自適應內部元素
摘自《CSS揭祕》---LEA VEROU著
難題
眾所周知,如果我們不給元素指定固定的高度(height),它會根據其內容的高度自適應。假如我們希望寬度(width)也具有類似的行為,該怎麼做呢?舉個例子,假設我們用HTML5來標記圖片元素,結構程式碼可能是這樣的:
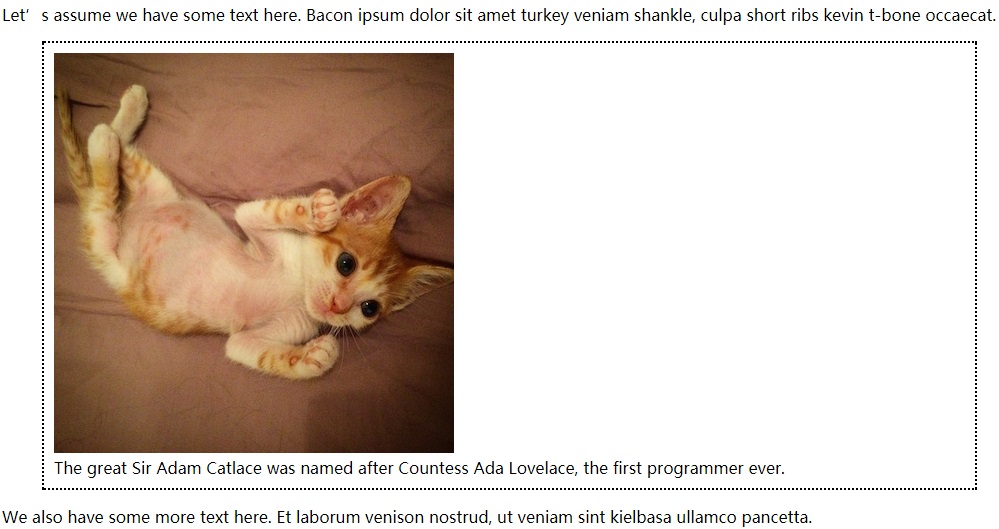
<p>文字</p> <figure> <img src="" alt="" width="" height="" /> <figcaption> The great Sir Adam Catlace was named after Countess Ada Lovelace, the first programmer ever.</figcaption> </figure> <p>文字</P>
假設還需要給它新增一些基本的樣式,比如一道邊框。在預設情況下,他看起來如下圖所示。演示連線

但我們實際上希望這個figure元素能跟它所包含的圖片一樣寬(圖片的尺寸通常不是固定的),而且是水平居中的。目前這個渲染結果距離我們的期望還有不小的差距:文字行比圖片要寬多了。如何讓figure的寬度由它內部的圖片來決定,而不是由它的父元素來決定呢?闖蕩江湖這麼多年,相信你已經積攢了一套順手的CSS程式碼大全。在這個程式碼庫裡,你可能會找到幾段可以滿足這種寬度行為的程式碼,它們通常是以副作用的方式來實現的。
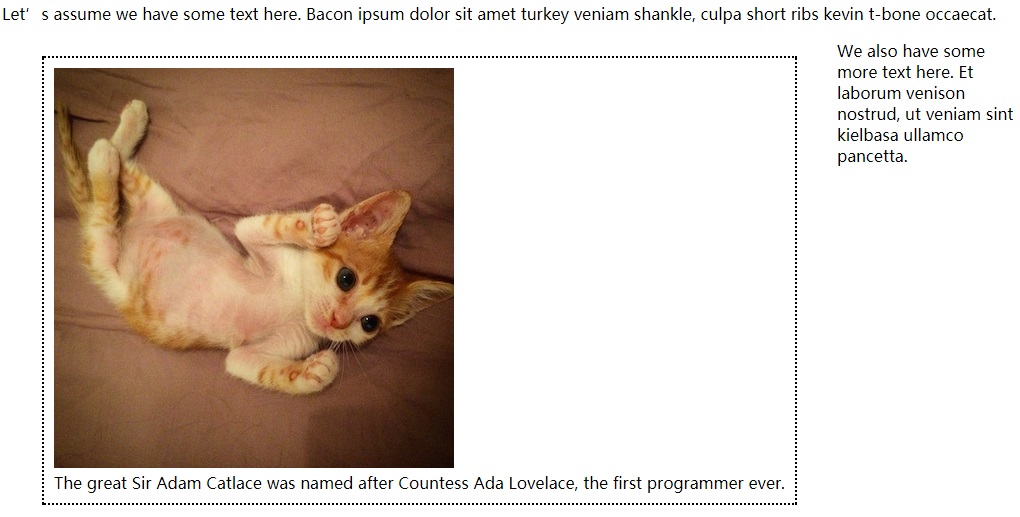
(1)讓<figure>元素浮動會讓它得到正確的寬度,但同時也徹底改變了它的佈局模式,這往往會導致我們不想要的結果。演示連線

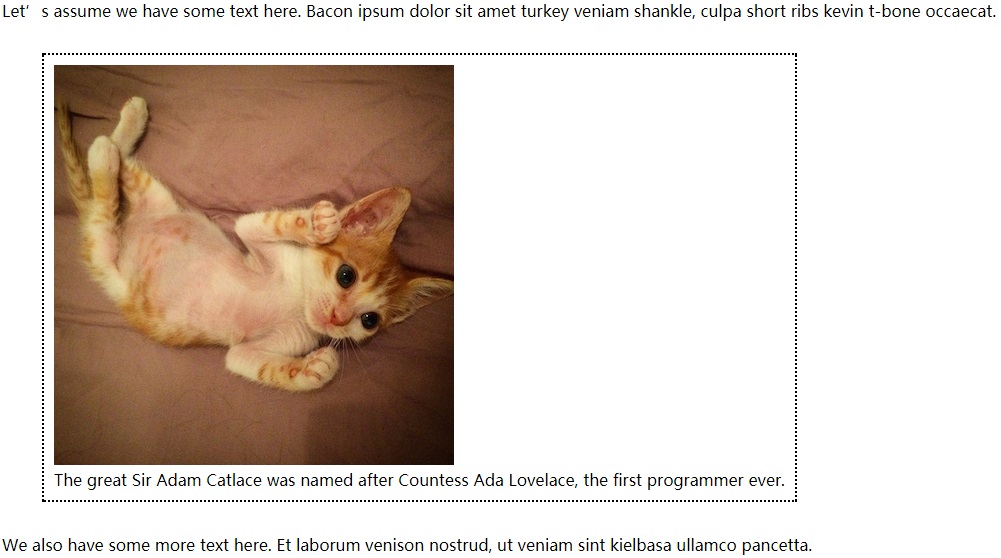
(2)對<figure>應用display:inline-block會讓它根據內容來決定自身的尺寸,但跟我們想要的效果還是不一樣(參見下圖,演示連線)此外,即使它的寬度計算方式與我們所期望的一致,我們也很難繼續完成水平居中的任務。我們需要對它的父元素應用text-align:center,然後對這個父元素的所有子元素(p,ul,ol,dl.....)都設定一遍text-align:left。

(3)當開發者走投無路時,就只能對figure應用一個固定的width或max-width了,然後對figure>img應用max-width:100%。可是這個方法無法充分利用有效空間;對於過小的圖片來說,佈局效果也很突兀。此外,響應式也無從談起。
有沒有一種合適的CSS技巧可以解決這個問題?我們是不是應該放棄這條路,改用指令碼來動態地為每個figure設定寬度?
解決方案
CSS內部與外部尺寸模型(第三版)是一個相對較新的的規範,它為width和height屬性定義了一些新的關鍵字,其中最有用的應該就是min-content了。這個關鍵字將解析為這個容器內部最大的不可斷行元素的寬度(即最寬的單詞、圖片或具有固定寬度的盒元素)。這正是我們夢寐以求的!現在,使用以下兩行CSS程式碼就可以把figure設定為恰當的寬度,並讓它水平居中:
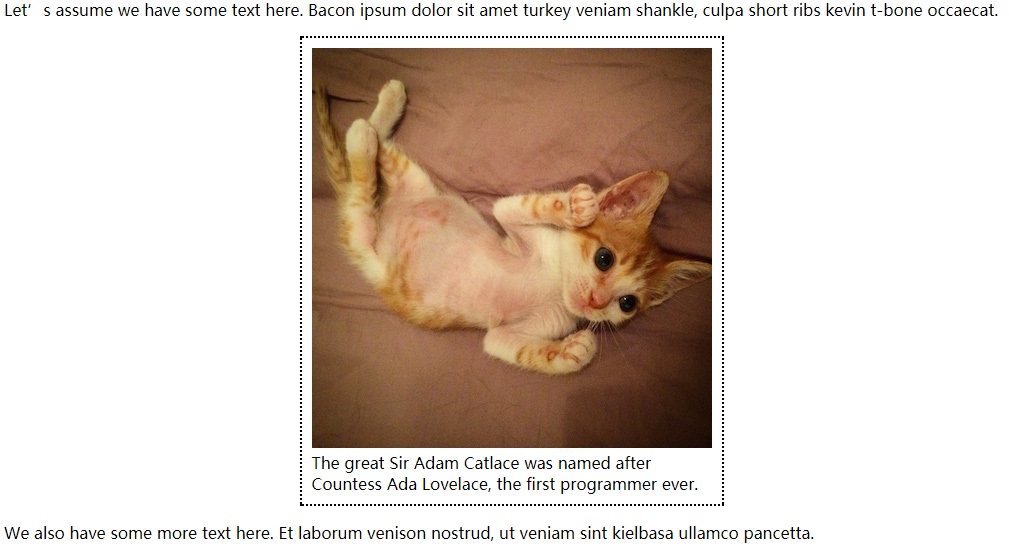
figure { width: min-content; margin: auto; }
你可以在下圖中看到效果。 演示連線

為了給那些舊版瀏覽器提供一個平穩的回退樣式,我們需要在使用這個技巧的同時,提供一個固定的max-width值,比如:
figure { max-width: 300px; max-width: min-content; margin: auto; } figure>img { max-width: inherit; }
對於現代瀏覽器來說,後一條max-width宣告會覆蓋前一條。如果figure的尺寸是由內部因素決定時,第二條規則中的max-width:inherit就不會生效了。
相關推薦
自適應內部元素
摘自《CSS揭祕》---LEA VEROU著 難題 眾所周知,如果我們不給元素指定固定的高度(height),它會根據其內容的高度自適應。假如我們希望寬度(width)也具有類似的行為,該怎麼做呢?舉個例子,假設我們用HTML5來標記圖片元素,結構程式碼可能是這樣的: <p>文字</p
自適應兄弟元素一起增加高度
適應 IT 不同 屏幕 color 沒有 bsp ID bili 有一小夥伴遇到一問題。 有一張廣告宣傳圖需要排版, 大盒子裏包含了2個框, 2個框內都是文案。 由於自適應,所以隨著屏幕拉伸或收縮,文字也會折行,導致高度不一致的問題。 所以設計抓著不放。 網上搜了很多答案,
CSS-父元素寬度自適應子元素寬度之和
line 原本 isp bottom over borde 子元素 段落 https 最近碰見這樣一個需求,要讓圖片橫向排列設置x方向的滾動條滾動查看,原本當直接創建一個IFC(inline,float什麽的)就解決了,搞了半天發現搞不定(IFC也是不能父元素寬度自適應子元
js控制img自適應父元素
function autoImg(img_select, img_url) { //img元素 var img_element = $
使用min-content實現容器寬度自適應於內部元素
強制 布局 sign 延伸 sid spl 顯示效果 exp ldr 前言 設計師可以分為如下兩類: 先做好設計,然後將內容放入靜態框架中 優秀的設計師充分考慮內容的各個方面及其上下文,並創建適合於內容的設計 HTML原生就是響應式的(HTML內容在視口內流式的分布)。
搞清Image加載事件(onload)、加載狀態(complete)後,實現圖片的本地預覽,並自適應於父元素內
斷圖 idt ont election href this 出現 alpha ole onload與complete介紹 complete只是HTMLImageElement對象的一個屬性,可以判斷圖片加載完成,不管圖片是不是有緩存;而onload則是這個Image對象的
高度自適應,內容是浮動元素
flow wrap con after 方法 splay content height borde 可以有兩種方法: 1.添加overflow:hidden; 2.添加偽元素 <style> .wrap{ border:1px solid b
css基礎 BFC 不與浮動元素產生交集、自適應
order src 效果 css基礎 border htm log 學習 w3c 禮悟: 公恒學思合行悟,尊師重道存感恩。葉見尋根三返一,江河湖海同一體。 虛懷若谷良心主,願行無悔給最苦。讀書鍛煉養身心,誠勸且行且珍惜。
手機端自適應字體大小和元素寬度自適應
type 測試 nim AD ali jquery round 查詢 element 第一種,媒體查詢: @media (min-width:0px){ html{font-size:12px;} } @media (min-width: 320px){
記元素佈局自適應問題
pc端自適應螢幕問題: 1、每個數字需要跟隨進度條的後面顯示,進度條和數字必須包裹在一個元素裡面,這個元素為一定百分比的父元素 2、進度條長度隨著螢幕大小自適應,所以元素長度需要用百分比計算,這個佔父元素的一定比例 3、有個最大長度,即總長度 4、每一個行有多個元素,所以用了flex佈局,設定百分
【css】子元素浮動到了父元素外,父元素沒有隨子元素自適應高度,如何解決?
正常情況 如果子元素沒有設定浮動(float),父元素的高度會隨著子元素高度的改變而改變的。 設定浮動以後 父元素的高度不會隨著子元素的高度而變化。 例如:在一個ul中定義若干個li,並設定float='left' <!DOCTYPE html> <html lang="en"&g
video無法自動播放以及不能根據父元素自適應大小
1、video添加了autoplay="autoplay"後還是不能自動播放,查閱資料後,在標籤內新增 muted,親測有效 <video src="video/pic_1536759760%20(1).mp4" muted autoplay="autoplay" s
【css】div父元素根據子元素高度自適應高度
兩種情況(無特殊說明子元素都是指代父元素的第一級子元素) 第一種:若子元素沒有帶有float元素的元素,對於高度是自適應的沒有問題. 第二種:若子元素全是帶有float屬性的元素,這時候我們會發現父元素塌陷,高度為0,因為float浮動元素脫離了正常的文件流,
css佈局--父級元素高度自適應
在專案中需要實現這樣一個佈局,子元素相對於父元素絕對定位,其中子元素的高度是確定的,希望父元素能夠自適應子元素的高度,實現兩個div的底沿對齊。 html: <head> <
如何讓一個元素自適應螢幕的高度
讓一個元素的高度和螢幕的高度一樣,並且隨著螢幕高度的變化而變化,用js程式碼實現;記得寫完呼叫這個函式; //====tree的自適應高度start==
【CSS黑魔法】父元素無高度情況下的子元素高度自適應方法
前言: 此方法IE6以上(不包括IE6)瀏覽器均可行。 正題: 問題重現: 當一個沒有設定高度的父級元素下擁有兩個子元素(為了方便,就用兩個就好了,不代表一定是兩個),一個子元素有高度或被內容撐開(這時候父元素被撐開了),另一個子元素我們希望讓他高度根據父元
div動態元素自適應高度
<div class="tpsetbox" ng-repeat="item in items" > <div class="tpsettitbox"><span ng-bind="item.BuildName"
父容器div內的子元素div為float時,父元素無法撐開(或高度自適應)的解決方式以及css中position和float的介紹
先簡單給出父元素無法高度自適應時的解決方案: 第一種:在父容器上設定 overflow:auto或者hidden可以讓它自動包含子元素,從而具有了實際的height值。 第二種:在子元素的最下面加上一個 空元素,並且設定clear:both,但
根據HTML+CSS完成一個三列布局,左右側欄寬為180px,高為300px;中間欄自適應,高為300px;中間欄子元素(寬高不確定)實現水平、垂直居中。
使用Flex佈局,更加方便。HTML程式碼省略,以下只是CSS樣式的程式碼,僅供參考。 <!DOCTYPE html> <html> <head> <title></title> </head> &
子元素div高度不確定,父div自適應高度
在最外層div加以下樣式 height:100%;overflow:hidden; 其它方法: Div即父容器不根據內容自適應高度,我們看下面的程式碼: <div id="main"> <div id="content"></div&g
