chrome開發者工具實現整站截圖
我們經常要遇到將整個網站作為圖片儲存下來的情況,而windows系統自帶的PrintScreen鍵只能儲存當前螢幕的截圖
在chrome瀏覽器中可以安裝第三方的截圖外掛實現整站截圖
今天我們要介紹的方法不是基於第三方外掛,而是使用開發者工具實現
首先按F12開啟開發者工具
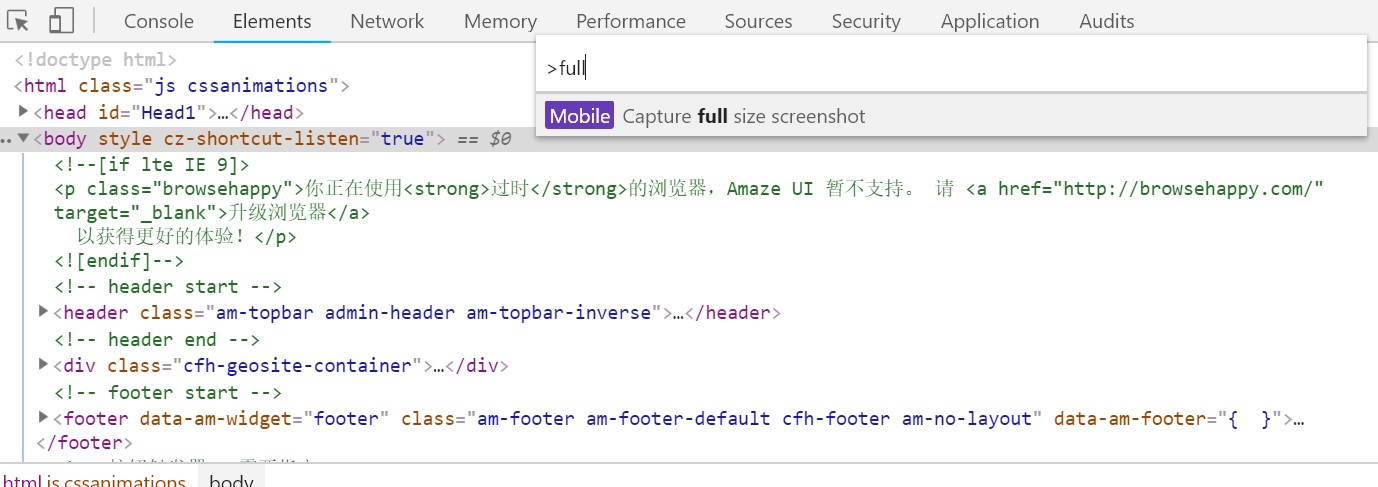
按快捷鍵ctrl+shift+p,如下圖,輸入full,然後選擇Capture full size screenshot,就可以儲存整站的截圖了

相關推薦
chrome開發者工具實現整站截圖
我們經常要遇到將整個網站作為圖片儲存下來的情況,而windows系統自帶的PrintScreen鍵只能儲存當前螢幕的截圖 在chrome瀏覽器中可以安裝第三方的截圖外掛實現整站截圖 今天我們要介紹的方法不是基於第三方外掛,而是使用開發者工具實現 首先按F12開啟開發者工具 按快捷鍵ctrl+shift+p,如
自己寫的php curl庫實現整站克隆
mod sta load dir extends end write star control 有時候常常會用到一些在線手冊,比方國內或國外的。有些是訪問速度慢,有些是作者直接吧站點關閉了,有些是server總是宕機。所以還是全盤克隆到自己server比較爽。所 已這裏
canvas實現視頻截圖
context onclick 實現 spl val src text button ext2 截取視頻當前播放畫面,直接上源碼。 <body> <div class="container"> <video id="test
Python實現屏幕截圖的兩種方式
spl 程序 當前 bit func 上下 capture 部分 mark Python實現屏幕截圖有兩種方式: 使用windows API 使用PIL中的ImageGrab模塊 下面對兩者的特點和用法進行詳細解釋。 一、Python調用windows API實現屏幕截
Jerry和您聊聊Chrome開發者工具
html5 sap chrome fiori Chrome開發者工具是Jerry日常工作使用的三大調試器之一。雖然工具名稱前面帶了個"開發者", 但是它對非開發人員仍然有用。不信? 用Chrome打開我們常用的網站,按F12,在Console標簽頁裏看到這些信息,這些都是很
Chrome開發者工具中Elements(元素)斷點的用途
chrom auto gem 文字 view function out bre html SAP Engagement Center UI的這個按鈕會每秒鐘刷新一次,顯示頁面已經打開了多長時間。 需求:需要找到哪行JavaScript代碼不斷刷新的按鈕文字。 按照經驗判斷
python,使用百度api實現復制截圖中的文字
content nsh AD con 讀取 __name__ return IT now() 百度雲文字識別技術文檔: https://cloud.baidu.com/doc/OCR/OCR-Python-SDK.html#.E6.96.B0.E5.BB.BAAipOcr
Chrome開發者工具詳解(2)-Network面板
eth 令行 完全 ssi .cn mco tools 命令 code 註: 這一篇主要講解面板Network,參考了Google的相關文檔,主要用於公司內部技術分享。 Chrome開發者工具面板 面板上包含了Elements面板、Console面板、Sources面板
dom-to-image實現的網頁截圖
dom-to-image如何使用請參考https://blog.csdn.net/u012260672/article/details/79302465 下面我們就不廢話了直接上演示: <!DOCTYPE html> <html> <head>
Chrome開發者工具詳解(1)-Elements、Console、Sources面板
Chrome開發者工具詳解(1)-Elements、Console、Sources面板 Chrome開發者工具面板 面板上包含了Elements面板、Console面板、Sources面板、Network面板、Timeline面板、Profiles面板、Application面板、Secur
推薦丨工具-電腦 一鍵截圖+OCR文字識別工具--天若OCR(windows系統)
最近突然有需要,希望在一些只讀檔案還有視訊裡面識別文字,然後就想找找看有沒有相關的工具。 然後就找到了這個工具,確實挺不錯的,作者也有更新。(可以在文末看作者發的帖子1) 簡介 OCR OCR(Optical Character Recognition),光學字元識
Chrome 開發者工具官方中文文件
傳送門 Chrome開發者工具官方中文文件 Chrome開發者工具詳解 前端學習front-end-study系列 Elements面板(https://zhuanlan.zhihu.com/p/24535735?refer=thinkingInFE) Elements
iOS 實現長屏截圖,scrollview,tableview截圖
通常截圖的時候,如果需要截scroll,或者tableview的時候就不能全屏截圖了。 截圖方法。 圖片儲存的回撥 程式碼部分 - (void)btnAction:(UIButton *)sender { UIImage*
Chrome開發者工具-Network面板——公司官網的某張圖片需要優化
Network面板可以記錄頁面上的網路請求的詳情資訊,從發起網頁頁面請求Request後分析HTTP請求後得到的各個請求資源資訊(包括狀態、資源型別、大小、所用時間、Request和Response
還在用DW?使用chrome開發者工具作為前端編輯器
chrome本身自帶了一個編輯器,支援程式碼高亮顯示,自動提示,自動縮排,再加上可以實時檢視文件DOM和編輯CSS,簡直不要太好用!支援多檔案編輯! 下面就來看看如何使用這個工具。 1.開啟chrome 按下f12鍵 按下之後就是這個樣子,我已經提前打開了本機
中國象棋程式的設計與實現 一 專案截圖
上週一發表了,中國象棋程式的設計與實現(原始版)(包含原始碼) ,在一週的時間裡,有22次下載,700次訪問,還是挺讓我欣喜的。 本週和下週,將陸續發表中國象棋程式的設計與實現(高階版),包括 專案截圖,畢業論文,架構圖,開發日誌記錄,演算法設計等,更重要的是 專案的原始碼。簡
Chrome開發者工具(上篇)
本文介紹的 Chrome 開發者工具基於 Chrome 65版本,如果你的 Chrome 開發者工具沒有下文提到的那些內容,請檢查下 Chrome 的版本 簡介 Chrome 開發者工具是一套內置於 Google Chrome 中的Web開發和除錯工具,可用來對網站進行迭
C++實現的螢幕截圖(PNG或BMP)
上回分享了一個全屏截圖的程式碼,儲存為BMP, 實際使用的過程中我發現截圖檔案實在大,無賴又整成了PNG截圖,現在分享出來。 MakePNG.h //MakePNG.h #pragma once #include <GdiPlus.h> using nam
使用chrome開發者工具中的performance面板解決效能瓶頸
前面的話 使用Chrome DevTools的performance面板可以記錄和分析頁面在執行時的所有活動。本文將詳細介紹如何使用performance面板解決效能瓶頸 準備 【匿名模式】 匿名模式可以保證Chrome在一個相對乾淨的環境下執行。比如安裝了許多chrome外掛,這些外掛可
使用chrome開發者工具中的network面板測量網站網路效能
前面的話 Chrome 開發者工具是一套內置於Google Chrome中的Web開發和除錯工具,可用來對網站進行迭代、除錯和分析。使用 Network 面板測量網站網路效能。本文將詳細介紹chrome開發者工具中網路面板network的使用 概述 【開啟方式】 開啟方式有以下三種
