AngularJS學習筆記(3)——通過Ajax獲取JSON資料
阿新 • • 發佈:2019-02-10
通過Ajax獲取JSON資料
以我之前寫的與使用者互動的動態清單列表為例,使用JSON前todo.html程式碼如下:
<!DOCTYPE html>
<html ng-app="todoApp">
<head>
<meta charset="UTF-8">
<title>TO DO List</title>
<link href="./bootstrap/css/bootstrap.css" rel="stylesheet"/>
<link href="./bootstrap/css/bootstrap-theme.css" 效果圖如下:
現在把模型model內的items中的值單獨寫成一個JSON檔案,再通過發起Ajax請求的方式獲取JSON資料。
1.把todo.html檔案內的模型model去除直接定義的items,改成如下形式:
var model = {
user: "admin"
};2.新建todo.json檔案並編寫如下程式碼:
[
{"action": "練車","done": false},
{"action": "看書","done": true}
]3.發起Ajax請求的方式獲取JSON資料:
......
todoApp.run(function ($http) {
$http.get("./todo.json").success(function (data) {
model.items = data;
console.log("data:" ,data );
console.log("items:" , model.items)
});
});
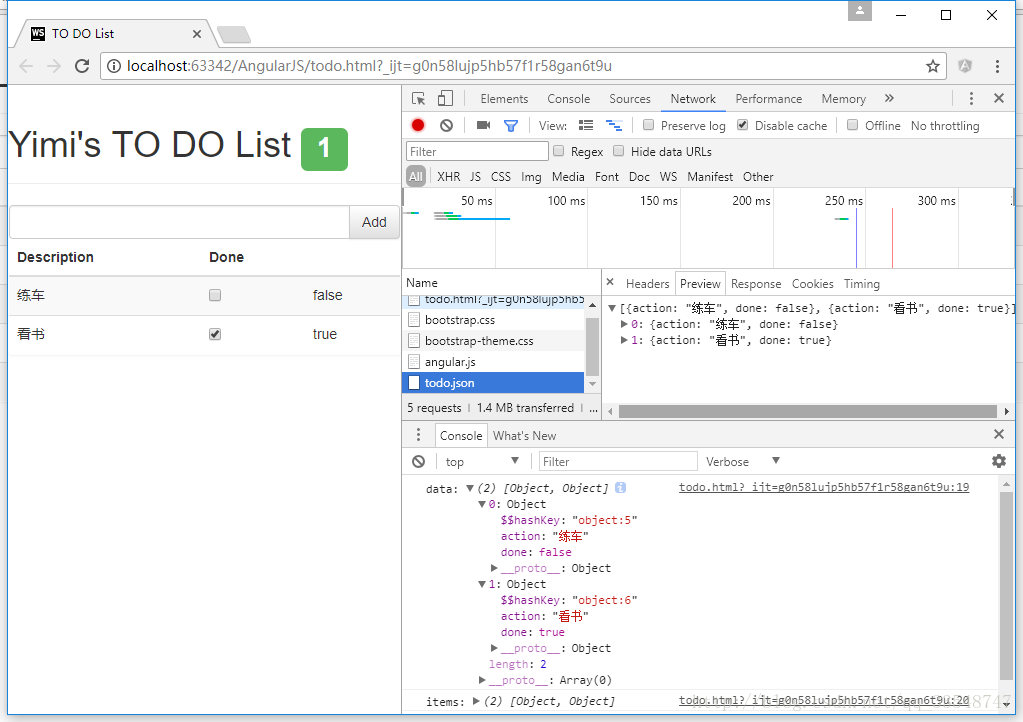
......現在,清單列表中的資料項就都是通過JSON資料來傳遞的了,使用Chrome可以瀏覽器檢視時可以按F12看到NetWork的狀態,狀態碼為200即成功獲取。可以看到todo.json的資料成功獲取到了:

而且顯示的頁面效果與原先一致。
完整原始碼(css/js檔案需自己額外設定):
todo.html
<!DOCTYPE html>
<html ng-app="todoApp">
<head>
<meta charset="UTF-8">
<title>TO DO List</title>
<link href="./bootstrap/css/bootstrap.css" rel="stylesheet"/>
<link href="./bootstrap/css/bootstrap-theme.css" rel="stylesheet"/>
<script src="./angularJs/angular.js"></script>
<script>
var model = {
user: "Yimi"
};
var todoApp = angular.module("todoApp", []);
todoApp.run(function ($http) {
$http.get("./todo.json").success(function (data) {
model.items = data;
console.log("data:" ,data );
console.log("items:" , model.items)
});
});
todoApp.controller("ToDoCtrl", function ($scope) {
$scope.todo = model;
$scope.incompleteCount = function () {
var count = 0;
angular.forEach($scope.todo.items, function (item) {
if (!item.done) {
count++;
}
});
return count;
}
$scope.warningLevel = function () {
return $scope.incompleteCount() < 2 ? "label-success" : "label-warning";
}
$scope.addNewItem = function (actionText) {
$scope.todo.items.push({action: actionText, done: false});
}
});
</script>
</head>
<body ng-controller="ToDoCtrl">
<div class="page-header">
<h1>{{todo.user}}'s TO DO List
<!--新增ng-hide="incompleteCount() == 0"使未辦事項數為0時不顯示此標籤-->
<span class="label label-default" ng-hide="incompleteCount() == 0" ng-class="warningLevel()">{{incompleteCount()}}</span>
</h1>
</div>
<div class="panel">
<div class="input-group">
<input class="form-control" ng-model="actionText"/>
<span class="input-group-btn">
<button class="btn btn-default" ng-click="addNewItem(actionText)">Add</button>
</span>
</div>
<table class="table table-striped">
<thead>
<tr>
<th>Description</th>
<th>Done</th>
<th></th>
</tr>
</thead>
<tbody>
<tr ng-repeat="item in todo.items">
<td>{{item.action}}</td>
<td><input type="checkbox" ng-model="item.done"/></td>
<td>{{item.done}}</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
todo.json
[
{"action": "練車","done": false},
{"action": "看書","done": true}
]