HTML基本組成結構與標籤
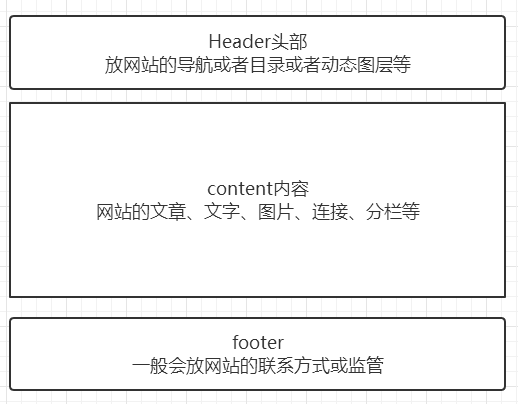
其實組成結構用一張圖來簡單瞭解下如下

目前一般網站的結構是會如此不是很清晰簡單
先來說說header頭部

這樣是不是更加清楚了 導航欄是引導使用者檢視網站內容的快捷入口,打個比方例如你去超市買醬油,超市的頭頂上會掛著分類區域例如,生活用品、服裝、廚具等
然後你就會通過分類去找你要買的物品歸類在哪,到那你就只用找你想要買的醬油就可以了。這樣是不是容易理解點
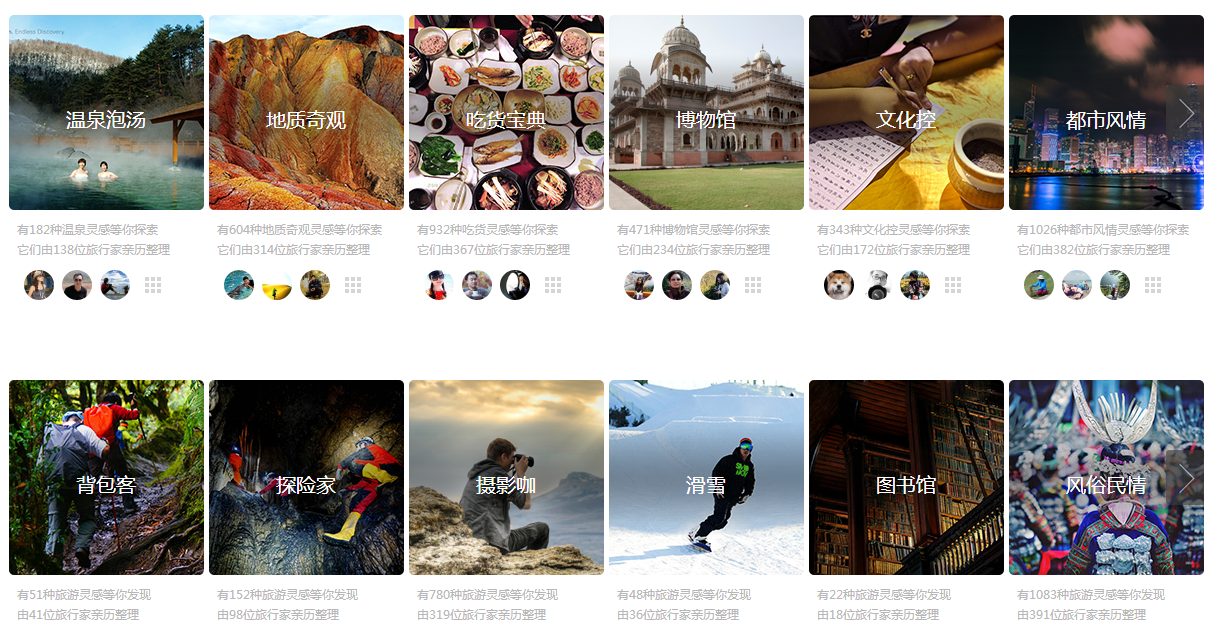
那我們在繼續來看看content內容部分顧名思義就是作者或者樓主展現文字結合圖片等內容的一種體現具體如下:

這樣就是內容的展現,如果要打比方就:大家都知道星巴克是品咖啡的地方這就是他的hearder但是具體喝哪中咖啡就要取決於內容content,你的走到前臺看咖啡的種類及價格
要說hearder與content的區別我個人理解就是header是概覽目錄,雖然content也可以實現但更多content定位到具體某一個屬性及地址
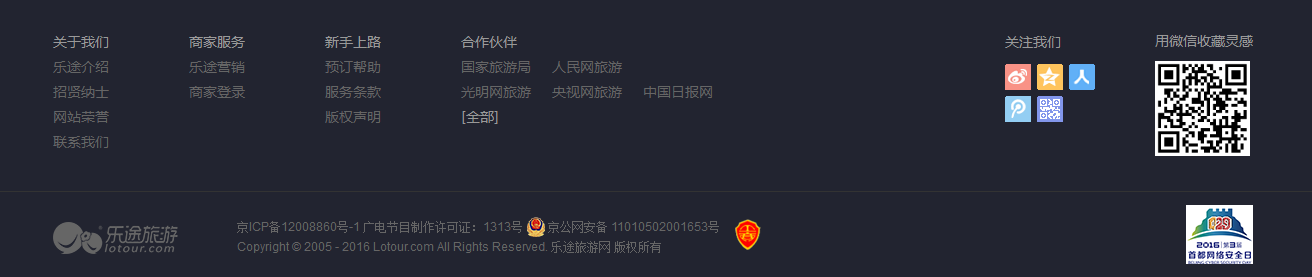
最後讓我們來聊聊footer腳部也叫腳標

這就是上面列表個網站的聯絡方式以及監管等等,打個比方的話就和車牌照一樣,即要有車管所的監管還要有你的聯絡方式。
介紹到此是不是對網頁組成結構有大致印象
接下來說說html網頁的標籤
有個很簡單的方式檢視網頁標籤就是滑鼠右鍵點選網頁空白的地方看原始碼

是不是可以看到很多程式碼用<>尖括號組成這就是標籤</>有斜槓就叫標籤的閉合也可以理解為<開始></結束>
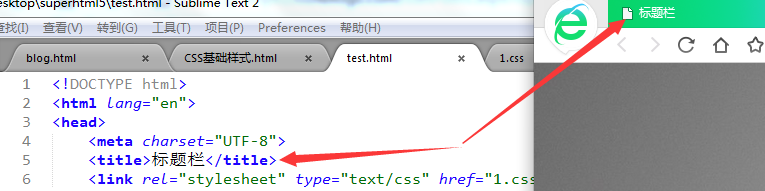
來看看對應關係title一般情況是這樣對應如下: 當然也有其它地方寫title的用法這個暫時不考慮

在來看看內容部分的關係對應如下:

當然這裡只做簡要介紹,詳細的後面在深入理解
我們在看標籤<>內外關係也就是所謂的巢狀
<div>
<h2>
<ul>
<li></li>
<p></p>
</ul>
</h2>
</div>
標籤這樣一層套一層就是標籤的巢狀,那麼最外面的div就是董事長,h2就是總經理與他同級的還ul也是總經理,li和p就是部門主管,這樣一個層級關係
打個比方你是A公司的董事長和B公司的董事長認識,這時候你要的一個文案需要他的一個部分下的人員上交上來給你看關於合作,那麼B回到公司就要
把這件事通知下去就像這樣 div>h2>ul>li或p 然後員工知道老闆要文案就直接把文案給送過去就可以,我們爬蟲BeautifulSoup也是按這個邏輯去抓取
