微信支付(不得不吐槽騰訊這個坑貨)
謹以此文獻給苦苦掙扎在微信支付給我們挖的坑中的程式猿和媛們,百度了很久很久,網路上也沒有一個成功的微信支付demo,既然我做成了,本著跟大夥分享的原則,特此奉獻出我開發過程中遇到的問題,這是本人親測的成功案例,而且是v3.0的版本,不是官網的1.7版本!!!
1,專案進展到現在,市場部要求加入微信支付功能,然後去官網下載了demo,研究了一下,同時又百度了一下,騰訊留下的各種坑。差不多花了幾天時間搞懂了,誰知道,最大的坑出現了,NND,微信官網提供的demo和開發文件是1.7的,我們產品部通過客服跟騰訊竟然要到了3.0版本的,你說這還能不能愉快的玩微信支付了。好了,不吐槽騰訊了,留給大家自己體會,O(∩_∩)O哈哈~。
3,下面我就來說一說微信支付開發時需要注意的地方:
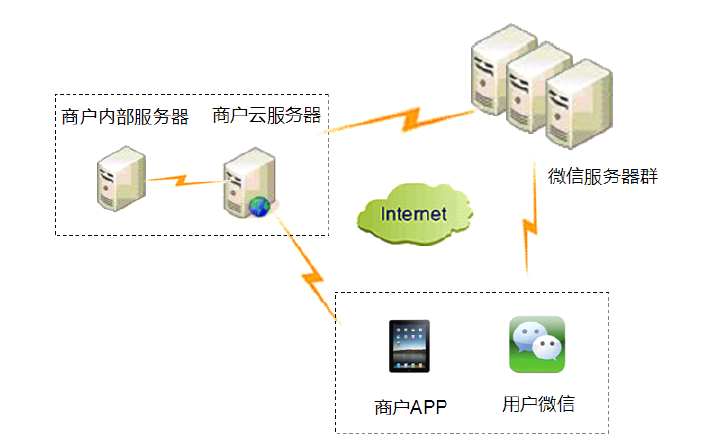
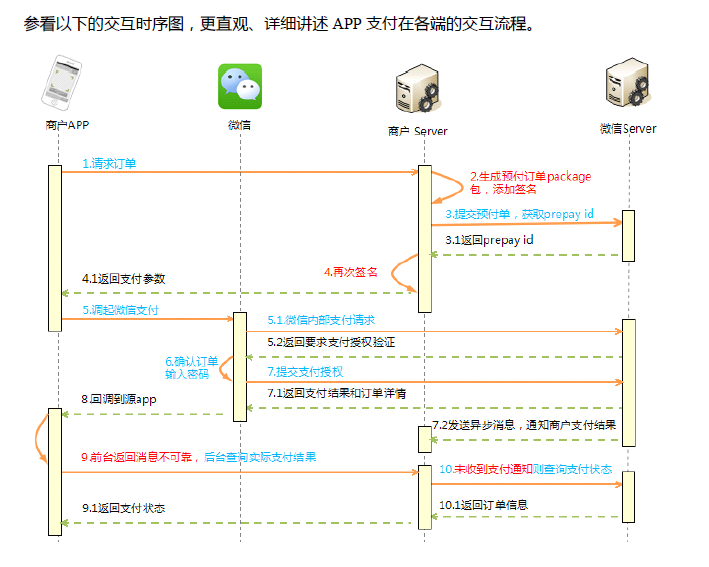
3.1 首先來看一下,微信支付的架構和流程圖


3.2 再來看一下成功調起微信支付的介面

4下面開始講解配置工程
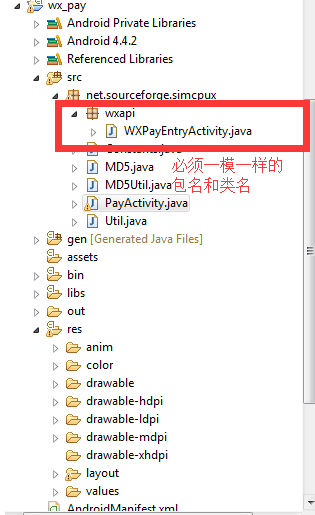
4.1 這裡必須要有wxapi這個包名,同時必須有WXPayEntryActivity這個類名,否則無法調起微信支付,(開發文件沒有標註,廢了好大周章)
4.2 支付成功通知:在WXPayEntryActivity的OnResp中處理,不能以微信返回的通知介面為準(我遇到的情況,網路不穩定的時候,微信返回介面提示支付失敗,但是收到微信通知其實已經支付成功了),必須要去自己的伺服器查詢支付狀態,這裡微信建議用輪循機制去查詢(最好聽微信勸,O(∩_∩)O哈哈~),
@Override
public void onResp(BaseResp resp) {
Log.d(TAG, "onPayFinish, errCode = " + resp.errCode);
if (resp.getType() == ConstantsAPI.COMMAND_PAY_BY_WX) {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle(R.string.app_tip); 4.3 生成prepay_id,在伺服器完成,由伺服器去跟微信伺服器互動,客戶端不需要參與
/**
* 獲取預支付訂單號:
* prepay_id(伺服器完成)!!!
* 注意:如果服務端開發文件跟客戶端demo裡的引數不一樣,以demo裡的引數為準,
* 否則伺服器傳過來的引數無法調起微信支付!!!
* */
private String genProductArgs() {
StringBuffer xml = new StringBuffer();
try {
String nonceStr = genNonceStr();
xml.append("</xml>");
List<NameValuePair> packageParams = new LinkedList<NameValuePair>();
packageParams.add(new BasicNameValuePair("appid", Constants.APP_ID));
packageParams.add(new BasicNameValuePair("body", "APP pay test"));
/**這裡用的是mach_id,跟sign簽名時引數名不同,一定要注意*/
packageParams.add(new BasicNameValuePair("mch_id", Constants.MCH_ID));
packageParams.add(new BasicNameValuePair("nonce_str", nonceStr));
packageParams.add(new BasicNameValuePair("notify_url", "http://121.40.35.3/test"));
packageParams.add(new BasicNameValuePair("out_trade_no",genOutTradNo()));
packageParams.add(new BasicNameValuePair("spbill_create_ip","127.0.0.1"));
packageParams.add(new BasicNameValuePair("total_fee", "1"));
packageParams.add(new BasicNameValuePair("trade_type", "APP"));
String sign = genPackageSign(packageParams);
packageParams.add(new BasicNameValuePair("sign", sign));
String xmlstring =toXml(packageParams);
return xmlstring;
} catch (Exception e) {
Log.e(TAG, "genProductArgs fail, ex = " + e.getMessage());
return null;
}
}4.4 獲取二次簽名sign
private void genPayReq() {
req.appId = Constants.APP_ID;
req.partnerId = Constants.MCH_ID;
req.prepayId = resultunifiedorder.get("prepay_id");
// req.packageValue = "prepay_id="+resultunifiedorder.get("prepay_id");
req.packageValue = "Sign=WXPay";
req.nonceStr = genNonceStr();
req.timeStamp = String.valueOf(genTimeStamp());
List<NameValuePair> signParams = new LinkedList<NameValuePair>();
signParams.add(new BasicNameValuePair("appid", req.appId));
signParams.add(new BasicNameValuePair("noncestr", req.nonceStr));
/**
* 這裡的package引數值必須是Sign=WXPay,否則IOS端調不起微信支付,
* (引數值是"prepay_id="+resultunifiedorder.get("prepay_id")的時候Android可以,IOS不可以)
*/
signParams.add(new BasicNameValuePair("package", req.packageValue));
/**注意二次簽名這裡不再是mch_id,變成了prepayid;*/
signParams.add(new BasicNameValuePair("partnerid", req.partnerId));
signParams.add(new BasicNameValuePair("prepayid", req.prepayId));
signParams.add(new BasicNameValuePair("timestamp", req.timeStamp));
req.sign = genAppSign(signParams);
sb.append("sign\n"+req.sign+"\n\n");
show.setText(sb.toString());
Log.e("orion", signParams.toString());
}4.5 起調微信支付
private void sendPayReq() {
msgApi.registerApp(Constants.APP_ID);
msgApi.sendReq(req);
}
4.6 配置Manifest.xml,許可權什麼的按照文件的配置就行了
<activity
android:name=".PayActivity"
android:label="@string/app_name"
android:exported="true"
android:launchMode="singleTop">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<!--這個intent-filter不要忘了-->
<intent-filter>
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.DEFAULT"/>
<data android:scheme="wxd930ea5d5a258f4f"/>
</intent-filter>
</activity>5,支付通知介面和退款介面按照開發文件即可,這裡不再贅述
6, 在你的專案測試微信支付的時候,一定要用你自己的keystore簽名出來測試,如果用debug.keystore肯定是不成功的,切記,切記,不要鬧烏龍!!!
好了,就寫這麼多吧,以此文來祭奠我和同事被騰訊坑死的那幾天,如果有不懂的童鞋可以給我留言,大家可以去這個地址下載微信支付v3.0版本的開發文件和demo,以及一個成功的微信支付demo app,輪詢事件大家可以參考我的下一篇blog,從別人那裡轉來的,寫的挺詳細的
http://download.csdn.net/detail/baidu_17508977/8997405**
相關推薦
微信支付(不得不吐槽騰訊這個坑貨)
謹以此文獻給苦苦掙扎在微信支付給我們挖的坑中的程式猿和媛們,百度了很久很久,網路上也沒有一個成功的微信支付demo,既然我做成了,本著跟大夥分享的原則,特此奉獻出我開發過程中遇到的問題,這是本人親測的成
APP微信支付(java後臺_統一下單和回撥)
微信支付Java後臺1.微信配置資訊 global.properties2.方法wxpay用於生成預支付訂單資訊 方法notifyWeiXinPay用於微信支付成功後的回撥, 注意: 在手機端使用微信支付成功後,微信伺服器會根據提供的回撥地址進行回撥, para
微信支付(微信公眾號支付) [記錄]
scope err question dir rec package ready fad span 後臺 先獲取code code有效5min public string GetCodeUrl(string Appid, string redirect
微信支付(.NET版)
https://www.cnblogs.com/minesnil-forfaith/p/4976006.html 前段時間做了網頁版微信支付,遇到很多問題,不過最終還是解決了,現在在這裡記錄下開發流程以及說明,給其他人一些參考。 一、準備工作 首先肯定得先要開
HBuilder基礎上APP呼叫支付寶、微信支付(PHP)
支付寶後端程式碼: /** * @param Request $request * @return \Illuminate\Contracts\View\Factory|\Illuminate\View\View * 訂單頁面支付(支付寶支付) *
一個二維碼支援支付寶和微信支付(上)
開發十年,就只剩下這套Java開發體系了 >>> 一個二維碼同時支援微信和支付寶掃描的原理很簡單,就是中間做了一個跳轉,判斷使用者用的是什麼瀏覽器請求的即可。 這裡首先要說清楚的是支
微信支付(APP支付)-服務端開發(一)
微信支付,首先需要註冊一個商戶平臺公眾賬號,(網址:https://pay.weixin.qq.com/index.php/home/d_login) 目前微信支付的接入方式有四種方式:公眾號支付,APP支付,掃描支付,刷卡支付。本文中我將詳細講解一下APP支付。 微信支付→APP支付官方文件:https
微信支付(JSAPI) - chooseWXPay fail 問題解決
其實答案呼之欲出啦,百分之九十都是支付簽名出錯 上面是我之前寫的java 程式碼,我之前 pay.put("package", "prepay_id=" + prepay_id), 這裡確實是些的 package , 但是後來在前臺 HTML 畫面取的時候
微信支付(2)
接著上文,做微信支付(h5)需要微信登入的環節。不多講 在微信登入的時候可以獲取到微信對於的微信的公眾號的唯一標識即openid,這裡我是將獲取的openid存放在使用者表的。需要將他加入引數列表進行生成預支付的訂單號。 話歸正題,微信支付需要做的準備工作。需要登入微信商戶平臺設定好祕鑰。
微信支付(1)
要做微信支付的第一步就是在微信獲取使用者資訊(微信登入) 先講講怎麼做微信登入 1.配置好微信公眾號的微信的appid和appsecert 2.配置微信的ip白名單 3.配置微信公眾號的網頁授權的域名 配置好這些可以獲取使用者資訊了。我貼出程式碼 public class WxL
C#微信支付(五)—— 申請退款
退款也比較簡單,需要注意的是退款是需要證書的,需要去 微信商戶平臺(pay.weixin.qq.com)–>賬戶中心–>賬戶設定–>API安全–>證書下載, 把證書下載好後代入請求中。相關連結:申請退款 這是WxPayApi.cs的一個
C#微信支付(六)—— 通知回撥
這是重頭戲了,修改訂單狀態一般就是兩個地方,一個是前臺輪訓後發現微信訂單完成後修改狀態,另一個就是通知回撥那了。 通知回撥類,修改了下微信Demo程式碼,相容了支付和退款兩種情況,覺得放一起不好的,想分成兩個介面就拆開就好了 /// <summ
微信支付(三) - 非同步通知並且查詢支付結果
要知道,app呼叫支付後,微信會發送一個非同步通知給後臺,同時後臺需要呼叫查詢微信後臺這筆訂單的支付結果以及金額,這是一個並行操作,需要注意的是微信後臺收到的金額和訂單金額需要進行比對,為了防止釣魚,所以這個查詢是有必要的,必須匹配:收到的到賬金額 >= 訂單金額(我有一哥們他們的app是沒有
C#微信支付(四)—— 掃碼支付
掃碼支付官網有模式一和模式二兩種方法,簡單看了下,感覺模式一有點坑,而且查了下貌似評價都不好,所以就只用了模式二。 相關連結:掃碼支付 public class NativePay { /** * 生成直接支付url,支付url有效期為2小時,
C#微信支付(三)—— H5支付
接下來就是微信外支付了,先是H5支付把。相關連結: H5支付 public class H5Pay { public string GetPayUrl(UnifiedOrderModel unifiedOrderModel, string thip)
C#微信支付(二)—— 公眾號支付
先做最簡單的公眾號支付,也就是微信內支付。相關連結:公眾號支付 大概就這樣把,還算是比較簡單的,前端發起支付有WeixinJSBridge的getBrandWCPayRequest 和 wx.choosewxpay 兩種方法,似乎最開始是前者,然後變成後者,最後又發現前者
C#微信支付(一)—— 基礎幫助類
最近做了下微信支付,坑好多了,最終還是做完了,避免下次再走坑,在此總結一下 配置類 public class Config { //=======【基本資訊設定】===================================== /*
手把手教你--JAVA微信支付(H5支付)
概述 之前說過,有時間把微信支付的H5支付講解下,一直拖了半年時間,最近的專案正好又溫習了支付功能,趁著熱乎,抓緊起來。 微信的H5支付,相對公眾號支付,容易了跟多,很多相似的東西,也有不同之處,這裡只介紹H5支付的關鍵點,其他內容請先去看我的微信支付(公眾號支付)那篇文
php微信支付(僅Jsapi支付)詳細步驟.----僅適合第一次做微信開發的程式設計師
本人最近做了微信支付開發,是第一次接觸.其中走了很多彎路,遇到的問題也很多.為了讓和我一樣的新人不再遇到類似的問題,我把我的開發步驟和問題寫出來,以供參考. 開發時間是2016/8/2,所以微信支付的版本也是對應此時的版本. 一.前期準備: 首先你們公司開通微信支付功能後
Python 3.6 微信支付(app支付)
APP支付: import hashlib import json import optparse import time from urllib.parse import quote from xml.etree import ElementTree import