Vue 元件之間傳值
一、父元件向子元件傳遞資料
在 Vue 中,可以使用 props 向子元件傳遞資料。
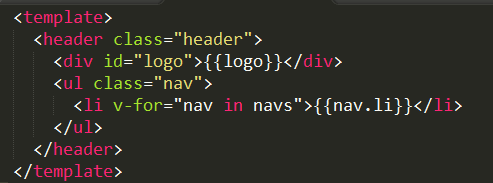
子元件部分:

這是 header.vue 的 HTML 部分,logo 是在 data 中定義的變數。
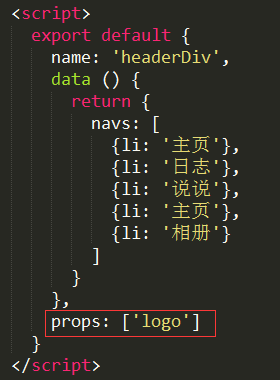
如果需要從父元件獲取 logo 的值,就需要使用 props: ['logo']

在 props 中添加了元素之後,就不需要在 data 中再新增變量了
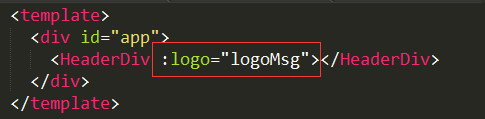
父元件部分:

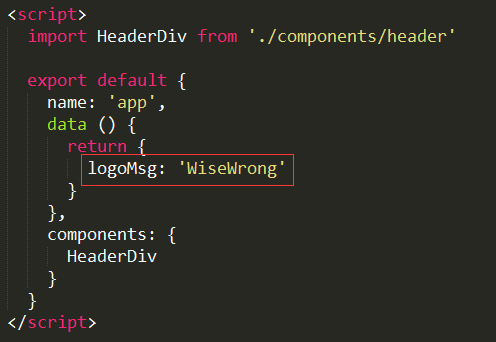
在呼叫元件的時候,使用 v-bind 將 logo 的值繫結為 App.vue 中定義的變數 logoMsg

然後就能將App.vue中 logoMsg 的值傳給 header.vue 了:

二、子元件向父元件傳遞資料
子元件主要通過事件傳遞資料給父元件
子元件部分:

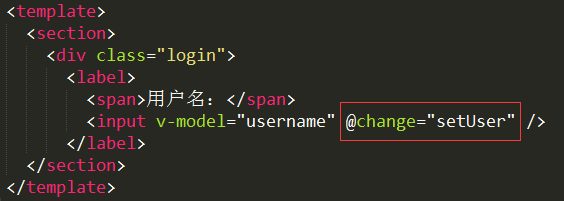
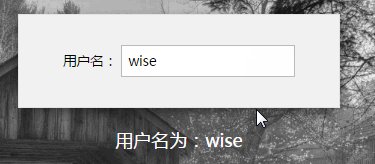
這是 login.vue 的 HTML 部分,當<input>的值發生變化的時候,將 username 傳遞給 App.vue
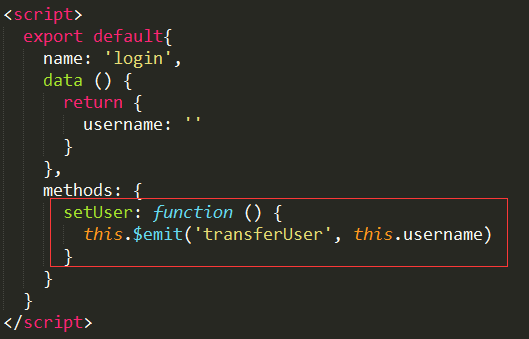
首先宣告一個了方法 setUser,用 change 事件來呼叫 setUser

在 setUser 中,使用了 $emit 來遍歷 transferUser 事件,並返回 this.username
其中 transferUser 是一個自定義的事件,功能類似於一箇中轉,this.username 將通過這個事件傳遞給父元件
父元件部分:

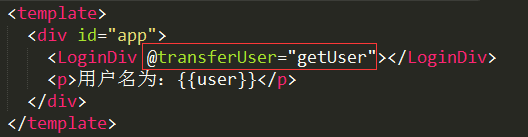
在父元件 App.vue 中,聲明瞭一個方法 getUser,用 transferUser 事件呼叫 getUser 方法,獲取到從子元件傳遞過來的引數 username

getUser 方法中的引數 msg 就是從子元件傳遞過來的引數 username

三、子元件向子元件傳遞資料
Vue 沒有直接子對子傳參的方法,建議將需要傳遞資料的子元件,都合併為一個元件。如果一定需要子對子傳參,可以先從傳到父元件,再傳到子元件。
為了便於開發,Vue 推出了一個狀態管理工具 Vuex,可以很方便實現元件之間的引數傳遞
相關推薦
Vue 元件之間傳值
一、父元件向子元件傳遞資料 在 Vue 中,可以使用 props 向子元件傳遞資料。 子元件部分: 這是 header.vue 的 HTML 部分,logo 是在 data 中定義的變數。 如果需要從父元件獲取 logo 的值,就需要使用 props: ['logo'] 在 props 中添加了元素之後
**Vue父子元件之間傳值:*
初學者總結。Vue父子元件之間傳值: 1.父元件到子元件的傳值: a,父元件引入元件並註冊完成: import PersonnelUpdate from “./PersonnelUpdate”; export default { components: { PersonnelUpdate }
vue非父子元件之間傳值
記錄第一次做專案遇到的坑,可能說的有所欠缺,但是功能是實現的。 為了實現頭部的搜尋框,搜尋table表格中的資料,因為是兩個頁面,所以需要元件傳值。 首先,main.js中建立事件中心eventHub new Vue({ el: '#app',
Vue 父元件與子元件之間傳值
一、父元件與子元件之間值傳遞步驟如下: 例如:我有一個父元件Myhome.vue 和一個子元件Header.vue 1、父元件呼叫子元件的時候,動態繫結屬性值 <v-myheader :title="title"></v-myheader> 2、在子元件使用&nb
Vue中父傳子、子傳父元件之間傳值
在Vue的框架開發的專案過程中,經常會用到元件來管理不同的功能,有一些公共的元件會被提取出來。這時必然會產生一些疑問和需求?比如一個元件呼叫另一個元件作為自己的子元件,那麼我們如何進行給子元件進行傳值呢。常見的就是父子元件,子父元件之間的傳值。父子元件的關係可以總結為 pro
vue的元件之間傳值方法
父元件 <template> <div> 這是父元件 <children v-bind:parentToChild="toChild" v-on:showChildMsg="formChild"></children> <
vue父子元件之間傳值及函式中獲取props中的值
實現vue的元件化,是很好,但是元件之間傳值也好,本來對vue的理解可能也較淺吧 一、父元件向子元件傳值 peopleName為要傳遞的值; 父元件: <li v-bind:peopledetail="peopleName" keep-alive></l
vue父子元件之間傳值以及方法呼叫
父元件向子元件傳值注:這種方式只能由父向子傳遞,子元件不能更新父元件內的data先定義一個子元件,在元件中註冊props<template> <div>
vue+antdesign模態框實現父子元件之間傳值
vue中實現父子元件間單向資料流傳遞比較方便,子元件通過prop接收父元件傳遞過來的值,父元件通過監聽子元件emit出的函式接收子
angular2父子元件之間傳值
元件結構如下: main.html <div class="row"> <div class="col-sm-2 col-md-2 catalog"> <app-catalog [input]="catalogmsg" (event)="getData(
vue 元件間傳值(個人精編)
1.父元件向子元件傳值 1⃣️.子元件標籤繫結需要傳遞的引數名 2⃣️.子元件頁面使用props 接收引數 2.子元件向父元件傳值 1⃣️.子元件使用$emit來觸發一個自定義事件,並傳遞一個引數 2⃣️.父元件中的子標籤中監聽該自定義事件並
React中子元件和父元件之間傳值
最近公司的專案在用react,所以才開始接觸react,react和vue一樣,都是元件化的框架,那麼子元件和父元件之間怎麼傳值呢? 父元件向子元件傳值 ,父元件通過屬性的形式向子元件傳遞引數,子元件
React元件之間傳值
處理 React 元件之間的交流方式,主要取決於元件之間的關係,然而這些關係的約定人就是你。 我不會講太多關於 data-stores、data-adapters 或者 data-helpers 之類的話題。我下面只專注於 React 元件本身的交流方式的講解。 React 元件之間交流的方式,可以分為以下
React 父子元件之間傳值
expandedRowRender={record => <p style={{ margin: 0 }}><lable style={{ margin: 0 }}>{"合作時間: " + record.CooperationSta
vue元件之間互相傳值:父傳子,子傳父
父向子元件傳參 例子:App.vue為父,引入componetA元件之後,則可以在template中使用標籤(注意駝峰寫法要改成componet-a寫法,因為html對大小寫不敏感,componenta與componentA對於它來說是一樣的,不好區分,所以使用小寫-小寫這種寫法)。而子元件componet
vue 元件之間使用eventbus傳值
對於前端的我們而言,並非是只有寫介面才是最大的問題,很多的情況下,我們需要關注的是資料,比如js頁面的資料傳遞等等,學習vue我們也是需要知道怎麼去使用資料 當然,使用儲存也是可以得,但是並非一定要快取,當然在vue中有推薦了我們去使用vuex去資料互動,Vuex會讓你的
vue元件之間的傳值
元件傳參: 元件例項的作用域是孤立的。這意味著不能在子元件的模組中直接引用父元件的資料,必須使用特定的方法才能實現元件之間的資料傳遞。 如在父元件中向子元件傳值: <headerBar message = “hello” /> 在子元件中需要
Vue 非父子元件間傳值
非父子元件(隔多代、兄弟等)之間傳值,主要有兩種方式: - vuex - 釋出訂閱模式(在 vue 中稱為匯流排機制) 下文將介紹通過匯流排機制(Bus/匯流排/釋出訂閱模式/觀察者模式),解決非父子元件之間的傳值。 <div id="root"&
vue.js 兄弟元件之間的值傳遞方法
1、兄弟之間傳遞資料需要藉助於事件車,通過事件車的方式傳遞資料 2、建立一個Vue的例項,讓各個兄弟共用同一個事件機制。 3、傳遞資料方,通過一個事件觸發bus.$emit(方法名,傳遞的資料)。 4、接收資料方,通過mounted(){}觸發bus.$on(方法名,function(接
vue父子元件通訊傳值
父元件 -> 子元件 通過props來進行通訊 父元件程式碼: <Children :dataName = "dataContent" /> //dataName: 傳過去資料的名字 //dataContent: 傳過去的資料 子元件程式碼: <
