提升使用者體驗的最佳免費 jQuery 表單外掛
網頁表單是一個老生常談的話題。出於這樣或那樣的目的,一些示例中都會包括使用者註冊,電子商務結算,使用者設定甚至聯絡人表格。而輸入欄是非常容易用現代的CSS3技術來應用樣式。但是到底什麼決定整體使用者體驗?
在這篇文章中,我想展示一些免費的開源jQuery外掛來幫助開發者建立更簡易的web表單。訪問者不用太多的猶豫就能完成表單的填寫。你也許不想太過華麗頁面元素,它會干擾手頭的任務。考慮這些附加的特性,它就像一個使用者指南,能幫助使用者填寫表單,而它們又涉及到唯一的或者不熟悉的內容。
jQuery Autotab

自動挑格是個很棒的功能,這個功能我們完全可以從頭開發。但是如果你想節省時間的話,可以選擇
所有的input標籤都是由以逗號間隔的欄位組成的長字串作為jQuery選擇器來建立的。我喜歡這樣的方式——使用這個外掛,基於每個欄位的tabindex屬性,動態的,而不是手動地定義每個元素。它還有非常酷的過濾功能,以供你輸入不同的內容,例如,數字的電話號碼,或數字字母組合的街道地址。你可以從Github官網獲得一個副本,來看一下這個外掛是如何工作的。
Pickadate.js

不久之前,我寫了一篇文章詳細介紹了很多種jQuery日期選擇外掛。那個單子裡,列出了一些非常不錯的選擇,但是我漏掉了一個非常好的解決方案,它的名字是pickadate.js。這是一個免費的開源外掛,可以在任何網站專案,同時也支援移動裝置的網頁瀏覽器。Pickadate不僅僅可以讓使用者選擇一個日期,而且可以選擇一個特定的時間或者一個時間範圍以上傳至表單。
如果你有興趣,可以讀讀我的另一篇文章。我真的非常喜歡把玩pickadate.js,因為它幾乎可以支援所有的移動裝置。我完全不是在推銷這款外掛,而是希望這個漂亮的介面可以完完全全地呈現在第一次使用它的使用者面前。如果你需要一個快速的jQuery日期外掛,那麼我建議你從現在開始使用它,並把它介紹給其他人,如果有機會的話。
Progression.js
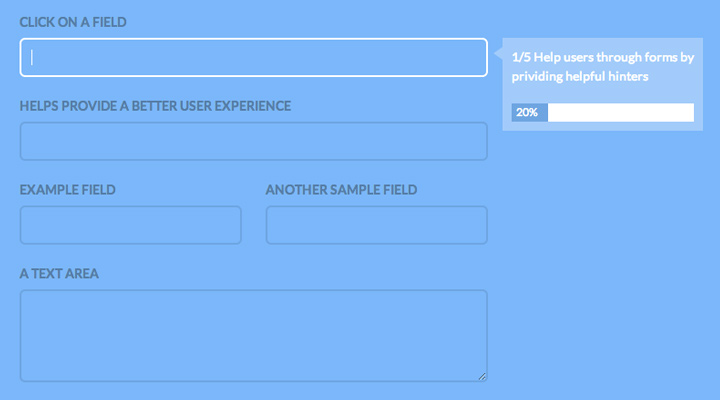
你見過隨著使用者的每一個輸入欄位進行引導的表單吧?這些表單可以通過隱藏的文字元素或工具提示來手動建立。但是你也可以選擇包含一個外掛,比如Progression來完成類似的功能。
這個開源專案讓開發人員輕鬆地引導表單域,而不用進行過多的設定。你可以通過一系列的引數設定區調節寬度,動畫風格和介面顏色。你可以檢視
Selectize.js
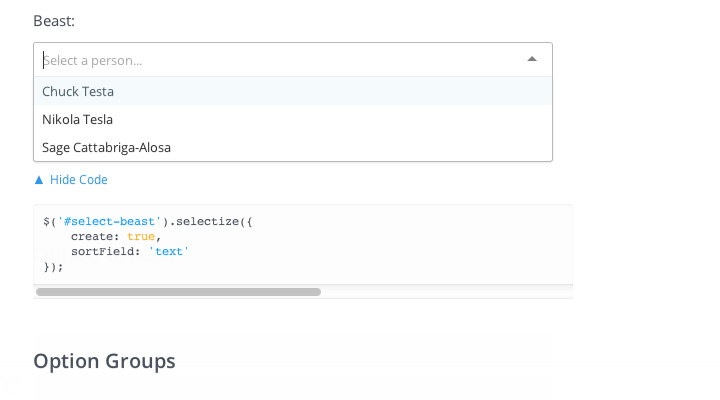
設計過WEB表單的開發者都熟悉選項選單控制元件:一個下來列表,包含一些不同值的選項,有時候有一些選項會放到一個選項組中。Selectize.js是一個免費的外掛,可以幫助你定製選項選單,提供更加自然的使用者介面。
儘管你可以選擇使用標準的選項選單,它包含很多可定製的特性,使用者甚至可以將自定義的值輸入到選擇選單中。但Selectize.js可以幫你將選項域填入基於標籤的輸入框,你也將發現很多諸如Tumblr這樣流行的社交網站已經出現在列表中,同樣的,Selectize.js也允許使用者輸入新的標籤。
Selectize.js並不是對於所有型別的標點都是完美的,但它確實提供了很多有價值的特性。基於標籤輸入的選項選單是比較難實現的,而這個開源的jQuery外掛提供了所有這些功能(幫助實現基於標籤輸入的選項選單),以及對你的選項選單更豐富的自定義設計。
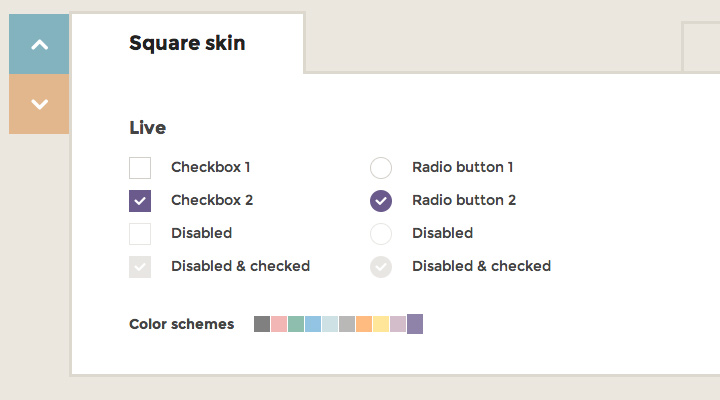
iCheck

這是我最喜歡的外掛之一,因為它裡面很多的模板直接拿來就可以用。iCheck允許開發者給表單中的單選按鈕和多選框設定風格。它裡面有很多不同的面板供你選擇,如扁平化的,四方或是星型的。這些面板的顏色都是可以改變的。
iCheck可以讓開發者非常方便的自定義多選框和單選框。你可以根據你要設定的面板顏色來選用不同的CSS類別。因為iCheck的簡單,每次我都會選用它。
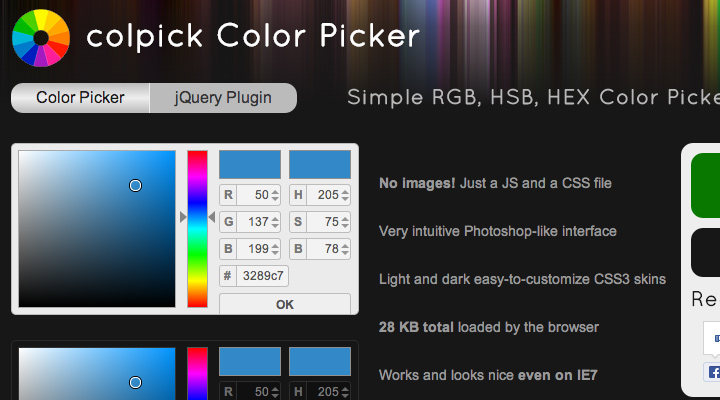
Colpick

顏色選擇器是另一個很少用的介面,但其對於網路應用來說是十分重要的。用jQuery構建的解決方案非常之多,我不可能都用。Colpick是可以在Github上下載的開源軟體。其UI對於很多做設計的人來說不會陌生,因為它很像Photoshop中的樣子。
但即使人們從來沒有用過Adobe的軟體,這個顏色選擇器也非常簡單易用。我不認為人們會費盡心思想了解它是如何工作的。它是完全用JS/CSS來實現的,甚至支援老爺級的IE7/IE8瀏覽器。截止我寫這篇文章Colpick發行最新版本已有1個月時間,所以我們要相信其未來會有更多的更新和bug修復。
jQuery 選擇按鈕
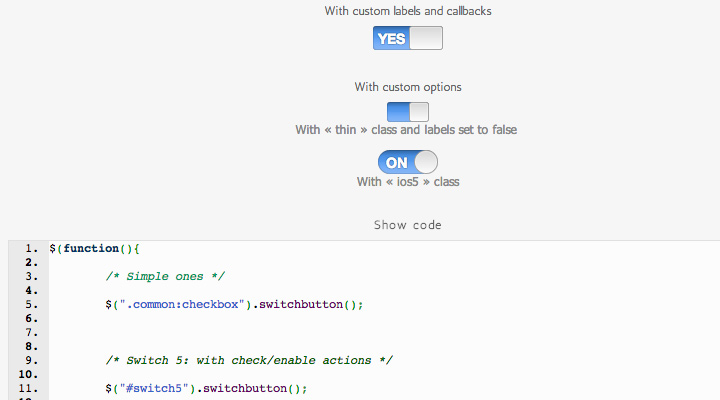
蘋果的ios使用者一定熟悉在應用的設定裡看到選擇 ON/OFF配置。許多 jQuery 擦汗奸(among other libraries)在網站上覆制了這樣的樣式。實現這樣的效果 Switchbutton 是很不錯的選擇,它提供了大量自定義選項來修改標籤文字、觸發按鈕。以及怎樣將選擇結果傳入表單。
你可以自己設計一下,使他更加像IOS新IOS5/6/7選擇器,或一個沒有文字的縮小版本,外掛頁 檢出程式碼,使他們能正常在瀏覽器中工作。這個外掛最大的用處就是無需重新設計大段的頁面就可以改善使用者體驗.
Passy
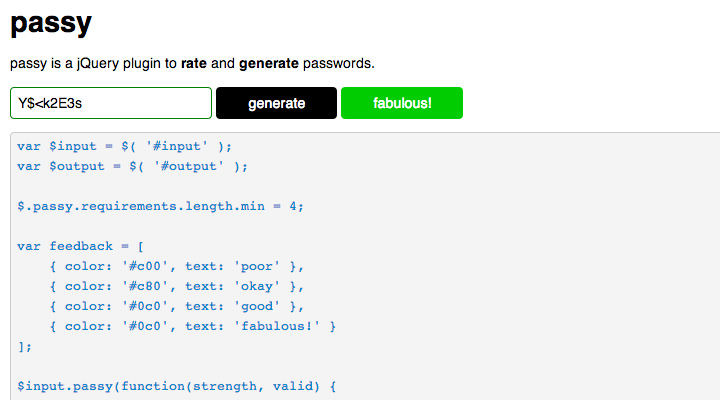
在網站的註冊頁面上對使用者密碼都有強度評級是一直十分流行的做法。有時你會發現使用者會發現這個功能很煩人,想關閉此功能。但這個功能真的能幫助人們判斷他們所選擇的密碼是否能夠抵擋住hackers破解。
我真的很喜歡 Passy for jQuery 應為他不僅能驗證密碼的強度,還能自動生成隨機密碼。當初試化外掛之後。你可以選擇新密碼應該有多少字元。選擇哪些密碼是允許的,哪些密碼是不允許的,以及動態密碼生成是否出現在頁面上。對於幫助使用者驗證他們的密碼或者使用者自己生成一個密碼. 這是一個很簡單的外掛。很容易上手
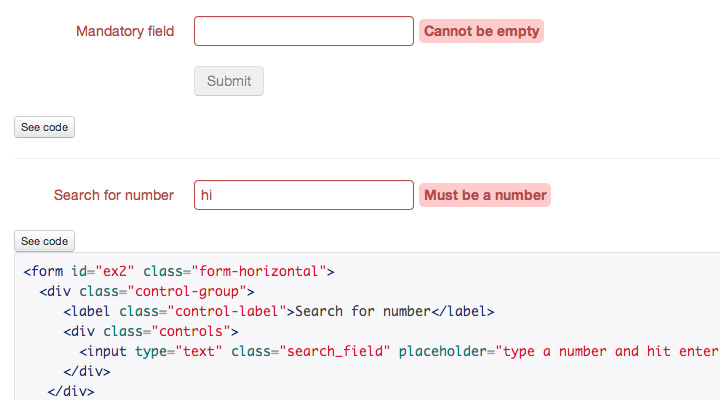
Nod
最後一個是驗證表單輸入框的外掛.通常每個表單都有欄位長度最低要求,例如使用者名稱和郵箱的地址長度. Nod 是一個驗證任何輸入型別的jQuery外掛.檢出線上的例子 想想怎樣在實際專案中使用這個驗證外掛 .
在網站上有很多不同的驗證外掛供你選擇。這是另一個不錯的選項,對於輸入錯誤時的處理和驗證。Nod是一個簡單的去好用的Jquery外掛之一。實現基本的前端驗證能夠在任何型別的表單找那個完美的使用能夠。所以如果你想學習瞭解更多關於這個外掛的知識的話,可以檢視專案所在git網站。
結束
我在這裡的目的是為Web設計者和開發者提供各種各樣的外掛,可供把玩,看看哪些工作的最好。每一個Web專案都不一樣,所以你可能需要不斷的嘗試各種各樣的外掛。我非常希望這些外掛可以提供一個不錯的起點來增加你的網站表單的可用性。如果你知道任何相似的外掛我可能忘記了。請儘管在下面的評論區分享。
相關推薦
提升使用者體驗的最佳免費 jQuery 表單外掛
網頁表單是一個老生常談的話題。出於這樣或那樣的目的,一些示例中都會包括使用者註冊,電子商務結算,使用者設定甚至聯絡人表格。而輸入欄是非常容易用現代的CSS3技術來應用樣式。但是到底什麼決定整體使用者體驗? 在這篇文章中,我想展示一些免費的開源jQuery外掛來幫助開發者建立更簡易的web表單。訪問者不用太多的
jquery表單外掛 ---form
jquery Form外掛是一個優秀的Ajax表單外掛,可以非常容易的、無侵入滴升級html表單以支援Ajax。jQUery Form有兩個核心方法——ajaxForm()和ajaxSubmit(),它們集合了從控制表單元素到如何管理提交程序的功能。另外外掛還有一些其它的方法:formToArr
jquery表單序列化
post -s 服務 put php function ray tex col $(function(){ $(‘#send‘).click(function(){ $.ajax({ type: "GET",
jQuery表單事件
hang change 用戶 chang 失去 blur tar 失去焦點 jquery 1、focus() 獲得焦點,適用於所有元素2、blur() 失去焦點,適用於所有元素3、change() 當內容改變時觸發 只適用於 input textarea select4
jquery 表單序列化
方法 集合 編碼 cti targe 數組 value src 文本 1.序列化為URL 編碼文本字符串 var serialize = $("form[name=testForm]").serialize(); console.log(serialize);
15個最佳的 JavaScript 表單驗證庫
就是 www. 信用卡 號碼 大型 端口 共享 魯棒性 max 客戶端驗證在任何項目都是不夠的,因為 JavaScript 可以直接忽略,人們可以提交請求到服務器。 然而這並不意味著客戶端驗證都沒必要了,很多時候我們需要在用戶提交到服務器之前給予提示。JavaScript
簡單的jquery表單驗證
append 提交 ren pre img als pri button font <tr>
前端——JQuery表單驗證插件
params brush xxx pass java blog scrip ida red 1、引入JQuery插件(依賴JQuery) <script src="js/jquery-1.11.3.min.js" type="text/javascript">
jquery表單驗證10章
attr inner 不能 att length parent created create plus 淘寶網購物車: /** * Created by MLQ on 2018/04/12. */ $(function () { $("img[
jquery表單驗證
ger clas remove col for 郵箱 追加 重置 UNC 用戶名: 郵箱: 個人資料: 1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitiona
Jquery | 基礎 | 使用 jQuery 表單過濾選擇器
提交按鈕 密碼框 1.0 doc nal gid 過濾 選擇器 ffffff <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DT
jQuery表單提交
{} on() target 綁定 .get 內容 action tor xhr 【轉自】jQuery最簡單的表單提交方式 第一步:綁定事件 常用的與ajax相關的事件參考如下: 1、$(selector).click(function) 2、$(selector)
幾個有用的jquery表單函式
//將JSON字串的值回填回表單 function loadData(obj) { /* var obj = eval("("+jsonStr+")"); */ var key, value, tagName, type, arr; for (x in
jquery表單驗證外掛
jquery表單驗證外掛 <form id="submit_form" action="/" method="post"> <input name="headPersonPhone" class="easyui-textbox" data-options="required
Day050--jQuery表單事件 輪播圖 外掛庫 ajax
表單控制元件的事件 change()表單元素髮生改變時觸發事件 select()文字元素髮生改變時觸發事件 submit()表單元素髮生改變時觸發事件 .focus() 獲取焦點 .blur() 釋放焦點 <!DOC
jquery表單序列化及表單載入json資料。
//表單序列化擴充套件方法 $.fn.serializeObject = function () { var o = {}; var a = this.serializeArray(); $.each(a, function () { if (o[this.n
jQuery 表單驗證控制元件 比較簡單
學習jquery, 自己寫的一個基於jQuery的表單驗證練手 比較簡單 下載地位 http://download.csdn.net/detail/lpy3654321/7816687 不要積分的 頁面效果: HTML 程
jquery表單驗證框架 jquery.validate.min.js的使用
jquery表單驗證框架 jquery.validate.min.js的使用 http://www.cnblogs.com/linjiqin/p/3431835.html <form id="formId" class="form
jquery表單非同步提交
<script type="text/javascript"> $("input").blur(function(){ var $formData=$("#frm");
13. jQuery-表單過濾選擇器
<!DOCTYPE html> <html> <head> <title>jQuery表單過濾選擇器</title> <style type="text/css"> bod