ionic 基於ios系統配置啟動頁和logo
在ios系統中啟動頁和logo如果尺寸不對,整個頁面中的字型是處於放大的狀態的。怎麼去解決這個問題,這邊提供兩個方案。
方案一:手動設定
1.安裝外掛
$ ionic cordova plugin add cordova-plugin-splashscreen
$ npm install --save @ionic-native/splash-screen2.修改config.xml
<platform name="ios">
<allow-intent href="itms:*" />
<allow-intent href="itms-apps:*" />
<icon height="57" src="src/assets/icon/logo.png" width="57" />
<splash height="1136" src="src/assets/splash/640×1136.png" width="640" />
<splash height="1334" src="resources/ios/splash/Default-667h.png" width="750" />
<splash height="2208" src="src/assets/splash/2208×1242.png" width="1242" />
<splash height="1242" src="src/assets/splash/1242×2208.png" width="2208" />
<splash height="960" src="resources/ios/splash/ 3.修改xcode
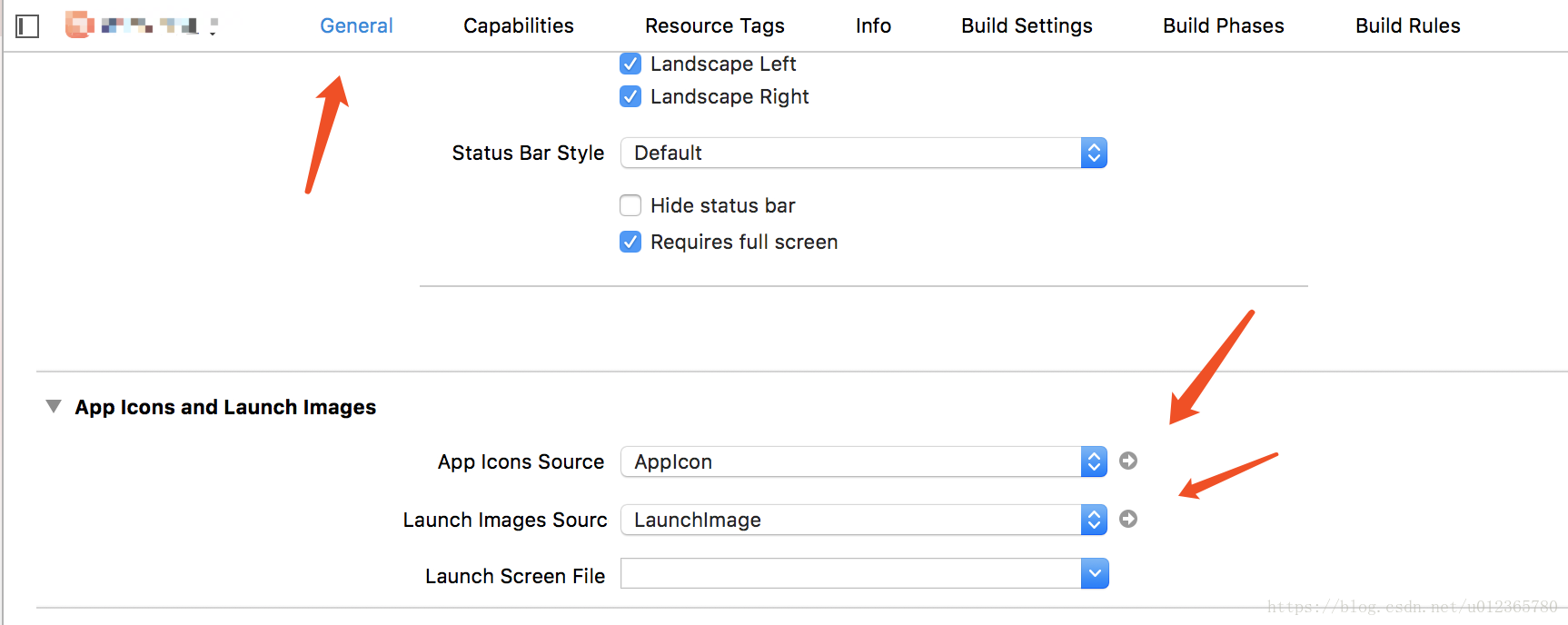
去LauchImage選項中設定對應的解析度啟動頁啟動頁iOS圖片尺寸: iPhone Portrait iOS 8-Retina HD 5.5 (1242×2208) @3x 還有一個橫屏 2208x1242 iPhone Portrait iOS 8-Retina HD 4.7 (750×1334) @2x iPhone Portrait iOS 7,8-2x (640×960) @2x iPhone Portrait iOS 7,8-Retina 4 (640×1136) @2x iPhone Portrait iOS 5,6-1x (320×480) @1x iPhone Portrait iOS 5,6-2x (640×960) @2x iPhone Portrait iOS 5,6-Retina4 (640×1136) @2x
注意:config.xml中設定啟動頁的尺寸需要與xcode中設定的啟動頁尺寸一致(很重要,不然依舊字型會放大)
logo:尺寸 iphone notification ios7-10 base:20pt 需要 @2x, @3x 得出:40x40,60x60 iOS 5,6 base: 29pt, 需要 @1x, @2x, @3x,得出:29 x 29, 58 x 58, 87 x 87 iOS 7,8 base: 40pt, 需要 @2x, @3x,得出:80 x 80, 120 x 120 iPhone App iOS 5,6 base: 57pt,需要 @1x, @2x, 得出:57 x 57, 114 x 114 iOS 7,8 base: 60pt,需要 @2x, @3x,得出:120 x 120, 180 x 180
怎麼去設定:用xcode開啟專案
方案二:ionic命令生成
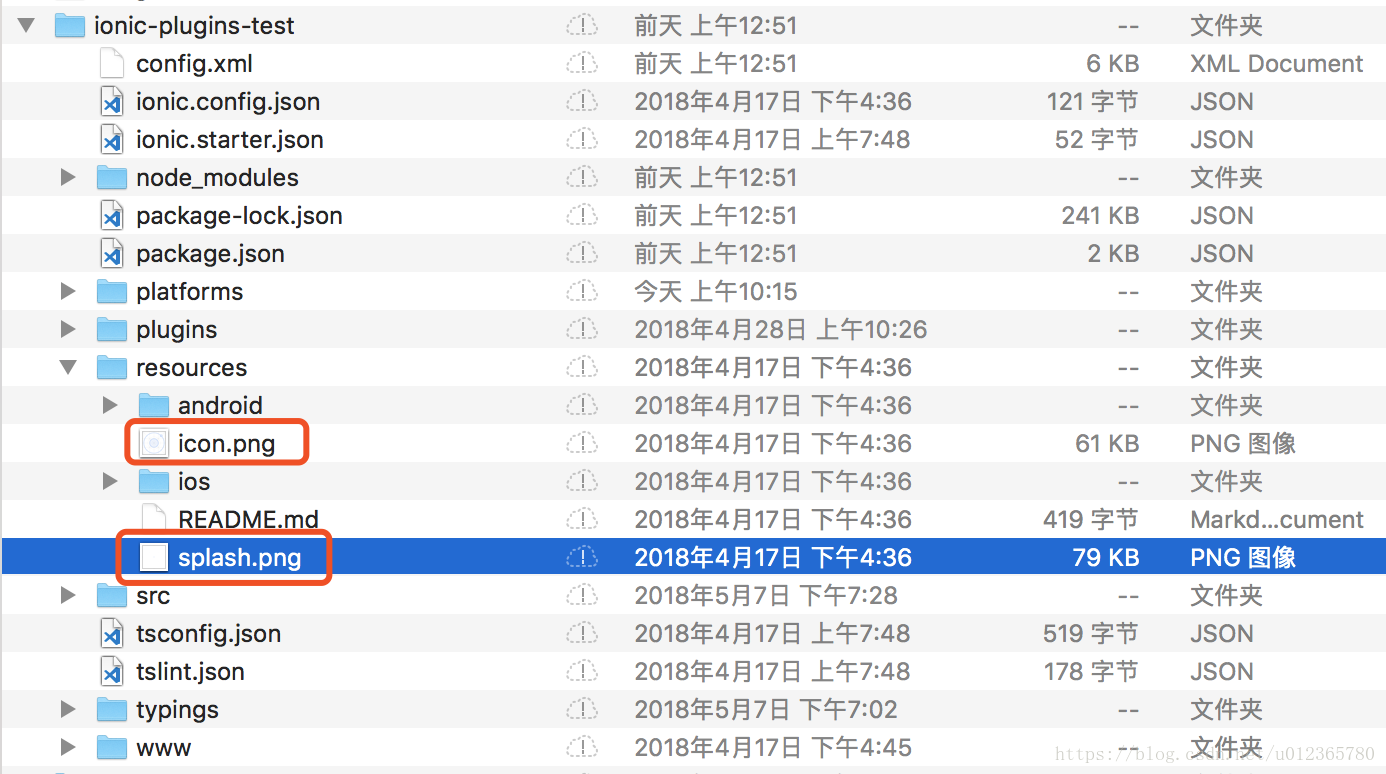
1.準備一張logo和一張啟動頁,尺寸分別是icon.png(1024*1024),splash.png(2208*2208)。
2.重新命名之後放入如下對應目錄,覆蓋原啟動頁和logo。
3.使用ionic命令
ionic cordova resources4.重新編譯一次,再次開啟xcode就能看到所有的尺寸都出來了。
相關推薦
ionic 基於ios系統配置啟動頁和logo
在ios系統中啟動頁和logo如果尺寸不對,整個頁面中的字型是處於放大的狀態的。怎麼去解決這個問題,這邊提供兩個方案。方案一:手動設定1.安裝外掛$ ionic cordova plugin add cordova-plugin-splashscreen $ npm inst
linux操作系統--配置網卡和設置網絡聯網
配置 net 聯網 ifcfg onf fig oot pts 列出文件 [root@localhost 桌面]# pwd #查看當前目錄 /root/桌面 [root@localhost 桌面]# cd /etc/sysconfig/network-scripts #
mui 啟動頁和引導頁
一、啟動頁和引導頁的概念 “啟動頁”(splash):app的啟動介面,每次啟動都會看到的(每次開啟QQ都會看到一隻企鵝)。 “引導頁”(guide):guide是否展示是可控的,通常首次啟動時顯示,從第二次啟動開始,引導頁就不再顯示,而是直接進入App主介面了
APP的啟動頁和引導頁
1.為什麼要設計引導頁? 在移動網際網路的產品的設計中,新手設計則是在使用者初次使用該移動產品時,給予的一些必須性的幫助以使得使用者能夠款蘇愉悅地瞭解這個產品的功能與具體操作方式。【大家體驗一下天貓、
win10 和ubuntu雙系統設定啟動順序和時間
安裝了ubuntu18.04後,預設啟動項是ubuntu,如果希望預設啟動項是windows,修改方法如下: 1. 進入Ubuntu系統,開啟終端,輸入 sudo gedit /etc/default/grub(需要安裝gedit,命令:sudo apt-
win7下製作ubuntu系統安裝啟動盤和U盤安裝ubuntu全過程
這一步大家不要疏忽了,可能很多人都會選第一個吧,其實是第三個哦,點繼續 下面就進入最重要的環節了,磁碟分割槽 磁碟分割槽的原則:在一個MBR分割槽表型別的硬碟中最多隻能存在4個主分割槽。如果一個硬碟上需要超過4個以上的磁碟分塊的話,那麼就需要使用擴充套件分割槽了。如果使用擴充套件分割槽,那麼一
檢視基於Android 系統單個程序記憶體和CPU使用情況的幾種方法
Total PSS by OOM adjustment: 16839 kB: System 16839 kB: system (pid 791) 9279 kB: Persistent 9279 kB: com.android.s
mybatis-Plus3.0 整合spring,配置分頁和多個dao的掃描(官方文件未說明的事項)
mybatis-Plus 的配置是比較簡單的,但有一些東西官方文件是沒有說明的。 比如要掃描多個dao在spring下怎麼配置,
【iOS開發-51】案例學習:動畫新寫法、刪除子視圖、視圖順序、延遲方法、button多功能使用方法及icon圖標和啟動頁設置
無法查看 font targe 技術 value lstat tostring sta dict 案例效果: (1)導入所需的素材,然後用storyboard把上半截位置和大小相對固定的東西布局起來。當然,這些控件也要定義成對應地IBOutlet和IBActio
CentOS系統下Redis安裝和自啟動配置的步驟
管理 nec 還需要 client chm 運行時 roo shu 推薦 相信大家都知道Redis是一個C實現的基於內存、可持久化的鍵值對數據庫,在分布式服務中常作為緩存服務。所以這篇文章將詳細介紹在CentOS系統下如何從零開始安裝到配置啟動服務。有需要的可以參考借鑒。
樹莓派3 之 啟動 和 系統配置
sshd err date int pic imageview ras per c4c 在上一篇文章中系統已經燒寫到SD卡中了,接下來我們來啟動,啟動系統。為了方便操作,需要一個HDMI的顯示器,USB鼠標和鍵盤。啟動直接將SD卡放入樹莓派,通電就啟動了。不需要特殊配置就啟
ionic + node.js + Mongodb 開發環境安裝(Windows 和 ios 系統)
ionic config文件 點擊 服務管理 https 鍵盤 imageview 輸入 all 1. Windows 環境。 1. Visual Studio Code. 作為源代碼編輯器, 可以從此處 Visual Studio Code 下載, 註意選擇W
基於Linux系統的網絡配置和yum命令及軟件的安裝
network mar 上網 sat ping通 自動 接收 2.4 res 1、相關概念 1.1面向連接的TCP協議(Transmission Control Protocol,傳輸控制協議) ??TCP(Transmission Control Protocol,傳輸控
基於AIX系統的應用日誌採集-Logstash伺服器端和客戶端配置
1.服務端 1.1.需要檔案(/opt/file): logstash-forwarder.crt logstash-forwarder.key 1.2. 執行命令生成金鑰檔案keystor
ionic自動生成應用圖示和啟動頁
一.素材準備 icon.png 尺寸192*192(最好是1024*1024) splash.png 尺寸2208*2208 二.替換圖片 用做好的應用圖示和啟動頁替換掉在resources下面的icon和splash,注意檔案命名
Parallel Python(pp)分散式計算框架安裝和配置問題(基於win10系統)
“分散式計算”也是當今IT行業的一個非常火熱的名詞,大家都知道的谷歌機房,還有2013年諾貝爾物理學獎獲獎專案“希格斯波色子”,都利用了“分散式計算”來分擔一部分計算量從而提高計算效率,尤其在資料科學領域“分散式計算”起到舉足輕重的作用。 ParallelPy
全面解析iOS中App的名稱和內容以及啟動頁三大板塊的國際化方案
在做iOS專案時,App的國際化(I18N)幾乎是必做的一件事。App的國際化主要有應用名稱的國際化、內容的國際化,以及啟動頁的國家化。趁著週末有空在網上整理了一些比較全面的資料,給老鐵們分享下。De
iOS App圖示和LaunchImage啟動頁尺寸及命名規則
2015/11/12 星期四 下午 1:39 注意:iOS所有圖示的圓角效果由系統生成,給到的圖示本身不能是圓角的 App icon for the App Store (requiredfor all apps) 1024 x 1024 1. 桌面圖示 (
使用mobileconfig在ios系統上部署vpn配置和證書
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict>
iOS啟動頁載入靜態圖和動態圖
相信大家都看過很多app在啟動時候會載入一些廣告圖片,例如微博、淘寶、頭條等。下邊我們就來實現類似的效果。 首先,我們要先拿到專案設定啟動頁的圖片,我們可以給UIImage寫個Category程式碼如下: .h檔案 #import <UIKit/UI