WPF繫結概念基礎(四大組成,繫結方向,繫結觸發)
本文為原創文章,可以轉載但不得商用,轉載必須註明來源。
今天講述的是一個關於WPF繫結的小例子,學習好WPF繫結,幾乎可以達到邏輯和介面完全隔離的神奇效果。
關於邏輯和介面是否可以完全可以隔離,我想告訴大家的是,如果學好了繫結機制和內部執行原理,是可以達到的,這是微軟的能力!
先講本文例子呈現的效果:
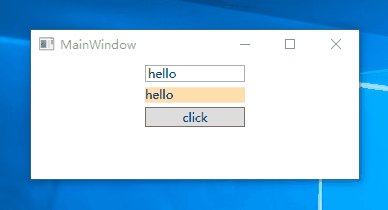
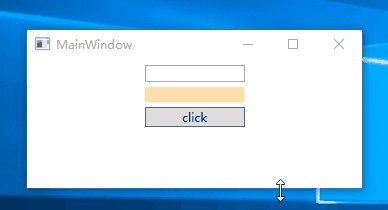
第一個例子:
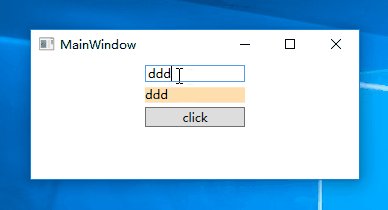
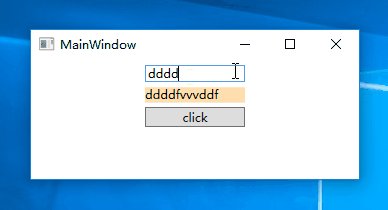
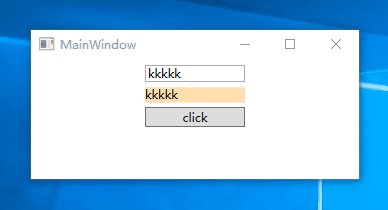
第二個例子:
先講一下第一個例子:
XMAL檔案中的程式碼如下所示:
<Grid Name="mygrid"> <StackPanel> <TextBox Text="{Binding mytext}" Width="100" Margin="5"></TextBox> <TextBlock Text="{Binding mytext}" Margin="5,0,5,5" Width="100" Background="NavajoWhite"></TextBlock> <Button Width="100">click</Button> </StackPanel> </Grid>
如上程式碼所示,TextBox控制元件的依賴項屬性Text繫結到mytext,TextBlock的依賴項屬性Text也是繫結到mytext (這就相當於告訴大家,同一個繫結源可以同時繫結到多個繫結目標), mytext是MainWindows中的一個自定義的myClass物件mcl的string型別的屬性,其程式碼如下所示:
public partial class MainWindow : Window { public myClass mcl { get; set; } = new myClass(); public MainWindow() { InitializeComponent(); mcl.mytext = "hello"; mygrid.DataContext = mcl;//需要給mygrid控制元件指定DataContext為mcl,這是告訴Grid控制元件以及它子控制元件繫結源是誰 } } public class myClass:INotifyPropertyChanged { public event PropertyChangedEventHandler PropertyChanged; private string _mytext; public string mytext { get { return _mytext; } set { _mytext = value; PropertyChanged?.Invoke(this, new PropertyChangedEventArgs("mytext")); } } }
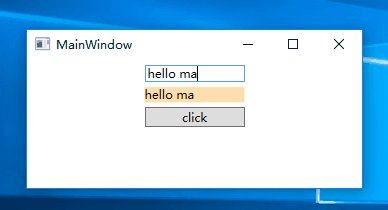
這個例子下,使用者在TextBox框中輸入字串,只有當用戶接著點選一下按鈕或者將輸入焦點改變到其他地方,TextBlox的字串才會改變成和TextBox輸入框的字串一樣。
下面在進入第二個例子前,先講一些有非常用的繫結知識:
如上圖所示,設定DataContext屬性是為了告知繫結源物件,TextBox和TextBlock控制元件可以繼承了來自Grid的繫結源。XMAL程式碼中的
Text="{Binding mytext}"是告知兩個控制元件繫結的路徑,至此我們一定要牢記繫結的四大組成部分(一定要牢記):
- 繫結源,這裡例子是mcl;記住繫結源指的是物件;
- 繫結路徑,可以完全理解為繫結源的某個屬性,在本例子裡就是myClass型別的mytext屬性。記住繫結路徑指的是繫結源物件裡的某個屬性;
- 繫結目標物件,這裡例子是TextBox和TextBlock物件;
- 繫結目標屬性,這裡的例子是TextBox和TextBlock物件的Text屬性;記住目標屬性一定是依賴項屬性。
根據微軟官方檔案,對於這個例子,需要了解的理論知識:
(1)XMAL程式碼中出現的Binding擴充套件標記內的Path路徑指定應當是指向一個物件的public 屬性,Binding擴充套件標記中第一個引數可以省略Path:Text="{Binding mytext}"等價於:
Text="{Binding Path=mytext}"(3)繫結流方向,繫結流方向是由Binding類物件的Mode屬性設定的,它共有四種方向:
- OneWay,繫結源的屬性值可以影響繫結目標屬性的值;
- TwoWay,繫結源的屬性值可以影響繫結目標屬性的值,同樣的繫結目標屬性的值改變了也會影響繫結源屬性的值;
- OneWayToSource,繫結目標屬性的值改變可以影響繫結源屬性的值;
- OneTime,繫結源屬性的值在初始時繫結到繫結目標屬性的值上,後面不再有任何影響。
- 控制元件的每個依賴項屬性都有預設的繫結方向,一一記住是不可能的,大致可以通過是否可編輯來大致判斷屬性值的繫結方向,如果是可編輯的那麼相應的屬性值是TwoWay方向,如果是不可編輯的一般來講是OneWay。您也可以通過方法查詢特定控制元件特定屬性的預設繫結方向,這裡不做詳細說明。因此,該例子的TextBox的Text屬性預設方向是TwoWay,而TextBlock的Text屬性預設方向是OneWay。
- 也就是目標反過來想改變源:也就是方向Mode屬性是OneWayToSource或者TwoWay,這種情況下還涉及到Binding型別物件的UpdateSourceTrigger屬性,它就是表示源影響目標的觸發方式。UpdateSourceTrigger觸發型別又分為三種:
- LostFocus,當控制元件失去焦點時改變源屬性值;
- PropertyChanged,每當控制元件的屬性值改變都立即改變源屬性值;
- Explicit,使用者自己通過呼叫UpdateSource方法來改變源屬性的值,控制權在使用者手上。
- LostFocus,當控制元件失去焦點時改變源屬性值;
該例子中,TextBox的UpdateSourceTrigger屬性是預設是LostFocus,因此例子一當中不需要明確設定UpdateSourceTrigger值。
至此我們就可以完全理解例子一的繫結效果了,它的過程時這樣子的:
TextBox和TextBlock都繫結到實現了INotifyPropertyChanged介面的myClass類的mytext屬性上,由於TextBox繫結方向是TwoWay的,因此在TextBox輸入框中改變值之後,然後點選按鈕讓TextBox輸入框失去焦點,這個時候mytext值立即被改變,由於與TextBlock的繫結方向是OneWay,mytext值的改變立即影響了TextBlock,至此說明了整個繫結的基本細節。
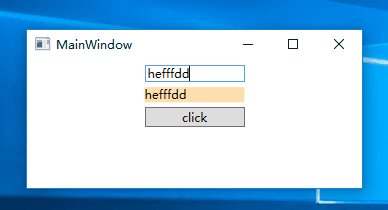
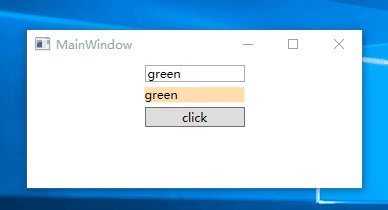
好,說了這麼多,大家可以猜到如何在例子一上做改動實現例子二了吧。很好,有些同學可能猜到了,只需要改XMAL中的一處即可:
<Grid Name="mygrid">
<StackPanel>
<TextBox Text="{Binding mytext,UpdateSourceTrigger=PropertyChanged}" Width="100" Margin="5"></TextBox>
<TextBlock Text="{Binding mytext}" Margin="5,0,5,5" Width="100" Background="NavajoWhite"></TextBlock>
<Button Width="100">click</Button>
</StackPanel>
</Grid>如上所示,在TextBox的Text屬性的Binding擴充套件標記中新增UpdateSourceTrigger=PropertyChanged即可,這個時候只要使用者在TextBox的輸入框中改變內容就會立即反應到TextBlock當中。
WPF繫結的一些基本內容先講到這,繫結還有很多其他內容,但這是最基礎的知識,希望大家可以掌握。謝謝!
相關推薦
WPF繫結概念基礎(四大組成,繫結方向,繫結觸發)
本文為原創文章,可以轉載但不得商用,轉載必須註明來源。 今天講述的是一個關於WPF繫結的小例子,學習好WPF繫結,幾乎可以達到邏輯和介面完全隔離的神奇效果。 關於邏輯和介面是否可以完全可以隔離,我想告訴大家的是,如果學好了繫結機制和內部執行原理,是可以達到
第五天-css基礎(浮動 網頁布局 定位方式,清除定位)
gin 相對 hid col 絕對定位 左右 color 問題 oot 基礎知識-css第五天,今天學習了css主要知識浮動,和定位,都是關於網頁布局的。這個2塊知識用好了,後期做好看的動畫,布局就不成問題了。 浮動left 浮動的框可以向左或是向右移動,直到它的邊緣碰到包
jQuery基礎(常用插件 表單驗證,圖片放大鏡,自定義對象級,jQuery UI,面板折疊)
此外 cookie值 添加圖標 tor 列表 需要 droppable 使用 ddn 1.表單驗證插件——validate 該插件自帶包含必填、數字、URL在內容的驗證規則,即時顯示異常信息,此外,還允許自定義驗證規則,插件調用方法如下: $(form).vali
WPF XAML 特殊字符(小於號、大於號、引號、&符號)
bsp 一個 order 有一個 www. 規則 工作 特性 符號 原文:WPF XAML 特殊字符(小於號、大於號、引號、&符號) XAML 受限於 XML 規則。例如, XML 特別關註一些特殊字符,如 & < > 如果試圖使用這些字
HTML5基礎(列表、塊、佈局、表單、實體)
列表 常用列表標籤 <ol> 有序列表 <ul> 無序列表 <li> 列表項 <dl> 列表 <dt> 列表項 <dd> 描述 無序列表 標籤: <ul&g
Swift教程_零基礎學習Swift完整例項(二)_swift基礎(簡單值、控制流、方法和閉包)
三、Swift基礎介紹 本章將對Swift做一個簡單說明,內容取自《The Swift Programming Language》,並加之自己的理解。首先swift全域性作用域中的程式碼會被自動當做程
html css層疊樣式基礎(後代和子代元素選擇器,偽類選擇器)(四)
1.後代和子代元素選擇器 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <t
Verilog 初級入門概念講解(wire 和 reg 型別的區別, always 和 assign 的區別,“阻塞”賦值 和 “非阻塞賦值”的區別 )
很多剛學Verilog HDL (硬體描述語言)的朋友肯定會對阻塞賦值和非阻塞賦值比較疑惑,那我們就一起來拋開這層迷霧吧。 首先我們要理解兩種變數型別 Net Type(連線型)和 Register Type (暫存器型)。(有些參考書上有分為3種類型,這個無關緊要) Net Ty
Java面試題總結之資料結構、演算法和計算機基礎(劉小牛和絲音的愛情故事1)
Java面試題總結之資料結構、演算法和計算機基礎(劉小牛和絲音的愛情故事1)mp.weixin.qq.com 全文字數: 1703 閱讀時間: 大約6 分鐘 劉小牛是一名Java程式設計師,
C# wpf 中的資料繫結4-2(15)
同一個資料來源繫結到兩個或多個控制元件上。如我們的示例中把ListBox的選中項繫結到TextBox與TextBlock。 在繫結語法中增加一個 Mode 屬性,即繫結模式。對於我們的示例,我們把TextBlock的繫結語法中的Mode屬性設為 OneWay 。把TextB
WPF與MVVM的實現(四)命令繫結
接觸WPF已經有兩年,大大小小開發過幾個專案,但從來沒有系統的去學習過。幾次開發專案時都覺得十分的惱火,太多的事件稍微考慮不到位就會帶來麻煩,為此特地系統的看了一本《C#高階程式設計》第10版,瞭解到MVVM框架,看了之後十分歡喜,本篇記錄研究MVVM過程。 00
模擬實現WPF的依賴屬性及繫結通知機制(3)--依賴物件
下面是依賴對像類的實現:(注,這裡涉及到INotifyPropertyChanged介面,大家可以參考MSDN文件瞭解). /// <summary> /// 依賴對像,主要提供屬性值和屬性繫結的管理。 /// </summary>
WPF繫結失效問題(規避解決)
使用WPF繫結後臺資料,在多次切換資料後繫結失效 將一個後臺資料繫結到多個RadioButton的IsChecked上,通過自定義轉換將整型資料轉換成bool型資料。點選介面上的新增按鈕,在button事件中,將繫結的物件資料加1,然後再前臺顯示,在多次後,前
Nodejs基礎(5-6)HTTP概念進階
code 數據 才會 cti 異步io 接口 tint 磁盤 資源 1、什麽是回調? 是異步編程最基本的方法,對於nodejs來說需要按順序執行異步邏輯的時候一般采用後續傳遞的方式,也就是將後續邏輯封裝在回調函數中作為起始函數的參數逐層去嵌套。通過這種方式來讓程序按照我們期
java學習——java基礎(一)之概念解析
userinfo shuf cdn pdm shu href ember sig lower 鵲拙崩系06凳q毫乙6http://docstore.docin.com/sina_6341933819 6j50uk佬詼4wn刮掖http://shequ.docin.com/
spring基礎(1:基本概念)
poj 操作 共享問題 元素 組成 The 開發 let 可選值 本系列筆記來自對《Spring實戰》第三版的整理,Spring版本為3.0 ??spring是為了解決企業級應用開發的復雜性而創建的,spring最根本的使命是:簡化Java開發。為降低開發復雜性有以下四種關
Spring.NET教程(十三)AOP的概念(基礎篇)
line adl n) 使用 RoCE intercept 面向切面 program clas 上篇我們簡單的了解了AOP的應用場景,知道AOP編程的重要性。這篇我們先看一段代碼,來開始今天的學習。 回顧與上篇類似的代碼:SecurityService類的IsPass判斷
JQuery繫結事件bind()方法和on()方法的優缺點
jQuery繫結事件的方法有四種:bing()、live()、delegate()、on(),其中live(),已經被淘汰了,其存在很多的問題,不適合使用,而delegate能夠在繫結事件後,依然可以新增動態元素事件。on()可以說是前三種方法的結合體。 1.bind()方法: b
Python基礎班---第一部分(基礎)---Python基礎知識---計算機組成原理
什麼是計算機? 計算機(computer)俗稱電腦,是現代一種用於高速計算的電子機器,可以進行數值計算,又可以進行邏輯判斷,還具有儲存記憶功能,且能夠按照程式的執行,自動、高速處理資料。 計算機是由什麼組成的? 一個完整的計算機系統,是由硬體系統和軟體系統兩大部分組成的。 一、硬體系統: 主要分為主