setCenter([116.39,39.9]); //指定地圖中心
方式二
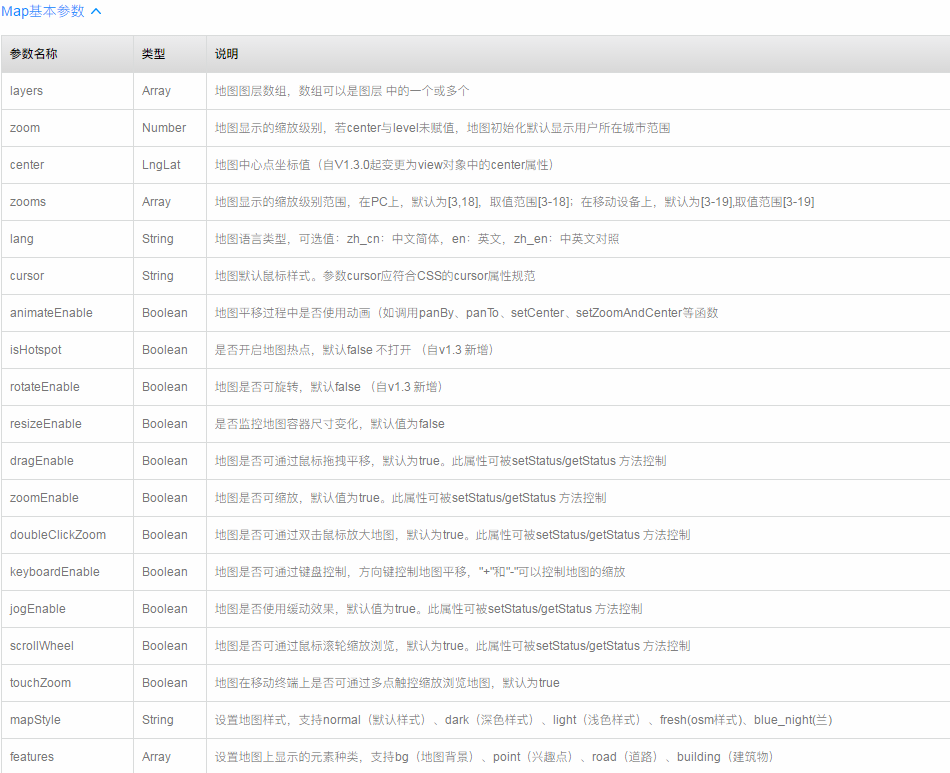
var map = new AMap.Map('container',{ zoom: 10, center: [116.39,39.9]//new AMap.LngLat(116.39,39.9) });

現在地圖就出來
常用的地圖操作:
- 搜尋地點
- 新增標記
- 縮放比例尺空間
- 地圖型別轉換
- 路線指定
新增標記
marker = new AMap.Marker({ position: [116.39, 39.9], //標記的地圖座標 map: map });
如果是多個地點標記可以使用陣列。遍歷迴圈標記
for(var p in markers) {
marker = new AMap.Marker({
position: markers[p],
map: map
});
}
點標註可以新增引數 自定義圖示
var marker = new AMap.Marker({
icon : 'http://vdata.amap.com/icons/b18/1/2.png',//24px*24px //自定義圖示
position : provinces[i].center.split(','),
offset : new AMap.Pixel(-12,-12),
map : mapObj
});
清楚標記
marker.setMap();
控制元件的新增
控制元件的種類

新增方式
1 AMap.plugin(['AMap.ToolBar', 'AMap.Scale', 'AMap.MapType'], function() { 2 toolBar = new AMap.ToolBar(); //工具條 3 scale = new AMap.Scale(); //比例尺 4 mapType = new AMap.MapType(); //地圖種類 5 map.addControl(toolBar); 6 map.addControl(scale); 7 map.addControl(mapType); 8 })
刪除控制元件
map.removeControl(toolBar);
地圖搜尋
關鍵字搜尋外掛提供某一特定地區的興趣點位置查詢服務。允許設定搜尋城市、搜尋資料類別、搜尋結果詳略、搜尋結果排序規則等。使用者可以通過自定義回撥函式取回並顯示查詢結果。若服務請求失敗,系統將返回錯誤資訊。
使用外掛之前,需要使用AMap.service方法載入外掛,然後在回撥函式中可以進行服務的設定和查詢:
關鍵字搜尋外掛以及公交換乘外掛(AMap.Transfer)、駕車(AMap.Driving)步行(AMap.Walking)路徑規劃外掛、雲圖外掛(AMap.CloudDataSearch)都有兩種使用方式:
第一種,在建構函式裡傳入map或panel引數,或兩者都傳入。map為AMap.Map例項,panel為div元素或其id號。一旦傳入,api會自動為使用者生成互動面板和地圖展示。使用者自己控制div的顯示位置及大小,api生成的互動面板和地圖展示的面板格調可以通過修改樣式來實現,樣式名可以通過瀏覽器的除錯工具檢視。實際上,面板的生成及地圖展示是用獨立的渲染外掛實現的,使用者可以把渲染外掛下載下來任意修改預設面板的樣式及結構。程式碼示例:
var placeSearch = new AMap.PlaceSearch({ //構造地點查詢類 pageSize: 5, pageIndex: 1, city: "010", //城市 map: map, panel: "result" }); //關鍵字查詢 placeSearch.search('方恆', function(status, result) { });
第二種,直接使用服務返回的資料,構造的option中不寫map和panel屬性,在search方法中傳入回撥函式,如:
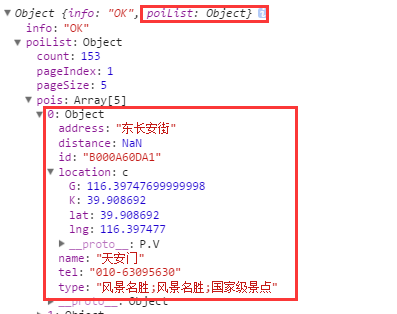
var placeSearch = new AMap.PlaceSearch({ //構造地點查詢類 pageSize: 5, pageIndex: 1, city: "010"//城市 }); //關鍵字查詢 placeSearch.search('方恆', function(status, result) { //TODO:開發者使用result自己建立互動面板和地圖展示 result返回的一組包含地點資訊的物件 });



輸入提示
AMap.Autocomplete根據輸入關鍵字提示匹配資訊,“輸入提示”經常和“地點搜尋”配合使用,允許使用者根據輸入提示匹配結果,進行相關POI搜尋。您可以根據“輸入提示”匹配資訊,將Poi型別和城市作為輸入提示和限制條件,並自定義回撥函式來顯示查詢到的結果。當請求查詢失敗後,系統會返回錯誤資訊。在使用外掛之前,需要使用AMap.plugin方法載入外掛,然後在回撥函式中可以進行服務的設定和查詢:
AMap.plugin('AMap.Autocomplete',function(){//回撥函式
//例項化Autocomplete
var autoOptions = {
city: "", //城市,預設全國
input:"input_id"//使用聯想輸入的input的id
};
autocomplete= new AMap.Autocomplete(autoOptions);
//TODO: 使用autocomplete物件呼叫相關功能
})

輸入提示與POI搜尋結合
通常聯想輸入提示與POI搜尋結合使用,直接顯示出搜尋結果。
AMap.plugin(['AMap.Autocomplete','AMap.PlaceSearch'],function(){ var autoOptions = { city: "北京", //城市,預設全國 input: "input"//使用聯想輸入的input的id }; autocomplete= new AMap.Autocomplete(autoOptions); var placeSearch = new AMap.PlaceSearch({ city:'北京', map:map }); AMap.event.addListener(autocomplete, "select", function(e){ //TODO 針對選中的poi實現自己的功能 placeSearch.search(e.poi.name) }); });
相關推薦
【原創】web端高德地圖javascript API的呼叫
關於第三放地圖的使用,騰訊、百度、高德 具體怎麼選擇看你自己怎麼選擇了。 使用方法 1.註冊成為高德地圖開發者,建立應用後申請key。 2.引入高德地圖API <script type="text/javascript" src="http://webapi.amap.com/maps?v=1.
web端高德地圖javascript API的呼叫
關於第三方地圖的使用,騰訊、百度、高德 具體怎麼選擇看你自己怎麼選擇了。 使用方法 1.註冊成為高德地圖開發者,建立應用後申請key。 2.引入高德地圖API <script type="text/javascript" src="http://webapi.amap.com/maps?v=1.
高德地圖JavaScript API 自定義頂層Canvas與地圖互動
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <ti
百度地圖和高德地圖的API視頻教程
baidu img weight left script ima png http itl 學習地址: http://www.houdunren.com/houdunren18_lesson_152?vid=10228 素材地址: https://gitee.com/hou
高德地圖 js api(一)載入
1.data中定義key和回撥函式 data() { return { amapKey: this.$global.key, map:null,
高德地圖定位api以及導航和定位 位置的偏差
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.4.2&key=37d9a4da394e46e29***d0521eb7"></script>
【原創】Matlab.NET混合程式設計技巧之直接呼叫Matlab內建函式
在我的上一篇文章【原創】Matlab.NET混編技巧之——找出Matlab內建函式中,已經大概的介紹了matlab內建函式在混合程式設計中的優點,並通過程式找出了matlab中的大部分內建函式,當然更多人關心是如何像我所說得那樣,不用直接編譯,就直接在C#中呼叫這些內建函式。本文就帶你揭開這些謎團
高德地圖 android api 實現自動定位
浣熊我最近在研究高德地圖android api,看到第三章定位資訊後半部分關於“如何通過MyLocationOverlay 實現自動定位”的時候我凌亂了,寫得過於簡單,根本不知道如何操作。最後通過閱讀官方的示例程式碼和在網上搜集大量資料實現了地圖自動定位的功能。 開發指南
高德地圖 javascript 輸入提示後查詢
<!doctype html> <html> <head> <meta charset="utf-8"> <meta http-e
高德地圖Js API的使用
申請JSAPI的開發者key 引入高德地圖JavaScript API檔案: <script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=您申請的key值">&l
高德地圖JavaScript根據後臺座標點繪製軌跡
專案中用到所以看了一下,可以完善之處請指正 <script type="text/javascript"> //這裡可以傳入後臺的json資料,類似此格式
使用高德地圖的api獲取所在城市
通過註冊高德地圖的api,獲取key,然後呼叫獲去所在城市 <!doctype html> <html> <head> <meta charset="utf-8"> <title>根據ip定位&
高德地圖雲API使用
現在越來越多應用使用地圖功能了,目前使用雲地圖功能呼叫API實現是比較流行的解決方案。 下面就是高德雲地圖API使用例子講解。 首先去高德開發網站註冊一個開發者賬號, 註冊只需要提供手機號和郵箱就可以了。 測試只需要個人開發者,如果商業使用還是申請企業賬號吧。 第二步
【高德地圖】H5 Web端定位當前位置,獲取GPS和地址資訊?
僅支援高階瀏覽器 首先註冊高德地圖開發者賬號,建立應用,獲取key 頁面中引入: <script type="text/javascript" src="http://webapi.amap.com/maps?v=1.4.3&key=您申請
【高德地圖開發】---簡單介紹
pat 人員 4.2 服務 登錄 .com con 高德 搜索服務 高德地圖 Android SDK 能夠為 Android 應用開發人員提供互動的、功能豐富的 Android 手機地圖。 將地圖顯示功能與搜索服務、定位服務分別封裝為三個類庫。每一個類庫不相互
【高德地圖】逆地址解析 設置和應用
展示 根據 地址解析 分享圖片 bubuko console 可能 學會 ebs 最近自己做了一個小程序,引用了高德地圖的逆地址解析API,在此就相關設置和具體應用整理一下: 所謂的逆地址解析:通過經緯度解析出對應的位置。 第一步:要是用API 首先要申請key,頁面展示如
【原創】概述總結基於前後端的Web微博應用
進一步 info get、post、 下載 復雜 ring 請求協議 更新 前後端分離 一、需求調研 二、DB設計 三、My——負責個人信息管理的開發,包括信息查看與修改; 1.前端 SPA:我來說(相比於傳統網頁應用,每一次跳轉都
高德地圖web端js
下面是一些高德地圖使用例子,自定義展示,右擊拖動,搜尋,畫圓,定位等功能,沒有整理僅供參考 var infoWindow = new AMap.InfoWindow({ isCustom:true,//使用自定視窗0909; content: "<div st
【Android】高德地圖根據2個座標智慧縮放地圖
需求: 在地圖上給定2個座標點,然後將2個座標點通過縮放都能顯示出來。 實現: 通過查閱高德地圖接入文件和API能找到縮放的API高德地圖文件,看到以下說明 限制地圖的顯示範圍 從地圖 SDK V4.1.0 起新增了設定地圖顯示範圍的方法,手機螢幕僅顯示設定的地圖
【android學習筆記】activity間的通訊案例之高德地圖實現天氣查詢
【概述】app實現天氣查詢是再正常不過的功能了,又因為往往不止一個activity去獲取資料,那就想到封裝一個類,需要時去呼叫獲取即可。 【注】因為看文件還有點懵,故將自己抓腦寫的程式碼記錄下,以便查詢 【思路】activity傳送請求--獲取地址--根據地址獲取天氣
