ajax獲取json路徑方式
最近在做一個聯動的一二級分類選單的時候,遇到ajax無法獲取到json路徑的問題。
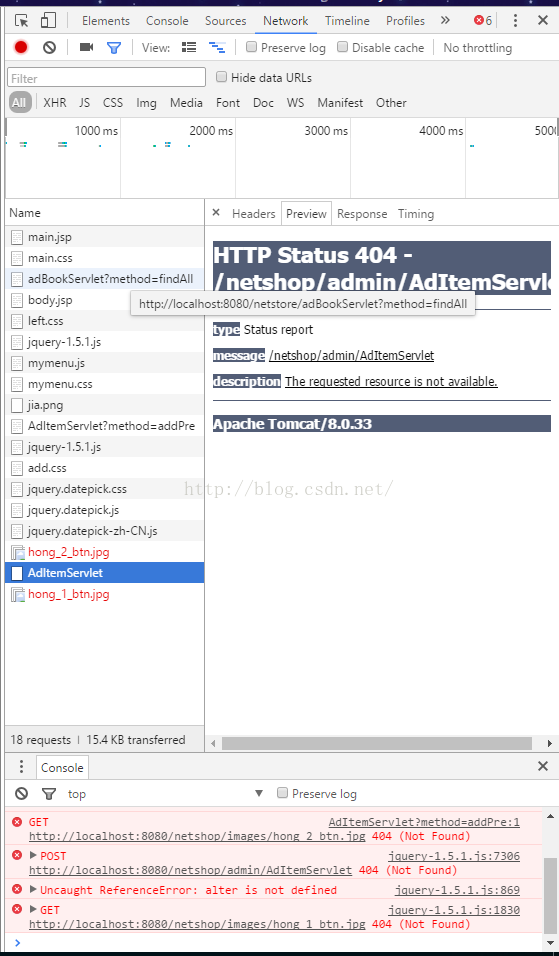
無論怎麼搞都獲取不到。
function loadChildren() { var pid = $("#pid").val(); $.ajax({ async:true, cache:false, url:"/netshop/admin/AdItemServlet", data:{method:"ajaxFindChildren", pid:pid}, type:"POST", dataType:"json", success:function(arr) { $("#cid").empty(); $("#cid").append($("<option>====請選擇2級分類====</option>")); for(var i = 0; i < arr.length; i++) { var option = $("<option>").val(arr[i].cid).text(arr[i].cname); $("#cid").append(option); } }, error:function(arr) { alter("有錯誤"); } });
最後查出來,應該就是url路徑的問題了。
url:"${pageContext.request.contextPath}/"你要的servlet路徑""
url:"<%=request.getContextPath()%>/"你要的servlet路徑""相關推薦
ajax獲取json路徑方式
最近在做一個聯動的一二級分類選單的時候,遇到ajax無法獲取到json路徑的問題。 無論怎麼搞都獲取不到。 function loadChildren() { var pid = $("#
jQuery AJAX獲取JSON資料解析多種方式示例
$(function () { //方式一 Ajax方式獲取Json資料 $.ajax({ url: 'jsondata.ashx?type=1', type:
一個簡單的ajax獲取json的例子
options pid htm inf query class turn setting lists 一、第一個 html: <div id="ruleList"></div>向div裏添加一段循環輸出的數據 js: $.ajax({
Ajax獲取 Json文件提取數據
insert app ajax play func -1 com line product 摘自 Ajax獲取 Json文件提取數據 1. json文件內容(item.json) [ { "name":"張國立", "sex":"男", "
ajax獲取json數據及實現跨域請求
cgi size 域名 3.2 方便 nap 不清楚 anti dex 最近想練習一下ajax獲取json數據 , 首先上網找一些在線的可用來測試的接口. -----------------------------------------------------這裏是接口分
原生AJAX 請求JSON資料方式
這裡先給大家一個有實際json資料的連線: https://jsonplaceholder.typicode.com/posts 1.例項化XMLHttpRequest物件 var request; if (window.XMLHttpRequest) { request = new
AJAX獲取JSON WEB窗體程式碼
1.新增引用 using System.Web.Services; 2.新增方法 [WebMethod] public static string getFoodClasses(int parentID) { onnEntities onndb = new o
利用Ajax獲取JSON資料
JSON物件與JSON字串的相互轉換 //JSON物件 屬性名必須使用雙引號包起來 var obj={"a":1,"b":2}; var ary=[{"a":1,"b":2},{"a":10,"b":20},{"a":100,"b":200}]; //JSON字串:將JS
springboot ajax form json 請求方式
1.form請求的後臺程式碼 1.定義實體 Student package com.bsx.test.entity; import com.bsx.test.constant.Gender; impo
爬蟲中ajax獲取資料的方式(get)
在爬資料的時候,有的時候發現driver.get("body").get(0).getText()就不包含所需要的資料圖表,這種情況大多是需要檢視元素--網路,找到能返回json字串或者html(檢視xhr或者html)。然後模擬一個請求,以圖獲取它的響應。以https://
jsTree 通過ajax 獲取json資料 載入樹形選單
var ajaxTreeSample = function() { $("#tree_4").jstree({ "core" : { "themes" : { "
Spring 3.2.* MVC通過Ajax獲取JSON資料報406錯誤
Spring 3.2.x通過@ResponseBody標籤返回JSON資料的方法都報406錯: Failed to load resource: the server responded with a status of 406 (Not Acceptable) 以及報錯描述: The resource i
AngularJS學習筆記(3)——通過Ajax獲取JSON資料
通過Ajax獲取JSON資料 以我之前寫的與使用者互動的動態清單列表為例,使用JSON前todo.html程式碼如下: <!DOCTYPE html> <html ng-app="todoApp"> <head>
java(JSP)中幾種獲取專案路徑方式
struts2設定了struts.multipart.saveDir後會在根目錄建立資料夾,這樣會涉及linux下的許可權問題, 最好不要設定,使用struts預設 需要使用路徑時,用下面的方法取得專案根目錄的絕對路徑(Tools為方法類) public static String getRootP
jsTree ajax 獲取json資料載入樹
後臺獲取json格式資料。 直接上程式碼。 最後有一張官方ajax獲取tree的說明。 var ajaxTreeSample = function() { $("#t
jquery用ajax方式從後臺獲取json資料後如何將內容填充到下拉列表
從後臺獲取json資料,將內容填充到下拉列表,程式碼非常簡單,具體過程請看下面程式碼。 需求:url:連結 par:ID sel:下拉列表選擇器 function BuildSelectBox(url, par, sel) { $(sel).emp
$.ajax()方法從伺服器獲取json資料幾種方式詳解
一.什麼是json json是一種取代xml的資料結構,和xml相比,它更小巧但描述能力卻很強,網路傳輸資料使用流量更少,速度更快。 json就是一串字串,使用下面的符號標註。 {鍵值對} : json物件 [{},{},{}] :json陣列 "" :雙引號內是屬性或值
AJAX 跨域請求 - JSONP獲取JSON數據
tel -name 跨域訪問 服務器 utf pen domain nbsp XML 1、什麽是JSONP? JSONP(JSON with Padding)是一個非官方的協議,它允許在服務器端集成Script tags返回至客戶端,通過javascript callb
Jquery 使用Ajax獲取後臺返回的Json數據後,頁面處理
[] object inpu empty 獲取 reader form 取數 oid <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtm
XML(php中獲取xml文件的方式/ajax獲取xml格式的響應數據的方式)
light art 數據 root xhr htm function 文件的 list 1、XML 格式規範: ① 必須有一個根元素 ② 不可有空格、不可以數字或.開頭、大小寫敏感 ③ 不可交叉嵌套 ④ 屬性雙引號(瀏覽器自動修正成雙引號了) ⑤ 特殊符號要使用實體 ⑥ 註