Vue.js做todo日常事務任務列表
目標:用Vue.js製作一個todo任務列表
功能:
1.增刪便籤任務
2. 編輯便籤任務
3. 深度監控資料
4. 利用hash過濾資料
知識點:
1. 常見指令的使用
2. 雙向資料繫結(v-model)
3. 動態新增class
4. 迴圈(v-for)
5. 資料監控
5. 自定義屬性
6. 過濾器
7. 計算屬性
8. hash過濾資料
9. 事件修飾符
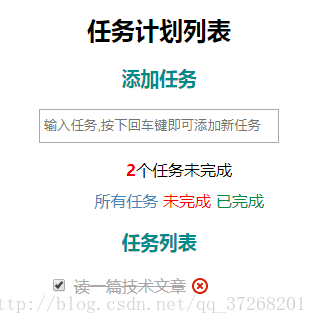
最終效果:
未新增任務前:
新增3個任務:
標記一個已完成:
篩選未完成任務
篩選已完成任務
html程式碼
<!DOCTYPE html> JavaScript程式碼:
//存取localStorage中的資料
var store = {
save(key, value) { //存資料
localStorage.setItem(key, JSON.stringify(value));
},
fetch(key) { //取資料
return JSON.parse(localStorage.getItem(key)) || [];
}
}
//所有的list
var list = store.fetch('vue-dotolist'); //fetch的key值可自定義
//過濾任務的三種狀態
var filter = {
all: function(list) {
return list;
},
unfinished: function(list) {
return list.filter(function(item) {
return !item.isChecked;
});
},
finished: function(list) {
return list.filter(function(item) {
return item.isChecked;
});
}
};
var vm = new Vue({
el: '.main',
data: {
list: list,
todo: '', //記錄新增任務的資料
editTodos: '', //記錄正在編輯任務的資料
beforTitle: '', //記錄正在編輯的資料的原title
visibility: 'all' //通過這個屬性值的變化對資料篩選
},
watch: {
//淺複製
/*list: function(){ //監控list屬性,當該值發生變化時呼叫函式
store.save('vue-dotolist', this.list);
}*/
//深複製
list: {
handler: function() {
store.save('vue-dotolist', this.list);
},
deep: true
}
},
methods: {
addTodo(e) { //新增任務
//向list中新增一項任務
//事件處理函式中的list指向的是當前根例項
this.list.push({
title: this.todo,
isChecked: false //新增任務預設不勾選
});
this.todo = '';
},
deleteTodo(todo) { //刪除任務
var index = this.list.indexOf(todo); //找出在陣列中的下標
this.list.splice(index, 1);
},
editTodo(todo) { //編輯任務
// console.log(todo);
//編輯任務時先記錄這條任務的title,以便取消編輯時能保留之前的title
this.beforTitle = todo.title;
this.editTodos = todo;
},
edited(todo) { //編輯完成
//按下enter鍵(keyCode為13)或者失去焦點完成編輯
this.editTodos = '';
},
cancelEdit(todo) { //按下esc鍵取消編輯,保持原任務內容
todo.title = this.beforTitle;
this.beforTitle = '';
//讓div顯示出來,input隱藏掉,也就是去掉li的class名editing
this.editTodos = '';
}
},
computed: { //計算屬性
noCheckedNum: function() { //計算未完成任務數
return this.list.filter(function(item) { //篩選出isChecked為false的任務,即未完成
return !item.isChecked
}).length
},
filteredList: function() { //過濾任務狀態
//找到過濾函式就返回過濾後的資料,如果沒有則返回所有函式
return filter[this.visibility] ? filter[this.visibility](list) : list;
}
},
directives: { //自定義事件,
'myfocus': { //自定義事件名稱
update(el, binding) { //資料更新時
// console.log(binding); //可檢視到value屬性值
if (binding.value) { //如果value屬性值為true執行獲取焦點focus
el.focus();
}
}
}
}
});
// 監測hash改變,過濾任務
function watchHashChange() {
var hash = window.location.hash.slice(1);
vm.visibility = hash;
console.log(hash)
}
//進入頁面就執行函式
watchHashChange();
//hash改變時也執行函式
window.addEventListener('hashchange', watchHashChange);
CSS程式碼
ul, li {
list-style: none;
}
section {
display: block;
width: 300px;
margin: 30px auto;
text-align: center;
}
.main input[class='task-input'] {
line-height: 24px;
width: 230px;
height: 24px;
padding: 3px;
outline: none;
}
.title {
color: #008b8b;
}
.task-count li {
margin-top: 10px;
}
.action a {
text-decoration: none;
}
.active{
border: 1px solid #B22222;
border-radius: 3px;
padding: 3px;
}
.completed .view label {
text-decoration: line-through;
color: #aaa;
}
input.edit {
display: none;
height: 24px;
}
.todo-list li {
text-align: left;
}
.editing {
text-align: center;
}
.editing div.view {
display: none;
}
.editing .edit {
display: block;
text-align: center;
}
.view input, .view label, .view a {
line-height: 20px;
height: 20px;
vertical-align: middle;
}
a.destroy {
display: inline-block;
width: 20px;
background: url(dele.png) no-repeat center center;
}相關推薦
Vue.js做todo日常事務任務列表
目標:用Vue.js製作一個todo任務列表 功能: 1.增刪便籤任務 2. 編輯便籤任務 3. 深度監控資料 4. 利用hash過濾資料 知識點: 1. 常見指令的使用 2. 雙向資料繫結(v-model) 3. 動態新增cla
vue.js 實現 todo list 任務表單
--------------------------------------- 有關點選複選框 未完成數字的變化 bug 已經修復 新增 clickInput: function(lsi){ var om = this.items.indexOf
Vue.js做select下拉列表(ul-li標籤仿select標籤)
目標:用ul-li標籤結合Vue.js知識做一個模仿select標籤的下拉選項列表。 知識點: 元件的寫法及運用 元件之間的資料傳遞(props的運用) 元件之間的資料傳遞($emit的運用) 動
用Rails.5.2+ Vue.js做 vue-todolist app
func 出現 error pda cat check pan 完成 asc Rails5.2+Vue.js完成Lists(curd) 註意: Edit/update使用SPA(不換頁)的方法完成。點擊文字出現一個輸入框和按鈕。 我的git: https://github.
VUE.JS做的留言板
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="https://cdn.
vue.js + element UI實現表格、列表的拖動 推拽效果
表格、列表的拖動、拖拽效果 在開發使用vue.js、elementUI開發專案時,客戶提出將表格中的內容可隨意拖動實現排序功能。 於是專案中採用sortablejs來實現該功能。 1.引入sortablejs $ npm install sortablejs --save
vue.js做前端工程總結
做了一個前後臺分離式的前端,因為實驗室保密問題,所以特別摘錄出一個迷你版本,特點為,可以直接開啟瀏覽器觀看,也可以啟動自身的瀏覽器觀看. 通過以上程式碼,可以學習如何建立使用.vue檔案,以及如何寫table,如何使用e-charts,以及使用bootstrap [工程架
vue.js實現任務列表(ToDoMVC)
;(function(){ // const todos = [ // { // id:1, // title:'吃飯', // completed:true // }, // { // id:2,
vue.js-列表分頁
class ons posit lap viewport tex .json cor -h <!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> &l
妙V課堂 Vue課程“年終任務列表案例”
images turn func blur after ddt 演示 rgba sans 妙V課堂 Vue課程“年終任務列表案例” demo演示 html結構 <!DOCTYPE html> <html lang
Vue.js優雅的實現列表清單
叠代 logs 編輯 關心 rect 之間 images 頁面 是否 一、Vue.js簡要說明 原文章鏈接 http://www.cnblogs.com/zjf-1992/p/7834797.html Vue.js (讀音 /vju?/) 是一套構建用戶界面的漸
Vue.js(五)列表渲染 v-for
但是 todo dex length ref 循環 模式 ssa 默認 v-for="item in items " // 數組更新檢測 // 對象更改檢測註意事項 // 顯示過濾 / 排序結果 // 一段取值範圍的 v-for // v-for
Vue.js指令小練習002 列表點選計算價格
需求如下: 分析: 點選li改變背景色加等於總價,再次點選還原背景色減等於總價。 程式碼: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>
Vue.js指令小練習001 列表點選變色
需求: 分析: 給li繫結一個背景色樣式,當你點選這個li的時候,這個li背景色的樣式生效,其他的li背景色樣式不生效 程式碼: <!DOCTYPE html> <html> <head> <meta charset="UTF-8
Vue.js 使用Vue.js和Jquery做增刪改查
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="boo
Vue.js學習記錄-14-Vue去哪兒網專案實戰:城市列表頁開發-Alphabet + 細節配置補充
Alphabet:字母表導航條 (增量式) 元件data初始化: name: 'CityAlphabet', props: { cities: Object }, data() { return { touchStatus: fal
Vue.js學習記錄-13-Vue去哪兒網專案實戰:城市列表頁開發-Search + List
Search:城市選擇資訊輸入檢索 (增量式) 功能點2:使用者可以在搜尋欄中可輸入資訊進行城市資訊的檢索,檢索結果以列表形式展現,選定城市後會進行首頁的路由跳轉。 功能點2分析:使用者故事角度 作為使用者,我想在搜尋欄中輸入資訊後會有結果資訊
Vue.js學習記錄-12-Vue去哪兒網專案實戰:城市列表頁開發-Header + Vuex實現資料互動
Header:城市資訊選擇標題展示 在此元件中,主要做了向Home元件的頁面路由跳轉 <template>:需要注意的是被<router-link>包裹的標籤會使原標籤樣式無效,類似<a>。 解決方案上篇文章已經給出:https://blog
Vue.js學習記錄-11-Vue去哪兒網專案實戰:城市列表頁開發-功能點概述 + City
2.城市列表頁開發 功能點概述 頁面路由跳轉(Home -> City): 點選首頁城市選擇按鈕,即可跳轉至城市列表頁。 使用者可以在搜尋欄中可輸入資訊進行城市資訊的檢索,檢索結果以列表形式展現,選定城市後會進行首頁的路由跳轉。
說說 Vue.js 中的 v-for 列表渲染指令
1 基本用法 當遍歷一個數組或列舉一個物件進行迭代迴圈展示時,就會用到列表渲染指令 v-for。 它的表示式需要結合 in 來使用,類似 item in items 的形式。 1.1 遍歷陣列 html: <div id="app"> <u