自媒體批量上傳軟體
2018自媒體的天下,最近國家開始大規模整治 淨網!這是未來發展的好趨勢!廢話不多說看軟體!
我們致力於打造全網最牛的軟體 企鵝 網易 今日頭條 秒拍 趣頭條 趣多拍 快傳等批量上傳軟體
下面介紹秒拍軟體使用說明
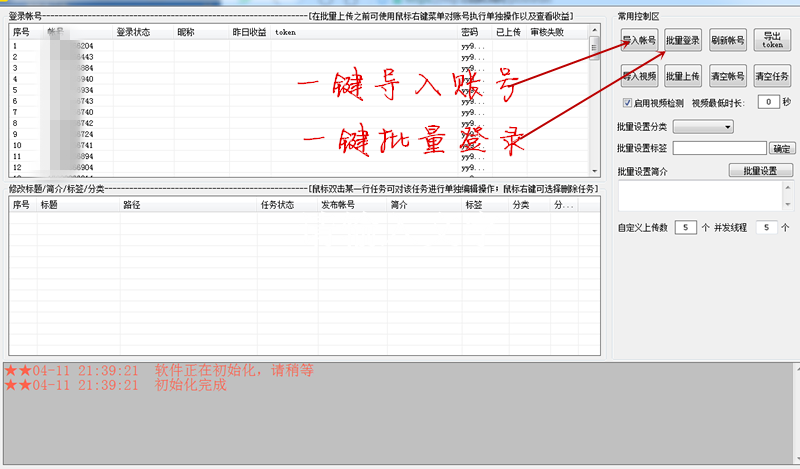
全自動,批量操作軟體
批量登入賬號
批量匯入賬號
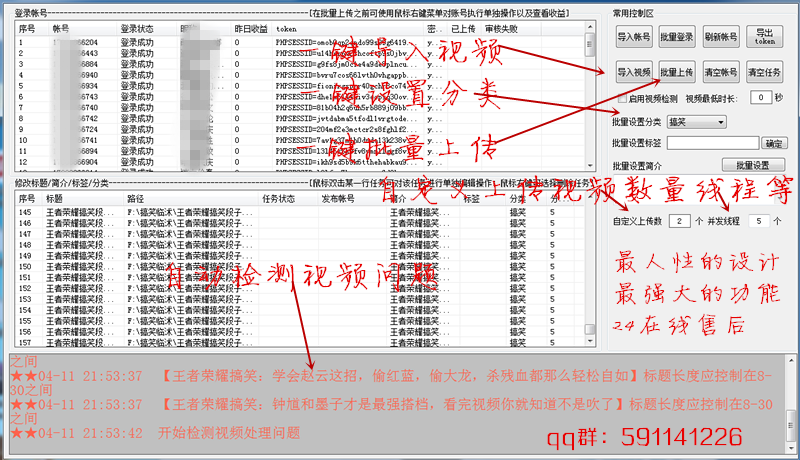
批量新增視訊
批量上傳視訊
自定義上傳個數
自定義上傳執行緒
.批量修改視訊標題/簡介/標籤/分類
昨日收益一目瞭然
軟體不破壞任何官方規則,只是批量,自動化提升效率,效果。
跟隨官方規則,第一時間升級。
功能很強大歡迎來試用!qq群591141226
功能很強大歡迎來試用!qq群591141226