AngularJS基礎入門初探
一、AngularJS簡介
1.1 什麼是AngularJS

(1)一款非常優秀的前端JS框架,可以方便實現MVC/MVVM模式
(2)由Misko Hevery 等人建立,2009年被Google所收購,用於其多款產品
(3)Google目前有一個全職的開發團隊繼續開發和維護這個庫
(4)有了這一類框架就可以輕鬆構建SPA單頁應用程式
(5)通過指令擴充套件了HTML,通過表示式繫結資料到HTML,輕鬆實現雙向繫結
單頁Web應用(single page web application,SPA),就是隻有一張Web頁面的應用,是載入單個HTML 頁面並在使用者與應用程式互動時動態更新該頁面的Web應用程式。
- 首先,最大的好處是使用者體驗,對於內容的改動不需要載入整個頁面。這樣做好處頗多,因為資料層和UI的分離,可以重新編寫一個原生的移動裝置應用程式而不用(對原有資料服務部分)大動干戈。
- 單頁面Web應用層程式最根本的優點是高效。它對伺服器壓力很小,消耗更少的頻寬,能夠與面向服務的架構更好地結合。
1.2 AngularJS有哪些特性
(1)MVC,MVVM
(2)模組化
(3)自動化雙向資料繫結
(4)指令系統(非侵入式API)
二、第一個AngularJS程式
2.1 下載AngularJS

方式一:NPM(npm install angular)
方式三:使用CDN上的angular.js(http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js)
這裡我們使用方式三,CDN方式。
2.2 體驗雙向資料繫結
新建一個HTML頁,輸入一下內容:
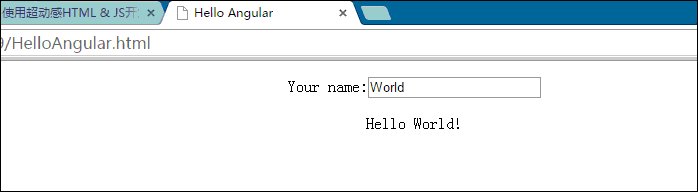
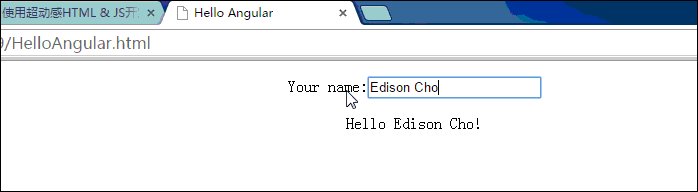
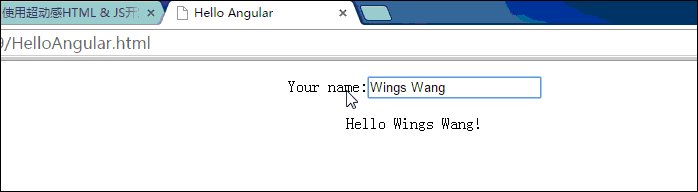
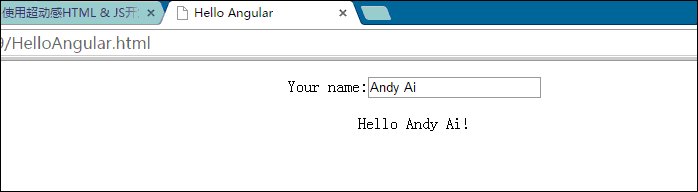
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>Hello Angular</title> <meta charset="utf-8" /> <style type="text/css"> #main { text-align: center; } </style> </head> <body> <div id="main" ng-app ng-init="name='World'"> <p>Your name:<input type="text" ng-model="name" /></p> <p>Hello {{name}}!</p> </div> <script type="text/javascript" src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script> </body> </html>
(1)ng-app指令標記當前元素將被Angular進行管理。
(2)文字輸入指令<input type="text" ng-model="name" />繫結到一個叫name的模型變數。
(3)雙大括號標記將name模型變數新增到問候語文字。
執行該HTML頁,可以發現,當我們在textbox中輸入什麼,問候語中都會及時進行繫結:

三、理解AngularJS中的指令
3.1 以前我們是這樣寫的
假如我們有一個頁面需要計算使用者填寫的數字*2的結果是多少,我們可能會有一個HTML介面和JavaScript程式碼如下:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>Use JavaScript</title> <meta charset="utf-8" /> <style type="text/css"> #main { text-align:center; } </style> </head> <body> <div id="main"> <input type="text" id="value" /> <input type="button" value="*2" id="btn" /> </div> <script type="text/javascript"> (function(window) { // 利用querySelector找到介面上的按鈕dom元素並增加事件監視器 window.document.querySelector('#btn').addEventListener('click', function() { // 獲取DOM元素 var input = window.document.querySelector('#value'); // 獲取填寫數值 var value = input.value; // 執行業務操作 value = value - 0; value = value * 2; // 設定顯示結果 input.value = value; }); })(window); </script> </body> </html>
執行結果如下圖所示:

3.2 現在我們可以這樣寫
<!DOCTYPE html> <!-- ng-app與ng-controller不能位於同一級目錄 --> <html ng-app="myApp"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Use AngularJS</title> <meta charset="utf-8" /> <style type="text/css"> #main { text-align: center; } </style> </head> <body ng-controller="DemoController"> <div id="main"> <input type="text" id="value" ng-model="value" /> <input type="button" value="*2" id="btn" ng-click="doCalc()" /> </div> <script type="text/javascript" src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script> <script type="text/javascript"> (function (window) { // 1.模組 var myApp = window.angular.module('myApp', []); // 2.控制器 myApp.controller('DemoController', function ($scope) { $scope.value = 10; $scope.doCalc = function () { $scope.value = $scope.value * 2; }; }); })(window); </script> </body> </html>
(1)在AngularJS中,ng-app、ng-controller等都是指令,通過指令擴充套件HTML,通過表示式繫結資料到HTML。
(2)網頁載入完成後,angular.js這個指令碼就會自動執行,執行過程主要是去介面上找到ng-app指令。
(3)ng-app指令的作用在於聲明當前DOM被AngularJS這個庫中定義的一個模組所託管,而ng-model指令則用於繫結模型變數,ng-click繫結控制器中宣告的事件。可以看出,controller中的邏輯是一個典型的閉包實現。
(4)window.angular.module('myApp', []) 表示通過angular註冊一個module模組,這個模組名是myApp,第二個引數傳入這個模組所依賴的其他模組,沒有需要其他模組的話就為空。
(5)myApp.controller('DemoController', function ($scope) {}) 表示為myApp建立一個controller控制器,這個控制器名是DemoController,第二個引數傳入這個控制器的控制邏輯。
執行結果如下圖所示,和之前的效果一樣:

三、開發一個任務清單程式
3.1 需求說明
假設我們要做一個任務清單程式,它可以記錄我們要做的所有任務資訊,並且我們可以隨時標記任務為已完成,而且隨時增加新的任務到任務列表中。在AngularJS的各種示例程式中,TodoMVC算是一個比較出名的專案,如下圖所示:

這裡我們的目標就是仿照TodoMVC,藉助AngularJS實現一個簡易版的TodoList頁面。
3.2 開發實現
(1)藉助Bootstrap實現介面,引入AngularJS繫結模型變數
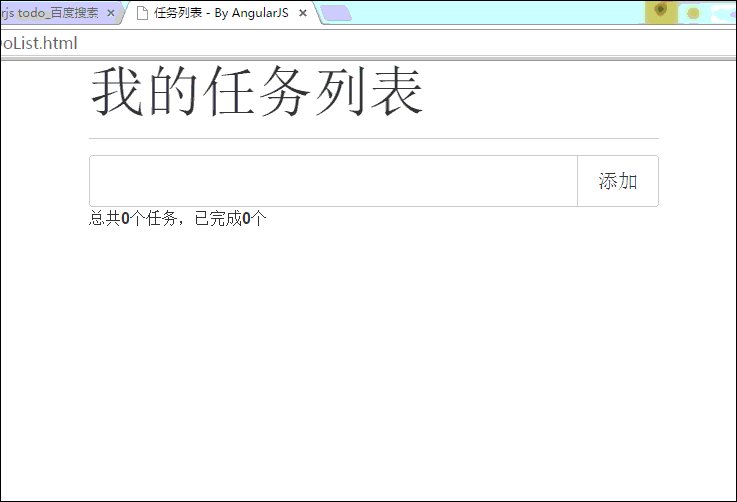
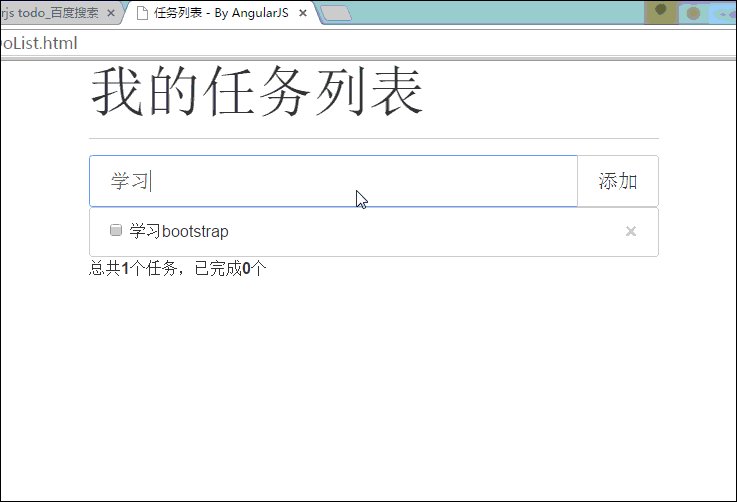
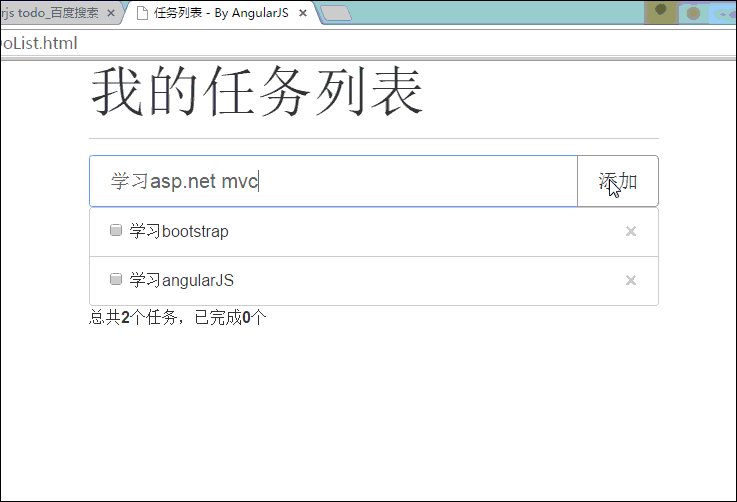
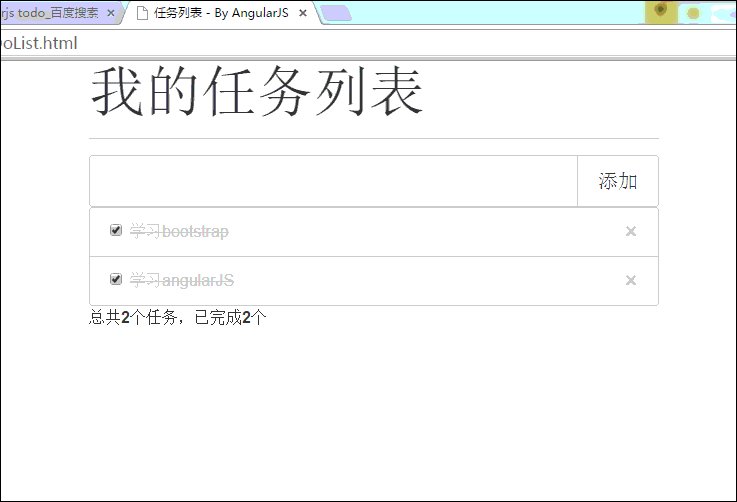
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>任務列表 - By AngularJS</title> <meta charset="utf-8" /> <link href="assets/css/bootstrap.min.css" rel="stylesheet" /> <style type="text/css"> body.container { max-width: 600px; } .checkbox { margin-bottom: 0px; margin-right: 20px; } .done { color: #ccc; } .done > .checkbox > label > span { text-decoration: line-through; } </style> </head> <body class="container" ng-app="TodoApp"> <header> <h1 class="display-1">我的任務列表</h1> <hr /> </header> <section ng-controller="MainController"> <form class="input-group input-group-lg"> <input type="text" class="form-control" ng-model="textValue" /> <span class="input-group-btn"> <button class="btn btn-secondary" ng-click="addTask()">新增</button> </span> </form> <ul class="list-group m-y-2"> <li class="list-group-item" ng-repeat="item in todoList" ng-class="{'done':item.done}"> <button type="button" class="close" aria-label="Close" ng-click="deleteTask(item)"> <span aria-hidden="true">×</span> <span class="sr-only">Close</span> </button> <div class="checkbox"> <label> <input type="checkbox" ng-model="item.done" /> <span>{{item.textValue}}</span> </label> </div> </li> </ul> <p>總共<strong>{{todoList.length}}</strong>個任務,已完成<strong>{{updateDone()}}</strong>個</p> </section> <script type="text/javascript" src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script> <script type="text/javascript" src="assets/js/app.js"></script> </body> </html>
(2)完善app.js,在其中寫入angular關鍵程式碼
(function (window) { // 01.註冊一個應用程式的主模組(module方法如果之傳入一個引數就不是建立一個新模組) window.angular.module("TodoApp", []); //02.為主模組註冊控制器(直接取得一個已存在的模組,不會存在全域性汙染) window.angular.module("TodoApp").controller("MainController", ["$scope", function ($scope) { // part01.定義屬性 $scope.textValue = ""; // 文字框中的值 $scope.todoList = [ { textValue: "學習AngularJS基礎", done: false }, { textValue: "學習BootStrap基礎", done: false }, { textValue: "學習ASP.Net MVC基礎", done: false }, { textValue: "學習ASP.Net WebApi基礎", done: false } ]; // 任務列表,這裡是寫死的,實際中是通過AJAX拿到的 // part02.定義行為 // 增加任務行為 $scope.addTask = function () { var textValue = $scope.textValue.trim(); if (textValue) { // 加入任務列表 $scope.todoList.push({ textValue: textValue, done: false }); // 清空文字框值 $scope.textValue = ""; } } // 刪除任務行為 $scope.deleteTask = function (task) { var index = $scope.todoList.indexOf(task); $scope.todoList.splice(index, 1); // 等價於remove方法 } // 更新已完成任務數行為 $scope.updateDone = function () { var temp = $scope.todoList.filter(function (item) { // 返回true表示當前item滿足條件 return item.done; }); return temp.length; } }]); })(window);
可以看出,在控制器中屬性和行為分開定義,職責分明。
(3)執行TodoList頁面,結果如下圖所示:

附件下載
作者:周旭龍
本文版權歸作者和部落格園共有,歡迎轉載,但未經作者同意必須保留此段宣告,且在文章頁面明顯位置給出原文連結。
相關推薦
AngularJS基礎入門初探
一、AngularJS簡介 1.1 什麼是AngularJS (1)一款非常優秀的前端JS框架,可以方便實現MVC/MVVM模式 (2)由Misko Hevery 等人建立,2009年被Google所收購,用於其多款產品 (3)Google目前有一個全職的開發團隊繼續開發和維護這個庫
Thrift入門初探(2)--thrift基礎知識詳解
Thrift使用一種中間語言IDL,來進行介面的定義,下面來具體講一下IDL可定義的幾種常用資料型別和關鍵字. 常用資料型別及關鍵字 基本型別 thrift不支援無符號的型別,無符號型別可以簡單理解為不能表示負數,只能表示正數的型別,像java的基本資料型別都是有符號的型別. byte:
python簡介及基礎入門 day1
blog 美女 顯示 中文 公開 wid 能開 程序 cnblogs 一、python介紹: Python是一種解釋型、面向對象、動態數據類型的高級程序設計語言。 Python由Guido van Rossum於1989年底發明,第一個公開發行版發行於1991年
【原創 Hadoop&Spark 動手實踐 5】Spark 基礎入門,集群搭建以及Spark Shell
min util man 操作 because tro txt library all Spark 基礎入門,集群搭建以及Spark Shell 主要借助Spark基礎的PPT,再加上實際的動手操作來加強概念的理解和實踐。
python 基礎入門
兩個 快捷語法 字母 雙引號 ted perl 關鍵字 表達 pass Python 特點 1.易於學習:Python有相對較少的關鍵字,結構簡單,和一個明確定義的語法,學習起來更加簡單。 2.易於閱讀:Python代碼定義的更清晰。 3.易於維護:Pytho
Linux基礎入門--IO重定向及管道
linux_io重定向、管道IO重定向及管道 一直都提到,程序:指令+數據 其實程序也有IO,數據的來源有多個地方:文件、外部可用於輸入的設備:文件(linux一切皆文件) 鍵盤設備、文件系統上的常規文件加載內容、網卡等;可用於輸出的設備:文件(linux一切皆文件) 顯示器、文件系統
linux 基礎入門學習
基礎知識 二進制 配置文件 學習計算機 linux程序 上節課學習計算機基礎以及liunx起源和自由軟件協議的相關規定,今天學習相關linux入門的基礎知識: 一、首先講解了linux程序包的管理 1、程序包的組成:(1)二進制文件(2) 配置文件(3)庫文件(4)幫助文件
EasyUI基礎入門之Pagination(分頁)
比例 tab 由於 名稱 script idt 分隔符 jquery show 前言 對於一些企業級的應用來說(非站點),頁面上最為基本的內容也就是表格和form了。對於類似於ERP這類系統來說數據記錄比較大,前端表格展示的時候必需得實現分頁功能了。恰巧
Linux基礎入門--find(文件查找)
linux基礎find文件查找:在文件系統上查找符合條件的文件,條件是自己給出Linux系統上實現工具:locate,findlocate: 依賴於實現構建好的索引庫,系統自動實現,一旦文件發生變化需要一定的周期時間更新。也可以手動更新數據。在索引構建過程中需要遍歷整個文件系統,極消耗資源。 工作特點:
Hive 基礎入門
加載 http 基礎入門 沒有 運行 轉化 自定義 函數 images Hive的官方網站: https://hive.apache.org/ Hive簡介: Hive 是基於Hadoop 的一個數據倉庫工具,可以將結構化的數據文件映射成一張表,並提
es6+react.js組件入門初探
mount scrip 內部 cte 起源 我們 一個 目前 開源 React是一個用於構建用戶見面的javascript庫。 React主要用於構建UI,許多人認為React是MVC中的V(視圖) React起源於Facebook的內部項目,用來架設Instagram的網
mysql零基礎入門視頻教程免費分享!
mysql零基礎入門視頻教程免費分享! MySQL是一個關系型數據庫管理系統,由瑞典MySQL AB 公司開發,目前屬於 Oracle 旗下產品。MySQL 是最流行的關系型數據庫管理系統之一,在 WEB 應用方面,MySQL是最好的 RDBMS (Relational Da
轉載8天學通MongoDB——第一天 基礎入門
綠色 lin items odi back 微博 comm replace middle 關於MongoDB的好處,優點之類的這裏就不說了,唯一要講的一點就是mongodb中有三元素:數據庫,集合,文檔,其中“集合” 就是對應關系數據庫中的“表”,“文檔”對應
mysql零基礎入門視頻教程免費分享!很簡單
mysql零基礎入門視頻教程免費分享!很簡單 MySQL是一個關系型數據庫管理系統,由瑞典MySQL AB 公司開發,目前屬於 Oracle 旗下產品。MySQL 是最流行的關系型數據庫管理系統之一,在 WEB 應用方面,MySQL是最好的 RDBMS (Relational
Python基礎入門教程,Python學習路線圖
第一天 字符 語法 知識 國內 排序 inux 跟著 最好的 給大家整理的這套python學習路線圖,按照此教程一步步的學習來,肯定會對python有更深刻的認識。或許可以喜歡上python這個易學,精簡,開源的語言。此套教程,不但有視頻教程,還有源碼分享,讓大家能真正
python-基礎入門-3(對文件操作)
col 文件打開 hello cnblogs you write line div 打印 打開文件用open()函數 open(filename)默認為讀取模式 等價於open(filename,‘r‘) 1 txt=open(filename) 2 print txt.r
java基礎入門-建立能夠多client鏈接的ServerSocket
線程池 今天 asn puts str java.net run auto lock 承接上一篇文章,今天談論一下能夠多client鏈接的ServerSocket。 這裏面註意涉及到的技術點是: 1.ServerSocket 2.多線程 這次我們分成
springmvc學習筆記(一) -- 從零搭建,基礎入門
out hand char webapp core localhost list ges del 1、新建maven項目 參考mybatis學習筆記(五) -- maven+spring+mybatis從零開始搭建整合詳細過程(上)第一部分,修改配置 2、修
angularjs 基礎
angularjs判斷是否是空對象angular.equals({}, obj);本文出自 “蛋蛋” 博客,請務必保留此出處http://yh118.blog.51cto.com/8638176/1949618angularjs 基礎
centos6 - elk基礎入門搭建
elk[[email protected]/* */ ~]# rm -rf /etc/yum.repos.d/* [[email protected]/* */ ~]# wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.a
