Numpy簡單繪製K線圖實現上漲下跌效果圖(Python)
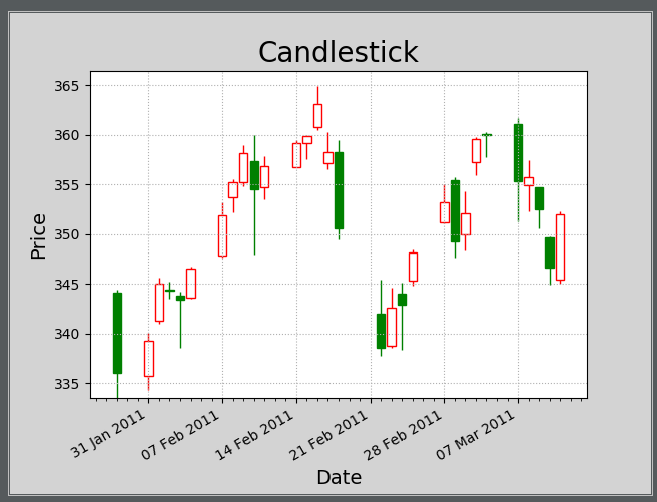
# 將原始資料中日-月-年格式的日期字串轉換為numpy可以處理的年月日格式 def dmy2ymd(dmy): dmy = str(dmy, encoding='utf-8') date = dt.datetime.strptime(dmy, '%d-%m-%Y').date() dmy = date.strftime('%Y-%m-%d') return dmy # 從原始資料檔案中讀取交易日期和每個交易日的開盤價 dates, opening_prices, highest_prices, \ lowest_prices, closing_prices = np.loadtxt( './aapl.csv', delimiter=',', usecols=(1,3,4,5,6), unpack=True, dtype=np.dtype('M8[D],f8,f8,f8,f8'), converters={1: dmy2ymd}) # 建立影象視窗 mp.figure('Candlestick', facecolor='lightgray') # 設定標題 mp.title('Candlestick', fontsize=20) # 設定水平和垂直座標軸上的標籤的文字和字號 mp.xlabel('Date', fontsize=14) mp.ylabel('Price', fontsize=14) # 獲取座標軸物件 ax = mp.gca() # 設定水平座標軸主、次刻度定位器 ax.xaxis.set_major_locator(md.WeekdayLocator(byweekday=md.MO)) # 次定位符 ax.xaxis.set_minor_locator(md.DayLocator()) # 設定水平座標軸主刻度標籤的格式化器 ax.xaxis.set_major_formatter(md.DateFormatter("%d %b %Y")) # 設定座標軸刻度標籤字號 mp.tick_params(labelsize=10) # 顯示網格線為點線:實線:-,虛線:--,點線: :等。 mp.grid(linestyle=':') # 將日期由Numpy型別轉換為matplotlib型別 dates = dates.astype(md.datetime.datetime) # 獲取上漲和下跌掩碼陣列 rise = closing_prices - opening_prices >= 0.01 # 下跌 fall = opening_prices - closing_prices >= 0.01 # 定義每個交易日K線的填充色和邊緣顏色 # 顏色用一個元組表示:(紅,綠,藍),其中每個元素分別 # 表達一個顏色通道的亮度等級([0, 1]) fc = np.zeros(dates.size, dtype='3f4') ec = np.zeros(dates.size, dtype='3f4') fc[rise], fc[fall] = (1, 1, 1), (0, 0.5, 0) # 填充色 ec[rise], ec[fall] = (1, 0, 0), (0, 0.5, 0) # 邊緣色 # 繪製影線 mp.bar(dates, highest_prices-lowest_prices, 0, lowest_prices, color=fc, edgecolor=ec) # 繪製實體線 mp.bar(dates, closing_prices-opening_prices, 0.8, opening_prices, color=fc, edgecolor=ec) # 調整水平座標軸上的日期標籤格式,避免重疊 mp.gcf().autofmt_xdate() # 顯示繪圖結果,提供互動 mp.show()
結果如下所示:
相關推薦
Numpy簡單繪製K線圖實現上漲下跌效果圖(Python)
# 將原始資料中日-月-年格式的日期字串轉換為numpy可以處理的年月日格式 def dmy2ymd(dmy): dmy = str(dmy, encoding='utf-8') date = dt.datetime.strptime(dmy, '%d-%m-
使用Flask & Plotly 做股票k線圖互動式視覺化處理(二)
接上一篇,這篇要實現搜尋功能: 建立搜尋頁面: 在templates資料夾內新建main.html檔案,內容如下: <!doctype html> <html lang="en"> <head> <
mpandroidchart 繪製K線圖 難點解決-高亮 連線 與 表格對齊
mpandroidchart 繪製K線圖 最少要處理高亮和對齊問題 先來個圖片看下效果 1、對齊 直接說重點,設定表格對齊的屬性,靠右顯示y軸就不說了 YAxis myYAxis = combinedChart.getAxisRight();
使用matplotlib繪製K線圖以及和成交量的組合圖
matplotlib提供了一些金融圖表主要用於視覺化歷史股票價格,或者類似的金融時間序列資料 在matplotlib.finance的子庫中也提供了獲取歷史資料的函式 版本matplotlib 2.2中
Android版股票K線圖實現方案
前言 介紹 K線圖一般分為日K、周K、月K,顯示的內容有開/收盤價、最高/低價、成交量,額外資訊為均線(ma5/10/20)。例如,日K圖中就為當日開/收盤價、最高/低價、成交量和5/10/20日均線。K線圖支援滑動,滑動過程中,動態改變最高最低
每日一記—獲取Bing每一日一圖實現Android歡迎頁(二)
日期2018.9.12 第二部分:獲取bing每日一圖 通過訪問 http://www.bing.com/HPImageArchive.aspx?format=js&idx=0&n=5&mkt=zh-CN 可以得到一組json資料,如下:
目標跟蹤---簡單的實現運動物體檢測(python)(1)
#基本的運動物體檢測 #計算幀之間的差異,或考慮“背景”幀與其他幀之間的差異 import cv2 import numpy as np ##設定為預設攝像頭 camera = cv2.VideoCapture(0) #getStructuringElement是獲取常用
利用trie樹實現字首輸入提示(python)
程式碼來自https://github.com/wklken/suggestion/blob/master/easymap/suggest.py 還實現了快取功能,搜尋某個字首超過一定次數時,進行快取,減少搜尋時間:將詞字尾部分儲存在節點 使用了詞頻資訊,可以對返回的列表進行排序 使用dict實現tri
KNN實現圖片的分類(python)
一 . K-近鄰演算法(KNN)概述 最簡單最初級的分類器是將全部的訓練資料所對應的類別都記錄下來,當測試物件的屬性和某個訓練物件的屬性完全匹配時,便可以對其進行分類。但是怎麼可能所有測試物件都會找到與之完全匹配的訓練物件呢,其次就是存在一個測試物件同時與多個訓練
詞法分析-利用Jieba實現高頻詞提取(Python)
Jieba是一箇中文分詞工具,可以進行關鍵詞提取、詞性標註等,並在python等中提供了介面。 任務:利用Jieba實現高頻詞的提取。 首先在中找到並安裝jieba(已安裝好) 然後直接使用即可。 Jieba有很多種模式(cut\cut_for_search\lcut\lcut
ros系統下通過pyserial模組實現串列埠通訊(Python)
經過幾天的摸索終於實現了: 在ros系統下,訂閱Twist/cmd_vel 訊息,經過USB轉串列埠通訊,實現了通過燈帶實時反映小車(差速)執行狀態的功能。 通訊部分主要依賴pyserial模組的功能實現。 #!/usr/bin/env python #codi
Android簡單實現k線圖,
我並沒有根據股票的具體數字進行畫圖,如果大家需要具體實現的話,就需要根據具體的座標和股票值進行比例轉換,轉換好了以後就能進行具體畫圖 了,廢話不多說先上圖給大家看看 下面我就直接貼原始碼了 非常
利用 python numpy +matplotlib 繪製股票k線圖
# -- coding: utf-8 -- import requests import numpy as np from matplotlib import pyplot as plt from matplotlib import animation fig = plt.figure(figs
WPF中使用amCharts繪製股票K線圖
本想自己用GDI繪圖, 通過資料直接繪製一張蠟柱圖, 但覺得這樣子的功能比較少, 所以到網上搜索一些能畫出K線圖的控制元件. 發現DynamicDataDisplay挺好的, 在它的開發截圖裡也發現可以繪製蠟柱圖, 但文件好像做的不是很好, 不知道怎麼用它來畫, 在尋找它比較好的例子的
IOS 股票K線圖的實現
2015-09-04 by 木易哥哥 智者精選,每天獲取勵志認知能量 www.5izhjx.com寫了lines、RKLineView、getData三個物件完成實現。首先開始呼叫rkLine = [[RKLineViewalloc]init]; CGRect
使用自定義View來實現K線圖、分時圖
廢話不多說 先上效果圖 實現原理 1.分時圖 分時圖一般有兩條線,一條均價線,一條時價線。其實每條線都是由很多點組合而來,通過canvas.drawLine方法將每兩個點進行連線,最終繪製出分時圖。 2.K線圖 K線圖是由一個一個的矩形組合而來,每個矩形代表
iOS 繪製股票K線圖
//聯絡人:石虎 QQ: 1224614774暱稱:嗡嘛呢叭咪哄 一、k線圖概念 k線圖:有最新價、收盤價、開盤價、最高價、最低價、均價、賣量、買量等等。而我們需要展示給使用者
使用MPAndroidChart實現K線圖(4)——圖表聯動、載入更多
目錄 首先說一下圖表聯動和載入更多流程邏輯。圖表聯動是指,當滑動上部分的K線圖時,成交量圖會跟隨滑動;當滑動成交量圖時,K線圖會跟隨滑動。而顯示和載入的邏輯相對複雜一點,預設情況下,K線左右邊緣的兩個只會顯示一半,資料的時間是從左向右的,右側資料的時間比
基於AChartEngine繪製股票走勢圖----K線圖一(繪製陰線陽線)
K線圖,繪製陰陽線 繪製上陽線,基於基礎的react圖形,cancas繪製時限定react的top和bottom,資料點處理時,一個點傳遞五個資料,對應開盤,收盤,最高最低,上陽線是上漲顯示紅色,此時收盤大於開盤,當開收低高全部相等時,判斷依據和上一個交易日的
C#利用開源NPlot實現K線圖(蠟燭圖)
NPlot是.Net平臺下開源的圖表控制元件,包括K線圖、柱狀圖、餅圖、曲線圖、散點圖等。這裡主要講講怎麼利用NPlot實現股票K線圖。NPlot中PlotSurface2D物件是整個NPlot的圖表的容器,所有的圖表都需要新增到PlotSurface2D中才能進行顯示。在W