html基本標籤
一.b標籤:
是一個雙標籤,將字型設定為粗體。
例:<b>標籤</b>
二.i標籤:
是一個雙標籤,將自己設定為斜體。
例:<i>標籤</i>
三.de標籤:
刪除線,雙標籤,
例:<del>標籤</del>
效果 : 標籤
四.p標籤:
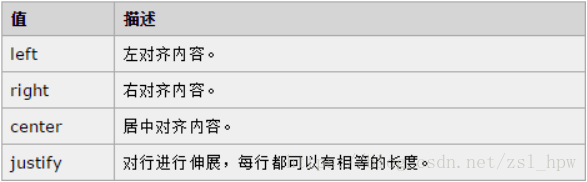
段落標籤,雙標籤,只有一個align屬性,屬性值如下:
但是不建議使用,推薦用text-align代替,語法為:<p style="text-align: center"></p>
它的屬性值為:
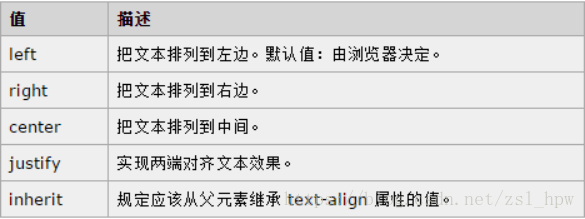
標題標籤,雙標籤,n的值為1~6,其中<h1></h1> 定義最大的標題;<h6></h6> 定義最小的標題;只有一個align屬性其值和p
標籤align屬性一樣,但不建議使用該align屬性,推薦使用text-align樣式代替,其使用方法和值可以參考p標籤。
影象標籤,單標籤,該標籤有src屬性(圖片URL)和alt屬性(圖片不存在時的替代文字)兩個必需的屬性,還有一些其它屬
性,常用的有如下幾個:
i、height和width:設定圖片的高度和寬度,單位為畫素或%
ii、title:設定滑鼠移到元素上時顯示的資訊,注:任何標籤都有title屬性,它不是img標籤特有的
例 <img src="img/a1.jpg" id="a"/ title="這是一張圖片">
八.a標籤:a標籤:超連結標籤,雙標籤,它有如下作用:
使用者點選該超連結開啟郵件客戶端程式,語法結構:<a href="連結地址">搜尋</a>
注意:
a、如果href有空格,則需要使用%20來替換
b、該功能有瀏覽器相容性缺陷,在Google瀏覽器中無法達到預想的效果,需要設定瀏覽器
九.ol標籤: 有序列表標籤,即ordered list,雙標籤,有type和start兩個屬性:type用於指定ol子標籤li的編號型別,預設為數字,可以是字 母、阿拉伯數字或羅馬數字;start用於指定ol子標籤li序號起始點,預設為1,必須為整形數字。 例:<ol type="a" start="2">
<li>大</li>
<li>家</li>
<li>好</li>
</ol><ul>
<li>一</li>
<li>二</li>
<li>三</li>
</ul>
相關推薦
HTML基本標籤、表單相關標籤
HTML基本標籤 標題標籤及水平線: 標題標籤 <h1></h1>~<h6></h6>標籤在HTML頁面中建立標題,標題預設加粗,換行。 水平線 在 HTML 頁面中建立一條水平分隔線,用於定義內容中的主題變化
如何正確使用html基本標籤
比如那些需要讀屏軟體的使用者。作為一個前端,我們又怎麼會忍心呢。之前就一直想寫這樣的一篇文章,分享一下如何去創造一個可訪問性更好的頁面。今天的計劃裡有一條把 HTML Tag 和 WCAG標準結合起來。我推薦你這樣去寫你的 HTML,讓某些人的生活可以更容易。 今天想分享的
html基本標籤
一.b標籤: 是一個雙標籤,將字型設定為粗體。 例:<b>標籤</b> 二.i標籤: 是一個雙標籤,將自己設定為斜體。 例:<i>標籤</i> 三.de標籤: 刪除線,雙標籤, 例:<del>
01-html基本標籤
一、什麼是htmlHtml是超文字標記語言P標記語言:<><p>開始</p>結束<p></p>Html—用來描繪網頁語言:中國---漢語—(偏
HTML基本標籤和圖片音訊連結和css
如若要做圖片的連結在引入圖片時我們可以給圖片定義ID號,就跟錨鏈接的名字是一樣的道理例如:<a id=f1 src="地址" alt=""></a><img id="f1" src="../image1/timg.jpg"alt="這是月亮圖片"
html的組成以及基本標籤
HTML:Hyper Text Markup Language(超文字標記語言) HTML 元素指的是從開始標籤(start tag)到結束標籤(end tag)的所有程式碼。 head區域 <title></title> 網頁的標題 <meta http-equiv="
HTML基本知識和常用標籤1
HTML Hyper Text Markup Language 超文字標記語言 “超文字”就是指頁面內可以包含圖片、連結,甚至音樂、程式等非文字元素。 超文字標記語言的結構包括“頭”部分(英語:Head)、和“主體”部分(英語:Body),其中“頭”部提供關於網頁的資訊
html的基本標籤彙總
<html> <head> <!-- <base href="http://www.w3school.com.cn/i/" /> --> <basefont color="red" size="5" /> <b
HTML入門(四)基本標籤學習
前言 通過前面的學習,我們知道了head標籤用來描述瀏覽器的資訊,那麼我們在網頁上看到的字以及圖片又是哪裡來的呢?這就要說到body標籤了,body標籤包含的就是網頁顯示給使用者看到的內容,其中包含大量的子標籤 特別的:因為我們的學習是為了迎合MVC的設計理念
HTML+CSS的基本標籤
這次的文章是接著上一篇文章寫Html+CSS的基本標籤,這次是 寫CSS的基本標籤。 一、字型屬性:(font) 1、 大小:font-size: x-large;(特大) xx-small;(極小) 一般中文用不到,只要用數值就可以,單位:PX、PD
Html書寫規範,基本標籤使用
一、html簡介1、html是什麼Html是用來描述網頁的一種語言。(1)HTML 指的是超文字標記語言 (Hyper Text Markup Language)(2)HTML 不是一種程式語言,而是一種標記語言(markup language,標記語言是一套標記標籤(mar
html的基本標籤
一.html簡介: 1.html是什麼 1)html是用來描述網頁的一種語言 2)html指的是超文字標記語言 3)不是一種程式語言,而是一種標記語言 4)標記語言是一套標記標籤 5)html使用標記標籤來描述網頁 語言:人和計算機交流的工具 超文字:
HTML基本結構及基本標籤
什麼是HTML: HTML是Hyper Text Markup Language的縮寫,即超文字標記語言(所謂超文字可以理解為具有超能力的文字),是一種解釋性語言,用於製作網頁介面,使用該語言編寫的網頁最終被瀏覽器解釋執行 HTML基本結構: <h
DW-HTML檔案基本結構和基本標籤
1. ※ HTML檔案的基本結構(p36) html檔案的結構:一個HTML檔案是有自己固定的結構的。 <html> <head> <title>網頁標題</title> </head> <bo
HTML基本組成結構與標籤
其實組成結構用一張圖來簡單瞭解下如下 目前一般網站的結構是會如此不是很清晰簡單 先來說說header頭部 這樣是不是更加清楚了 導航欄是引導使用者檢視網站內容的快捷入口,打個比方例如你去超市買醬油,超市的頭頂上會掛著分類區域例如,生活用品、服裝、廚具等 然
HTML基本結構、頭部、註釋
現象 asc 主體 修改 描述 註意 utf-8 外部 基本 基本結構 1.HTML基本結構 <html> <head> <meta charset="utf-8"> <title
Html基本標簽與案例
center size ctype round ron http 更強 作文 12px 1.html與css的關系 2.程序 1 <!DOCTYPE HTML> 2 <html> 3 <head> 4
html基本標簽與屬性
格式 參數 換行 nbsp 禁止 文本輸入框 ide ont 改變 域名:就是一個網站的網址(和域名相對應的是IP地址) 參數:訪問某個網站的時候你想要什麽樣的數據-就要通過參數的形式告訴這個網站,然後網站就會根據你給他的參數給你返回不同的內容 協議:http 超文本傳
HTML基本標簽
原則 不變 pass 關聯 round username enc nor 教育 1、01-HTML基本標簽的head部分.html <!DOCTYPE html><!-- 文檔類型聲明:讓瀏覽器,按照html5的標準對代碼進行解釋與執行。 文檔類型聲明必不
HTML基本代碼教學片,認識HTML
語言 什麽是html 1-1 utf 容易 ont ima 字體 復雜 今兒頭午有點暈暈的感覺,咳咳,甩甩頭開課 HTML 定義: