easyui combobox 設定滾動條

設定滾動條:
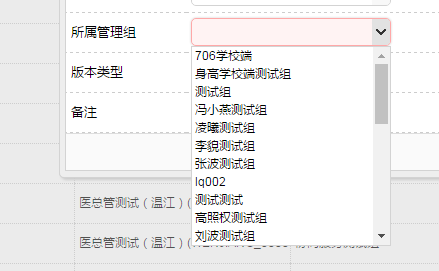
1 panelHeight:200 ;設定固定的高度。
2 panelHeight:'auto', panelMaxHeight:200.
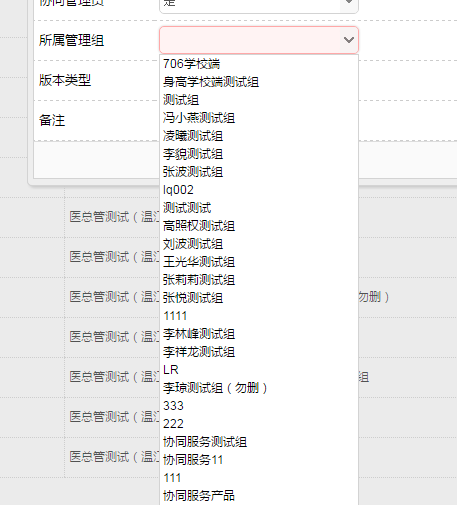
<input class="easyui-combobox" name="adminGroupId" id="adminGroupId" data-options="panelHeight:'auto',panelMaxHeight:200">

在我的程式碼中方法一沒有起作用。
相關推薦
easyui combobox 設定滾動條
設定滾動條: 1 panelHeight:200 ;設定固定的高度。 2 panelHeight:'auto', panelMaxHeight:200. <input class="easyui-combobox" name="adminGroupId" id="adminGroupId"
jquery easyui datagrid 無滾動條,datagrid 沒垂直滾動條
p s load grid 技術 如果 fan 垂直滾動條 收藏 解決 jquery easyui datagrid 無滾動條,datagrid 沒垂直滾動條 ============================== 蕃薯耀 2018年2月6日 http://www
css設定滾動條樣式,解決ios修改滾動條樣式無效問題
css部分 /* 橫向滾動容器 */ .scroll-wrapper { width: 100%; overflow-x: auto; height: 22px; white-space: nowrap; display: flex;
動態設定滾動條圖片
之前在Egret論壇發的。現在用到忘了怎麼設定了。貼到blog備用。 /** * 測試 * @author chenkai * [url=home.php?mod=space&uid=81950]@since[/url] 2017/10/20 */ cl
谷歌瀏覽器css設定滾動條
效果: 程式碼 /*滾動條樣式:谷歌瀏覽器下*/ ::-webkit-scrollbar{ width: 10px; height: 10px; background-color: #f5f7fa; } /*滾動條的軌道*/ ::-webkit-scrol
Table 設定滾動條,表頭留出滾動條的空隙
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <
CSS設定滾動條不可見,但可以滾動
在一個固定視窗內我們做一個可滾動的選單的時候經常會出現很寬的滾動條;不僅影響美觀而且影響佈局; 解決辦法就是在它的外層再套一個div並且設定為overflow:heidden;子元素設定overflow-y(x):scroll;並給夠足夠的寬度來放滾動條; 這樣滾動條就被
如何給瀏覽器設定滾動條樣式
/*覆蓋預設滾動條樣式*/ ::-webkit-scrollbar,scrollbar { border-radius: 15px; width: 10px; height: 130px; background-color: #fff; } /
js -- 設定滾動條隨著輸入內容滾動(在模擬微信表情輸入的時候遇到的)
專案中需要自己製作一個類似微信表情包輸入的效果,在輸入表情的時候滾動條只會隨著輸入的文字滾動,卻不會隨著輸入的自定義表情滾動 // 滾動條跟著輸入內容滾動 function add() { var
CSS設定滾動條樣式
/* 設定滾動條的樣式 */ ::-webkit-scrollbar { width:12px; } /* 滾動槽 */ ::-webkit-scrollbar-track { -webkit-box-shadow:inset006pxrgba(0,0,0,0.3); border-radius:10px;
FIREFOX瀏覽器下DIV如何設定滾動條
今天遇到個小問題,DIV裡面巢狀表格,表格內容如果過寬就會出現滾動條。DIV設定overflow-x:auto的情況下,CHROME瀏覽器很正常,在FIREFOX下卻無效。百度了很久,都是FIREFOX不相容overflow-x的屬性的說法。有點奇怪,這個屬
Java:JScrollPane:根據需要設定滾動條
聖誕假期一直在做學期projet,畢竟元旦過後就要答辯。在想辦法放大縮小畫出的圖形時,用到了JScrollPane。具體來說就是把畫地圖的JPanel新增到JScrollPane裡,然後再把JScrollPane新增到JFrame裡。具體程式碼如下:
CSS設定滾動條樣式(相容IE)
廢話不多說,直接上demo,最下面有詳細註釋。 1、這是在webkit瀏覽器下顯示的樣式。 (個人比較喜歡簡約點的) 2、在IE瀏覽器下顯示的樣式(為了區分所以樣式寫的不一
ScrollView 設定滾動條的位置
=================<wbr> (一)設定滾動條的初始位置<wbr> ============================================</wbr></wbr> <wbr><
easyui combobox插入一條資料到選項中
1.combobox通過url遠端載入資料 ,需要在選項的第一條插入一個"-請選擇-" 2.不要再後臺獲取資料時新增 ,要在前臺js中實現 思路: combobox裡面有一個loadFilter回撥函式,這個函式就是過濾後臺返回的資料並顯示,那麼那就可以獲取到後臺返回的資
easyui-combobox下拉框滾動條不顯示&Java中的中文排序
註明:專案為J2EE專案 1、easyui-combobox下拉框滾動條不顯示: $("#*").find("input[name='*']").combobox({ url : '*', v
textarea 滾動條屬性設定
取值:$("#ID").val(); 控制大小:加width,height限制(style="width:100px;height:200px;");或row,col限制(<textarea rows="5" cols="7">); 限制拖動: &nb
滾動條設定顏色背景等
textarea::-webkit-scrollbar-track { background-color:rgba(6,12,24,0); &nbs
uwp - RichEditBox 解決設定字型樣式後滾動條自動回滾頂部的問題
原文: uwp - RichEditBox 解決設定字型樣式後滾動條自動回滾頂部的問題 開發中碰到一個問題,當RichEditBox輸入的文字達到一定行數的時候,滾動條此時位於底部,改變文字樣式(如字型大小、顏色等)後滾動條會自動返回頂部,但是輸入游標其實還是在原來的位置,這樣使用者體驗極差。解決方案我
CSS3_拖曳原理_設定全域性點選捕獲_九宮格碰撞檢測_自定義滾動條
拖曳原理: 元素的初始位置 + 滑鼠距離差 = 元素最終位置 使元素可以拖動 function dragElement(obj){ obj.onmousedown = function(e){ e =
