Vue.js優雅的實現列表清單
阿新 • • 發佈:2017-11-16
叠代 logs 編輯 關心 rect 之間 images 頁面 是否
一、Vue.js簡要說明
原文章鏈接 http://www.cnblogs.com/zjf-1992/p/7834797.html
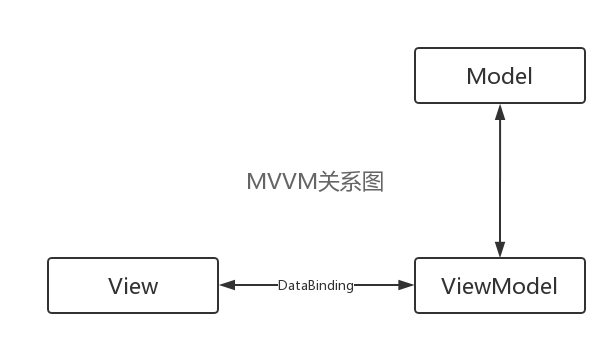
Vue.js (讀音 /vju?/) 是一套構建用戶界面的漸進式框架。與前端框架Angular一樣, Vue.js在設計上采用MVVM模式,當View視圖層發生變化時,會自動更新到ViewModel.反之亦然,View與ViewModel之間通過數據雙向綁定(data-binding)建立聯系,如下圖所示

Vue.js通過MVVM模式將視圖與數據分成兩部分(或者說視圖代碼與業務邏輯的解耦),因此我們只需關心數據的操作,DOM的視圖的更新等一系列事情,Vue會幫我們自動搞定。

如通過v-model指令實現數據的雙向綁定,用戶在輸入框中輸入任意的值,實時顯示用戶輸入message的值(對應上述MVVM模式關系圖不難理解)
<!DOCTYPE html>
<html>
<head>
<title>Vue.js數據的雙向綁定</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<div class="container" id="app">
<input v-model="message" placeholder="請任意輸入" class="form-control">
<p>Message is: {{ message }}</p>
</div>
<script type="text/javascript">
new Vue({ //創建Vue實例
el:"#app", //掛載創建Vue實例對象
data: {
message : "Hello Vue.js"
},
methods:{}
})
</script>
</body>
</html>以下樓主直接繞過Vue.js基礎語法,對基礎語法不了解的可以查閱相關資料,從通過Vue.js優雅實現任務列表操作案例說起,將Vue.js碎片化的知識點模塊整合在一塊。
接下來一塊體驗一下Vue.js(讀音 /vju?/,類似於 view) 的小清新的/簡潔的寫法吧.
二、Vue.js優雅的實現任務列表的操作預覽
Vue.js 優雅實現任務列表效果圖預覽, 在線體驗預覽效果請點擊 Vue edit

三、HTML骨架CSS樣式代碼
使用BootStrap前端響應式開發框架,HTML骨架及CSS樣式Demo如下
1 <!DOCTYPE html> 2<html> 3 <head> 4 <title>Vue.js</title> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <!-- 引入 Bootstrap --> 7 <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> 8 <!-- 引入 vue.js --> 9 <script src="https://unpkg.com/vue"></script> 10 <style type="text/css"> 11 .list-group button { 12 background: none; 13 border: 0; 14 color: red; 15 outline: 0; 16 float: right; 17 font-weight: bold; 18 margin-left: 5px; 19 } 20 </style> 21 </head> 22 <body> 23 <div class="container" id="app"> 24 <p v-show="remainTask.length>0">任務列表</p> 25 <ul class="list-group"> 26 <li class="list-group-item"> 27 <span title="編輯任務">Vue.js - 是一套構建用戶界面的漸進式框架</span> 28 <button title="移除任務">✗</button> 29 <button title="任務完成">✔</button> 30 </li> 31 </ul> 32 <form> 33 <div class="form-group"> 34 <label for="exampleInputEmail1">任務描述</label> 35 <input type="text" class="form-control" placeholder="請輸入你要添加的任務" required> 36 </div> 37 <div class="form-group"> 38 <button class="btn btn-primary" type="submit">添加任務</button> 39 </div> 40 </form> 41 <p>已完成的Task</p> 42 <ol class="list-group"> 43 <li class="list-group-item"> 44 JavaScript高級程序設計 45 </li> 46 </ol> 47 </div> 48 </body> 49 </html>
四、實例化Vue及應用Vue指令Directives添加項目中
1 <div class="container" id="app" v-cloak> 2 <p v-show="remainTask.length>0">任務列表 ({{remainTask.length}})</p> 3 <ul class="list-group"> 4 <template v-for="task in remainTask"> 5 <li class="list-group-item"> 6 <span v-on:dblclick="editTask(task)" title="編輯任務">{{task.text}}</span> 7 <button v-on:click="removeTask(task)" title="移除任務">✗</button> 8 <button v-on:click="completeTask(task)" title="任務完成">✔</button> 9 </li> 10 </template> 11 </ul> 12 <form> 13 <div class="form-group"> 14 <label for="exampleInputEmail1">任務描述</label> 15 <input type="text" class="form-control" placeholder="請輸入你要添加的任務" v-model="newTask" required> 16 </div> 17 <div class="form-group"> 18 <button class="btn btn-primary" type="submit" v-on:click="addTask">添加任務</button> 19 </div> 20 </form> 21 <p>已完成的Task({{filterTask.length}})</p> 22 <ol class="list-group"> 23 <template v-for="task in filterTask"> 24 <li class="list-group-item"> 25 {{task.text}} 26 </li> 27 </template> 28 </ol> 29 </div> 30 <script type="text/javascript"> 31 var app = new Vue({ //創建Vue對象實例 32 el:"#app", //掛載DOM元素的ID 33 data: { 34 tasks : [ 35 { text : "Vue.js - 是一套構建用戶界面的漸進式框架", complete:false}, 36 { text : "Bootstrap 響應式布局", complete:false }, 37 { text : "Webpack前端資源模塊化管理和打包工具", complete:false}, 38 { text : "Yarn 中文手冊Yarn 是一個快速、可靠、安全的依賴管理工具", complete:true}, 39 { text : "JavaScript語言精粹", complete:false}, 40 { text : "JavaScript高級程序設計", complete:true} 41 ], 42 newTask:"程序員的修煉之道" //默認值 43 }, 44 methods:{ 45 addTask:function(event){ //添加任務 46 event.preventDefault(); 47 this.tasks.push({ 48 text: this.newTask, 49 complete: false 50 }); 51 this.newTask = ""; 52 }, 53 editTask:function(task){ //編輯任務 54 //移除當前點擊task 55 this.removeTask(task); 56 57 //更新vue實例中newTask值 58 this.newTask = task.text; 59 }, 60 removeTask: function(task){ //刪除任務 61 //指向Vue實例中的tasks 62 _tasks = this.tasks; 63 //remove 64 _tasks.forEach(function(item, index){ 65 if(item.text == task.text){ 66 _tasks.splice(index, 1); 67 } 68 }) 69 }, 70 completeTask: function(task){ //任務完成狀態 71 task.complete = true; //設置任務完成的狀態 72 } 73 }, 74 //用於計算屬性,屬性的計算是基於它的依賴緩存(如vue實例中的tasks) 75 //只有當tasks數據變化時,才會重新取值 76 computed:{ 77 remainTask:function(){ //篩選未完成的記錄 78 return this.tasks.filter(function(task){ //filter過濾器 79 return !task.complete; 80 }) 81 }, 82 filterTask:function(){ //篩選已完成的記錄 83 return this.tasks.filter(function(task){ 84 return task.complete; 85 }) 86 } 87 } 88 }); 89 </script>
v-cloak 主要解決頁面初始化慢,亂碼的問題(如顯示頁面顯示Vue取值表達式); v-show 指令簡單的CSS屬性的切換,適合頻繁的切換 CSS屬性從display的切換) v-if 指令決定頁面是否插入,相對v-show切換開銷比較大 v-on:dblclick, v-on:click 頁面事件的綁定 (如 v-on:dblclick(task) 方法名dblclick() 參數task 是的當前點擊的tasks數組中的某一個對象 可以使用語法糖 v-on:click可簡化成@click 如 <button v-on:click="removeTask(task)"></button> 等價於 <==> <button @click="removeTask(task)"></button> v-for 叠代指令 循環遍歷數組 filter 主要用於篩選符合條件的數據/日期格式化等 computed用於計算屬性,屬性的計算是基於它的依賴緩存(如vue實例中的tasks) 只有當tasks數據變化時,才會重新取值
通過小項目對Vue基礎有一定的認識,後期樓主將陸續更新Vue系列文章,歡迎關註......
Vue.js優雅的實現列表清單
