IOS 初級開發入門教程(五)TextField與ReturnKey實戰練習
前言
看完前面4章的內容,基本對IOS開發有一些認識了,這章我們繼續動手去實踐一下,學習文字和鍵盤的相關知識,以及通過一個互動式的案例演示文字與鍵盤的使用。
系列文章:
UIKit繼承結構
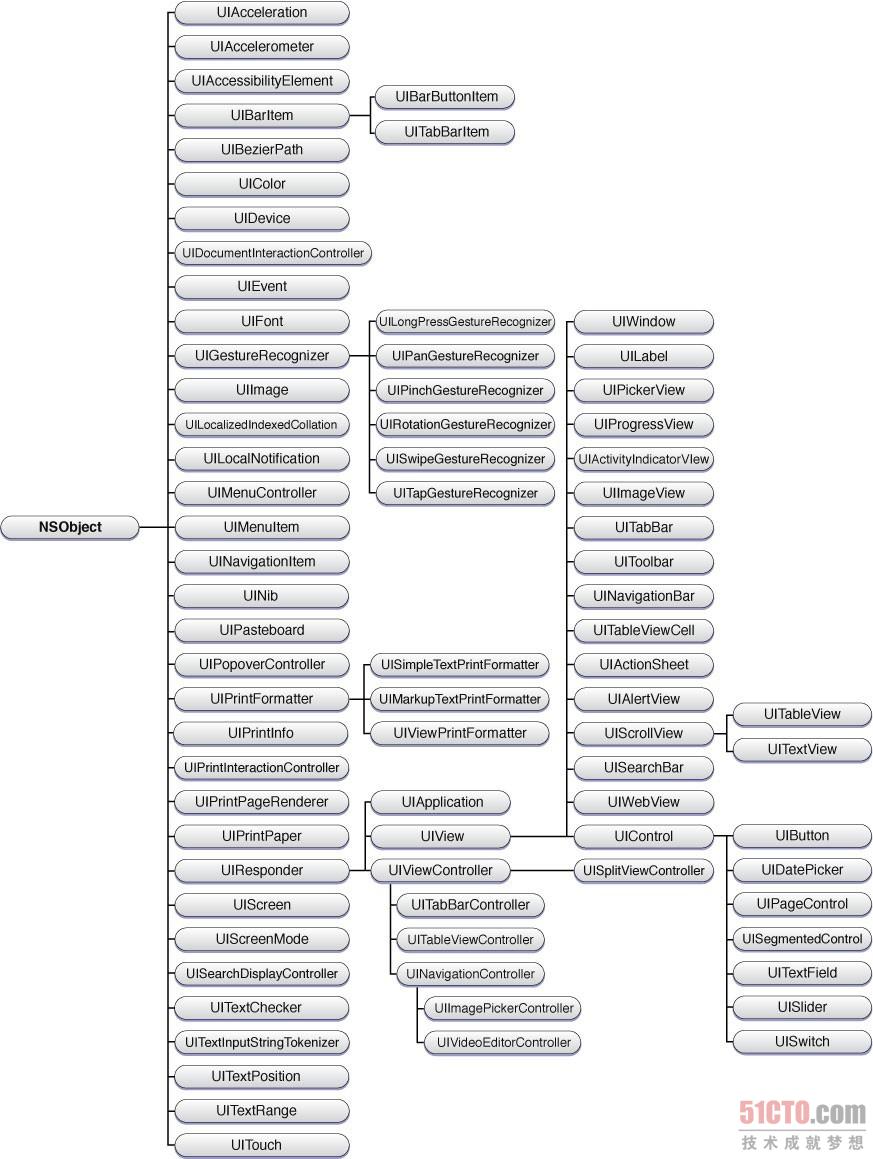
 我們通過這個UIKit繼承結構圖,我們試著找到本章要學習的TextFiled與TextView,去觀察所屬的繼承關係。
我們通過這個UIKit繼承結構圖,我們試著找到本章要學習的TextFiled與TextView,去觀察所屬的繼承關係。介面檢視
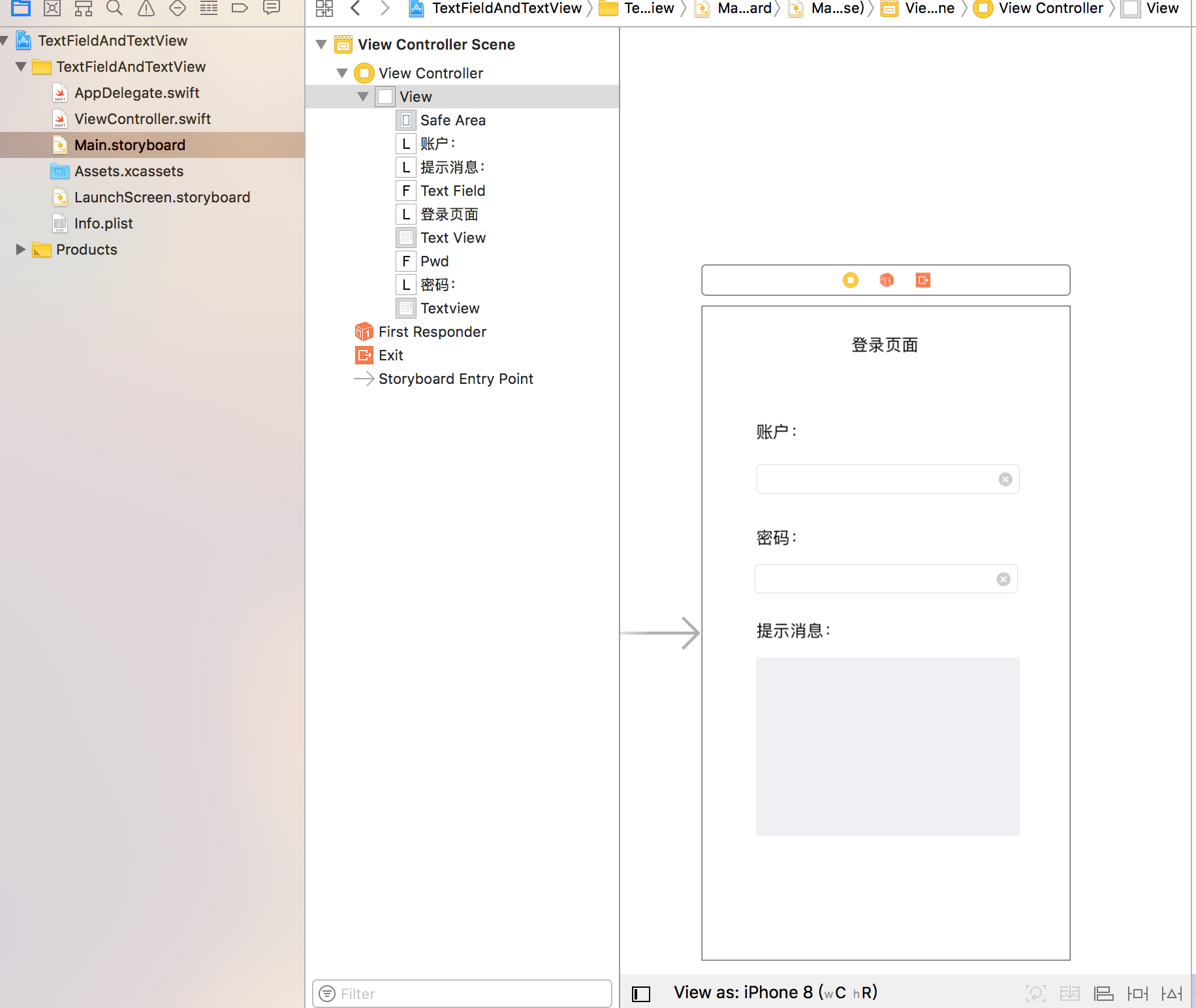
在控制元件的Filter中找到Label、TextFiled和Textview,拖拽到StoryBoard,畫出介面如下:
程式碼介面
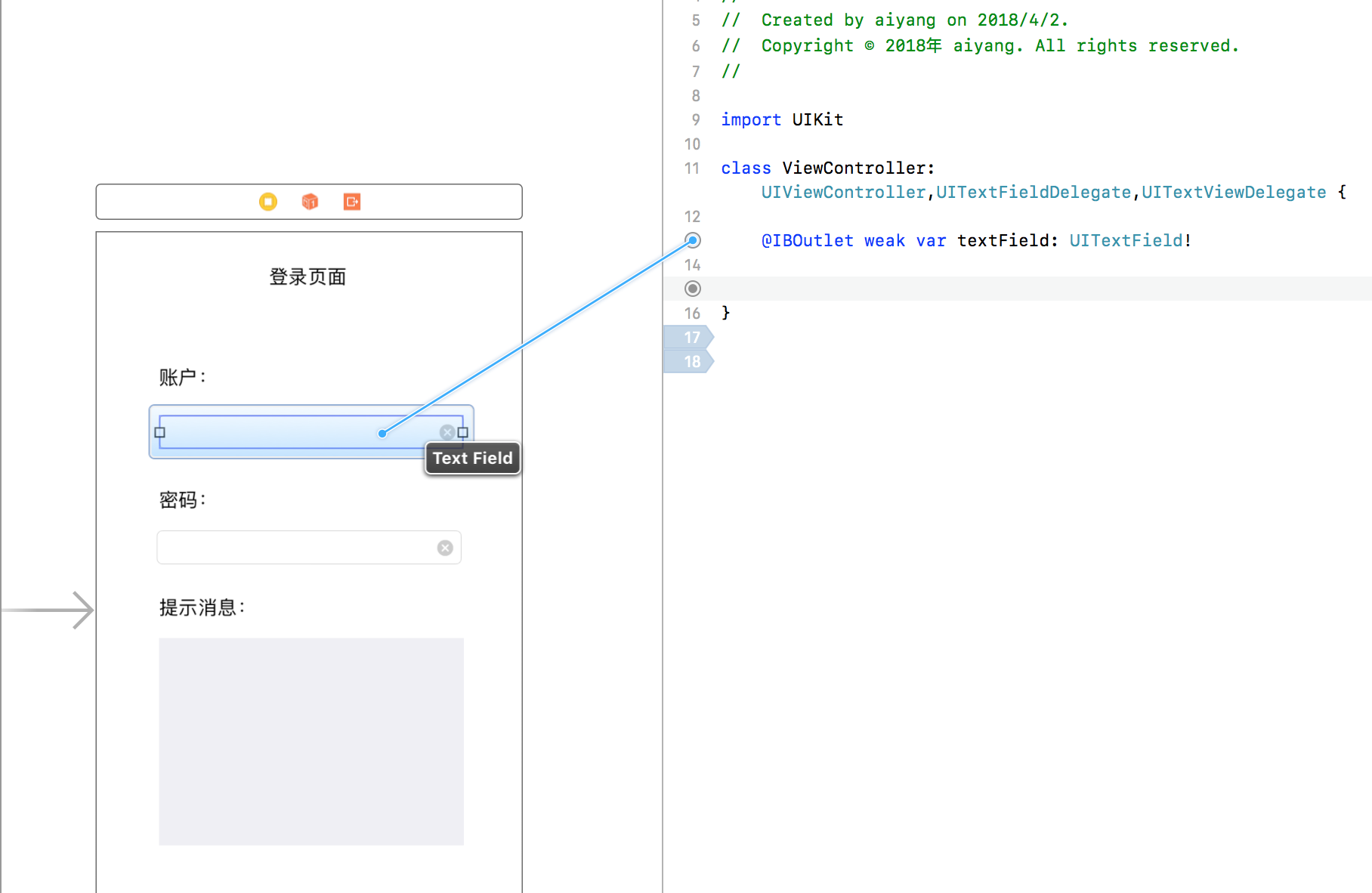
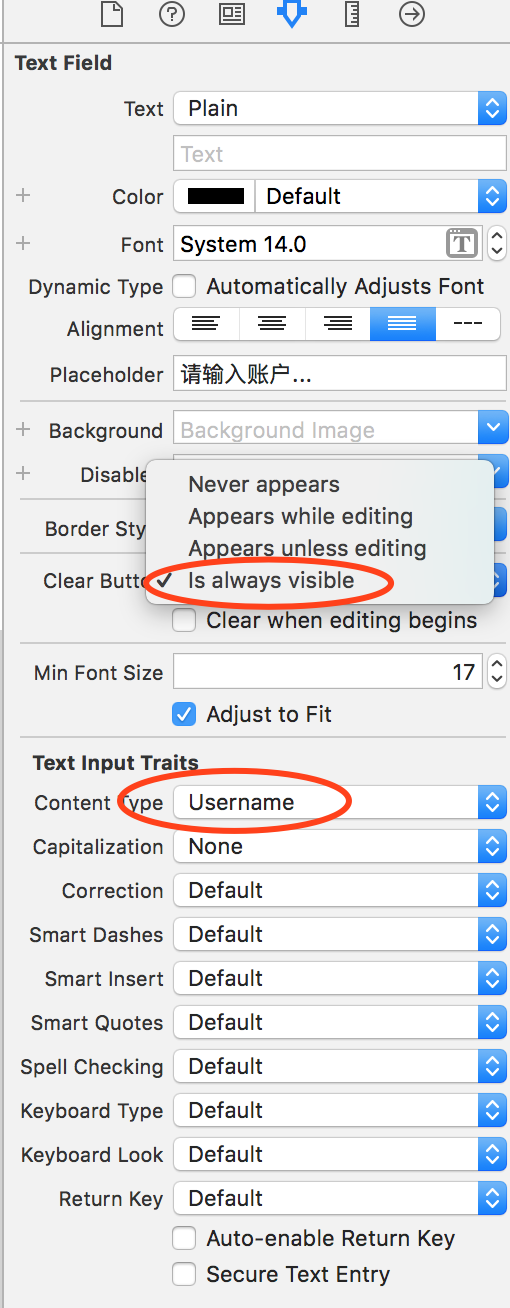
開啟ViewController,在程式碼中實現UITextFieldDelegate和UITextViewDelegate委託協議。將控制元件物件進行引用宣告:(程式碼右邊圓點拖拽到指定控制元件即可,細節操作上一章有講到)TextFiled清理圖示和文字型別:(Keyboard Type:是軟鍵盤型別)
控制元件委託代理:
import UIKit class ViewController: UIViewController,UITextFieldDelegate,UITextViewDelegate { @IBOutlet weak var textField: UITextField! @IBOutlet weak var pwd: UITextField! @IBOutlet weak var textview: UITextView! //宣告週期——建立 override func viewDidLoad() { super.viewDidLoad() textField.returnKeyType=UIReturnKeyType.next;//設定軟鍵盤Return型別為下一步 textField.delegate = self;//委託給ViewController代理 pwd.returnKeyType = UIReturnKeyType.done;//完成 pwd.delegate = self; }}
軟鍵盤Return型別:(顯示中文,還得設定info.plist中Localization native development region 為 cn或china )
- UIReturnKeyDefault,
- UIReturnKeyGo,//去往
- UIReturnKeyGoogle,
- UIReturnKeyJoin,//加入
- UIReturnKeyNext,//下一步
- UIReturnKeyRoute,
- UIReturnKeySearch,//搜尋
- UIReturnKeySend,//傳送
- UIReturnKeyYahoo,
- UIReturnKeyDone,//完成
- UIReturnKeyEmergencyCall
- UIReturnKeyContinue NS_ENUM_AVAILABLE_IOS(9_0)
虛擬機器軟鍵盤
如果使用的Mac虛擬機器預設是使用電腦實體鍵盤的,需要取消勾選Connect Hardware Keyboard 。
收起鍵盤
TextFiled預設在編輯狀態會調起軟鍵盤,但是初次體驗是無法自動收起鍵盤。那麼就需要程式碼進行控制了。一般對單個的UITextField呼叫resignFirstResponder方法, 就可以使其失去第一響應者即收起軟鍵盤了。
本案例實現點選空白處自動收起鍵盤:
重寫ViewController的touchesBegan或touchesEnded方法呼叫View.endEditing(true):
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
view.endEditing(true)
}TextField的軟鍵盤Return事件處理:
到這裡,是小練習的最後也是最重要環節。我們先手打出textFieldShouldReturn方法。(該方法屬於系統編輯器會自動提示)
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
NSLog("點選了FieldReturnKey");
return true;
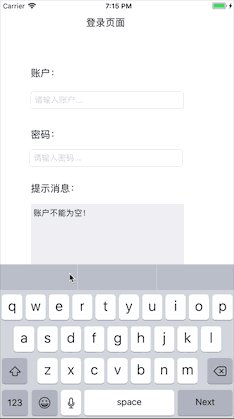
}練習題目:判斷編輯框內容非空、文字框進行提示。
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
NSLog("點選了FieldReturnKey");
if(textField == self.textField && self.textField.returnKeyType == UIReturnKeyType.next){
if(self.textField.text == ""){
textview.text = "賬戶不能為空!";
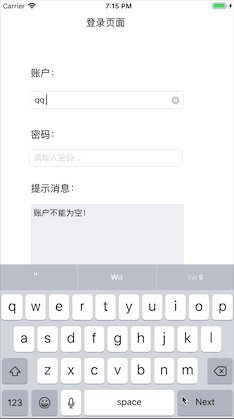
}else{
self.textField.resignFirstResponder();
textview.text = "Next響應成功!";
pwd.becomeFirstResponder();
}
}else if textField == self.pwd && pwd.returnKeyType == UIReturnKeyType.done{
if self.textField.text == ""{
self.pwd.resignFirstResponder();
textview.text = "賬戶不能為空!";
self.textField.becomeFirstResponder();
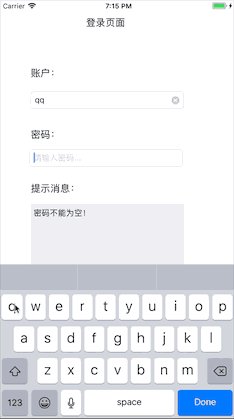
}else if(textField.text == ""){
textview.text = "密碼不能為空!";
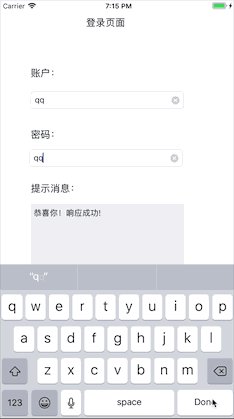
} else{
textview.text = "恭喜你!響應成功!";
}
}
return true;
}程式碼邏輯比較常見,很簡單。但是,細心的朋友會留意幾點:self.變數名 、if()。
這裡要說一下:首先,我們在方法引數中宣告的textFiled和我們宣告的全域性變數textFiled,它倆重名了。引數中的textFiled表示該型別的控制元件,所有我們要使用自己宣告的需要藉助委託代理self.textFiled指明,不重名的一般可以不用加,但是規範程式碼肯定還是要加self的。另外,if判斷加不加()都一樣。
執行結果

相關推薦
IOS 初級開發入門教程(五)TextField與ReturnKey實戰練習
前言看完前面4章的內容,基本對IOS開發有一些認識了,這章我們繼續動手去實踐一下,學習文字和鍵盤的相關知識,以及通過一個互動式的案例演示文字與鍵盤的使用。系列文章:UIKit繼承結構我們通過這個UIKit繼承結構圖,我們試著找到本章要學習的TextFiled與TextView
IOS 初級開發入門教程(二)第一個HelloWorld工程及StoryBoard使用
前言 在IOS開發之路的博文第一章:(IOS開發入門介紹http://blog.csdn.net/csdn_aiyang)我大致系統介紹了有關IOS的一些基礎認識,如果不完全都記住沒關係,以後我們開發之路還很長,慢慢的自然而然就明白是怎麼回事了。這一篇我將手把手教大家完成第
IOS 初級開發入門教程(一)介紹篇
導讀 目前移動端開發市場上引導開發者追求技多不壓身,一個全棧開發者至少要懂後臺伺服器、資料庫、Android、web、ios開發等。“一超多強”是指開發者先成為一門技術的專家然後掌握瞭解多門技術,這是一種好的發展趨勢,另外,這種技多不壓身我認為當開發者更適合發
IOS 初級開發入門教程(四)基礎控制元件使用小練習
前言看完前面3章的內容,基本對IOS開發有一些認識了,這章我們開始動手去實踐做點小練習,學習如何建立並設定標籤和按鈕(Label & Button)的相關屬性,以及通過一個互動式的案例演示動作和輸出口的使用。系列文章:建立Swift新專案使用Label和Button1
IOS 初級開發入門教程(三)探究應用及檢視的生命週期變化
導讀 作業系統都會根據應用的生命週期狀態來管理和處理邏輯,這一點在Android開發上現的就已經非常好了,耳熟能詳的就是應用狀態影響記憶體回收級別和活動的生命週期。同樣,在IOS上也會充分利用應用的檢視的生命週期來進行管理應用。首先,我們先知道IOS應用在程式中的五種狀
Docker入門教程(五)Docker安全
【編者的話】DockOne組織翻譯了Flux7的Docker入門教程,本文是系列入門教程的第五篇,介紹了Docker的安全問題,依然是老話重談,入門者可以通過閱讀本文快速瞭解。 我們必須高度重視開源軟體的安全問題,當開發者在使用Docker時,從本地構建應用程式到生產環境部署是沒有任何差異的(譯
ADO.NET入門教程(五) 細說資料庫連線池
題外話 通過前幾章的學習,不知道大家對ADO.NET有一定的瞭解了沒有。撇開文章質量不講,必須肯定的是,我是用心去寫每一篇文章的。無論是是在排版上,還是在內容選取上我都花了不少心思。我希望通過本系列文章,無論是新手還是老手,在ADO.NET上都能有所收穫。如果大家覺得有幫助,我希望能得到您的推薦和關注,讓我
Linux小小白入門教程(五):顯示和進入資料夾
以下操作在Linux終端進行。Linux因為許可權非常嚴格,所以暫時所有的命令操作全部是在/home資料夾下的/yangjw資料夾下進行。/yangjw資料夾就是登入使用者名稱所在的資料夾,出了此資料
使用HAL庫、STM32CubeMX和Keil 5開發入門教程(一):點亮一盞LED燈(NUCLEO-F411RE)
本教程以點亮一盞LED燈為目的為大家演示用STM32CubeMX、Keil、ST-Link開發STM32程式的一般方法。 一、學習前的準備工作 硬體:一塊STM32開發板,一個ST-Link;(我使用的開發板是NUCLEO-F411RE) 軟體:裝好ST-
Cordova+Angularjs+Ionic混合開發入門篇(五)—— 外掛的釋出
自己編寫完的外掛只能自己使用,想共享到Internet或者用到別的專案就比較麻煩,這是我們需要把程式碼做成外掛形式,然後釋出到網上少說廢話,直奔主題!【iOS版,Mac環境】 1.方式一:GitHub託管 cordova plugin add htt
基於PyTorch的深度學習入門教程(五)——訓練神經網路分類器
前言本文參考PyTorch官網的教程,分為五個基本模組來介紹PyTorch。為了避免文章過長,這五個模組分別在五篇博文中介紹。本文是關於Part4的內容。Part4:訓練一個神經網路分類器前面已經介紹了
IOS 初級開發入門教程 (六) Switch、Slider、Segmented、Progress練習
前言看完前面5章的內容,基本對IOS開發有一些認識了,這章我們繼續動手去實踐一下,學習開關、拖動、分段控制、進度條的相關知識,以及通過一個互動式的案例演示如何使用。系列文章:UIKit繼承結構我們通過這
ZED stereo camera開發入門教程(2)
教程2:影象捕獲 本教程將介紹如何捕獲ZED攝像機的左影象。程式將迴圈,直到我們成功地抓住了50張影象。我們假設您已閱讀教程1併成功打開了ZED。 入門 首先,在stereolabs.com上下載最新版本的ZED SDK 。有關更多資訊,請閱讀ZED API文件。先決條件
GAN網路之入門教程(五)之基於條件cGAN動漫頭像生成
[toc] 在上篇部落格([AN網路之入門教程(四)之基於DCGAN動漫頭像生成](https://www.cnblogs.com/xiaohuiduan/p/13274675.html))中,介紹了基於DCGAN的動漫頭像生成,時隔幾月,序屬三秋,在這篇部落格中,將介紹如何使用條件GAN網路(conditi
【影象處理】OpenCV+Python影象處理入門教程(五)閾值處理
這篇隨筆介紹使用OpenCV進行影象處理的第五章 閾值處理。 5 閾值處理 閾值是指畫素到達某臨界值。閾值處理表示畫素到達某臨界值後,對該畫素點進行操作和處理。 例如:設定一幅影象素閾值為200,則圖片中所有大於200的畫素點設定為2
iOS8開發~Swift(五)Swift與OC混編
一、概要 首先看《The Swift Programming Language》中提到“Swift’s compatibility with Objective-C lets you create a project that contains files written
6、ActiveMQ入門教程(六)Spring與ActiveMQ整合
在這一篇部落格分享一下消費者,使用監聽的實現方式。 1. pom.xml 2. 生產者 package org.ygy.mq.lesson04; import javax.jms.JMSException; import javax.jms.Mes
Python入門系列教程(五)函數
st3 python入門 test print 缺省 .com 教程 技術 log 全局變量 修改全局變量 a=100 def test(): global a a=200 print a 多個返回值 缺省參數 d
微信公眾平臺開發教程(五)自定義菜單
打開鏈接 delete toolbar 推送 優化 pcl reader 接口查詢 robot 應大家強烈要求,將自定義菜單功能課程提前。 一、概述: 如果只有輸入框,可能太簡單,感覺像命令行。自定義菜單,給我們提供了很大的靈活性,更符合用戶的操作習慣。在一個小小的微信對話
Golang入門教程(三)beego 快速開發 HTTP 框架
應用 inf ado .com home clas lan mime iyu beego 是一個快速開發 Go 應用的 HTTP 框架,他可以用來快速開發 API、Web 及後端服務等各種應用,是一個 RESTful 的框架,主要設計靈感來源於 tornado、sina