JavaScript作用域鏈
之前寫過一篇JavaScript 閉包究竟是什麼的文章理解閉包,覺得寫得很清晰,可以簡單理解閉包產生原因,但看評論都在說了解了作用域鏈和活動物件才能真正理解閉包,起初不以為然,後來在跟公司同事交流的時候發現作用域和執行環境確實很重要,又很基礎,對理解JavaScript閉包很有幫助,所以在寫一篇對作用域和執行環境的理解。
作用域
作用域就是變數和函式的可訪問範圍,控制著變數和函式的可見性與生命週期,在JavaScript中變數的作用域有全域性作用域和區域性作用域。
單純的JavaScript作用域還是很好理解的,在一些類C程式語言中花括號內的每一段程式碼都有各自的作用域,而且變數在宣告它們的程式碼段外是不可見的,稱之為塊級的作用域,JavaScript容易讓初學者誤會的地方也在於此,JavaScript並沒有塊及的作用域,只有函式級作用域:變數在宣告它們的函式體及其子函式內是可見的。
變數沒有在函式內宣告或者宣告的時候沒有帶var就是全域性變數,擁有全域性作用域,window物件的所有屬性擁有全域性作用域;在程式碼任何地方都可以訪問,函式內部宣告並且以var修飾的變數就是區域性變數,只能在函式體內使用,函式的引數雖然沒有使用var但仍然是區域性變數。
var a=3; //全域性變數 function fn(b){ //區域性變數 c=2; //全域性變數 var d=5; //區域性變數 function subFn(){var e=d; //父函式的區域性變數對子函式可見 for(var i=0;i<3;i++){ console.write(i); } alert(i);//3, 在for迴圈內宣告,迴圈外function內仍然可見,沒有塊作用域 } } alert(c); //在function內宣告但不帶var修飾,仍然是全域性變數
只要是理解了JavaScript沒有塊作用域,簡單的JavaScript作用域很好理解,還有一點兒容易讓初學者迷惑的地方是JavaScript變數可函式的與解析或者宣告提前,好多種叫法但說的是一件事情,JavaScript雖然是解釋執行,但也不是按部就班逐句解釋執行的,在真正解釋執行之前,JavaScript直譯器會預解析程式碼,將變數、函式宣告部分提前解釋,這就意味著我們可以在function宣告語句之前呼叫function,這多數人習以為常,但是對於變數的與解析乍一看會很奇怪
console.log(a); //undefined var a=3; console.log(a); //3 console.log(b); //Uncaught ReferenceError: b is not defined
上面程式碼在執行前var a=3; 的宣告部分就已經得到預解析(但是不會執行賦值語句),所以第一次的時候會是undefined而不會報錯,執行過賦值語句後會得到3,上段程式碼去掉最後一句和下面程式碼是一樣的效果。
var a; console.log(a); //undefined a=3; console.log(a); //3
然而
如果只是這樣那麼JavaScript作用域問題就很簡單了,然而由於函式子函式導致的問題使作用域不止這樣簡單。大人物登場——執行環境或者說執行期上下文(好土鱉):執行環境(execution context)定義了變數或函式有權訪問的其它資料,決定了它們的各自行為。每個執行環境都有一個與之關聯的變數物件(variable object, VO),執行環境中定義的所有變數和函式都會儲存在這個物件中,解析器在處理資料的時候就會訪問這個內部物件。
全域性執行環境是最外層的一個執行環境,在web瀏覽器中全域性執行環境是window物件,因此所有全域性變數和函式都是作為window物件的屬性和放大建立的。每個函式都有自己的執行環境,當執行流進入一個函式的時候,函式的環境會被推入一個函式棧中,而在函式執行完畢後執行環境出棧並被銷燬,儲存在其中的所有變數和函式定義隨之銷燬,控制權返回到之前的執行環境中,全域性的執行環境在應用程式退出(瀏覽器關閉)才會被銷燬。
作用域鏈
當代碼在一個環境中執行時,會建立變數物件的一個作用域鏈(scope chain,不簡稱sc)來保證對執行環境有權訪問的變數和函式的有序訪問。作用域第一個物件始終是當前執行程式碼所在環境的變數物件(VO)
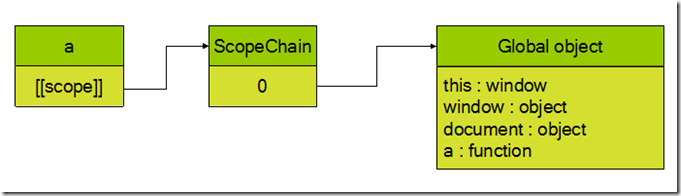
function a(x,y){ var b=x+y; return b; }
在函式a建立的時候它的作用域鏈填入全域性物件,全域性物件中有所有全域性變數
如果執行環境是函式,那麼將其活動物件(activation object, AO)作為作用域鏈第一個物件,第二個物件是包含環境,下一個是包含環境的包含環境。。。。。
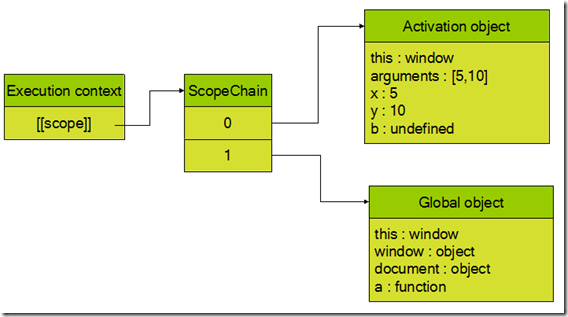
function a(x,y){ var b=x+y; return b; } var tatal=a(5,10);
這時候 var total=a(5,10);語句的作用域鏈如下
在函式執行過程中識別符號的解析是沿著作用域鏈一級一級搜尋的過程,從第一個物件開始,逐級向後回溯,直到找到同名識別符號為止,找到後不再繼續遍歷,找不到就報錯。
再來看看閉包
之前部落格曾經總結道:只要存在呼叫內部函式的可能,JavaScript就需要保留被引用的函式。而且JavaScript執行時需要跟蹤引用這個內部函式的所有變數,直到最後一個變數廢棄,JavaScript的垃圾收集器才能釋放相應的記憶體空間。回頭再看看好理解了很多,父函式定義的變數在子函式的作用域鏈中,子函式沒有被銷燬,其作用域鏈中所有變數和函式就會被維護,不會被銷燬。
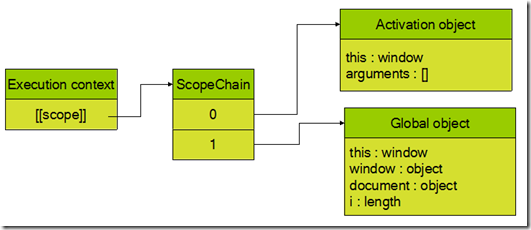
for(var i=0;i<elements.length;i++){ elements[i].onclick=function(){ alert(i); } }
這是上篇部落格提到過的經典錯誤,每次element點選alert都是length,這段程式碼中為element繫結的click事件處理程式的作用域鏈是這樣的
由於內部函式(click事件處理程式時刻有呼叫可能),所以其作用域鏈不能被銷燬(更別說本例中i在全域性作用域中,只能頁面解除安裝是銷燬),i的值一直保持for迴圈執行完後的length值,所以每次觸發onclick的時候才會alert length。
for(var i=0;i<elements.length;i++){ (function(n){ elements[n].onclick=function(){ alert(n); } })(i); }
為什麼這樣就行了呢,這時候onclick引用的變數變成了n,而由於立即執行函式的原因,每個onclick函式在作用域鏈中分別保持著對應的n(0~length-1),這時候就可以了。
最後
其實理解了執行環境和作用域鏈後,閉包翻了變成顯而易見的東西,但是也不能濫用閉包,從上面例子可以看出,閉包會使子函式保持其作用域鏈的所有變數及函式與記憶體中,記憶體消耗很大,在使用的時候儘量銷燬父函式不再使用的變數。
相關推薦
javascript作用域鏈理解
sco 執行上下文 變量提升 返回 結構圖 活動 ren 產生 內部 執行上下文(Execution context,簡稱EC) 概念 每當控制器到達ECMAScript可執行代碼的時候,就進入了一個執行上下文。 javascript中,EC分為三種: 全局
JavaScript作用域鏈
之前寫過一篇JavaScript 閉包究竟是什麼的文章理解閉包,覺得寫得很清晰,可以簡單理解閉包產生原因,但看評論都在說了解了作用域鏈和活動物件才能真正理解閉包,起初不以為然,後來在跟公司同事交流的時候發現作用域和執行環境確實很重要,又很基礎,對理解JavaScript閉包很有幫助,所以在寫一篇對作用域和執行
Javascript作用域鏈的總結
JavaScript函式的作用域鏈分為定義時作用域鏈和執行時作用域鏈;函式被定義的時候,它有一個屬性[[scope]]標明它的定義作用域鏈,定義時作用域鏈[[scope]]遵守這樣的規則:一個函式的定義時作用域鏈[[scope]]總是它所在的外部函式的執行時作用域鏈;全域性函式的定義作用域鏈只包含wind
JavaScript作用域鏈、活動物件
在JavaScript中,函式也是物件,實際上,JavaScript裡一切都是物件。函式物件和其它物件一樣,擁有可以通過程式碼訪問的屬性和一系列僅供JavaScript引擎訪問的內部屬性。其中一個內部屬性是[[Scope]],由ECMA-262標準第三版定義,該內部屬性包含
javascript 作用域鏈
問題的提出 首先看一個例子: var name = 'laruence' ; function echo () { alert ( name); var name = 'eve' ; alert ( name);
JavaScript作用域鏈的理解
局部變量 全局變量 作用域鏈 num 我們 log 全局對象 spa 變量作用域 前言 作用域是JavaScript一個很重要的概念,想要學好JavaScript就需要理解javascript作用域和作用域鏈的工作原理。這篇文章對JavaScript作用域鏈和作用域鏈做一個
Javascript執行環境、作用域鏈
post 所在 不存在 其他 後臺 對象 AC src tex 一、執行環境 執行環境(也叫做執行上下文,Execution Context)是Javascript中最為重要的一個概念。執行環境定義了變量或函數有權訪問其他數據,決定了它們各自的行為。每個執行環境都有
javascript 執行環境,作用域鏈和閉包
strong str AI UNC 形參 場景 我們 引用 pos 首先看下這條語句: (function($) {…})(jQuery); 1.原理: function(arg){…}這就定義了一個匿名函數,參數為arg 而調用函數時,
簡單說說Javascript中的作用域鏈
ole strong text TE 結果 span 全局對象 範圍 undefine Javascript中作用域就是變量與函數的可訪問範圍,即作用域控制著變量與函數的可見性和生命周期。變量的作用域有全局作用域和局部作用域兩種。當查找變量的時候,會先從當前上下文的
JavaScript基礎概念之----作用域鏈
span tro 閉包 str clas 作用域鏈 function UNC 決定 也稱:詞法作用域 JavaScript查找變量關聯的值時,會遵循一個查找鏈,這個鏈是基於作用域的層次結構的。 var a = ‘hello‘; var func1 = function(
JavaScript中的閉包和作用域鏈
com inf asc 分享 size bsp 手冊 部分 rip 這部分幾乎是JavaScript中最難的部分,也是面試官最愛問的地方。 下面的內容是我以前寫的《JavaScript學習手冊》中被客戶刪除的部分,理由聽起來有點詭異:太難。
Javascript關於作用域和作用域鏈
[Scope]: Javascript引擎中有一個scope的內部屬性,這個scope物件包含了函式可以訪問的作用域物件的集合,並且這個scope屬性只能被瀏覽器所訪問。scope屬性是函式建立就存在的。 function ShowTime(time){ var time=time
深入理解javascript原型和閉包(14)——從【自由變數】到【作用域鏈】
https://www.cnblogs.com/wangfupeng1988/p/3994065.html 重點: var x = 10; function fn(){ console.log(x); } function show(f){ var x = 20; f();
javascript之作用域及作用域鏈
在看js權威指南時,感覺上面講的不太詳細,沒看懂什麼意思,就找了有關的視訊,將視訊講解記錄下來並加以整理,防止自己遺忘,以下是正文。 在介紹作用域與作用域鏈之前,先要了解執行(執行)上下文的概念,執行期上下文的定義為:當函式執行時,會建立一個稱為執行期上下文的內部物件。一個執行期上下文定義了一個
JavaScript執行環境及作用域鏈例項分析
1、執行環境: 每個執行環境都有一個與之關聯的變數物件,環境中定義的所有變數和函式都儲存在這個物件中。 執行環境包括全域性執行環境和函式執行環境。 全域性執行環境是最外圍的一個執行環境,在瀏覽器中,全域性執行環境被認為是是window物件,所有全域性變數和屬性都是作為window
javascript系列 ————詞法作用域、作用域鏈(二)
詞法作用域就是定義在詞法階段的作用域。換句話說,詞法作用域是由你在寫程式碼時將 變數和塊作用域寫在哪裡來決定的,因此當詞法分析器處理程式碼時會保持作用域不變(大部分情 況下是這樣的)。 &
JavaScript執行環境及作用域(一)——執行環境棧和作用域鏈機制
執行環境是JavaScript中最為重要的一個概念,每個執行環境都有一個與之關聯的變數物件,執行環境中所有的變數和函式都儲存在這個物件中。我們編寫的程式碼是無法訪問這個變數物件的,只有解析器在處理資料時會在後臺使用它,但有個例外,因為在Web瀏覽器中,全域性執行環境關聯的變數物件是window物件,windo
javaScript作用域和作用域鏈詳解
作用域就是一個變數或者函式能夠訪問到區域。 ES5並沒有塊級作用域,在ES2015中已經新增塊級作用域。 例項程式碼: var name = " 清風明月 "; function mainA(){ var name = "qingfeng"; console.log(
前端入門18-JavaScript進階之作用域鏈
宣告 本系列文章內容全部梳理自以下幾個來源: 《JavaScript權威指南》 MDN web docs Github:smyhvae/web Github:goddyZhao/Translation/JavaScript 作為一個前端小白,入門跟著這幾個來源學習,感謝作者的分享,
JavaScript執行環境及作用域(二)——延長作用域鏈
雖然執行環境的型別總共只有兩種——全域性和區域性(函式),但還是有辦法來延長作用域鏈的,這麼說是因為有些語句可以在作用域鏈的前端臨時增加一個變數物件,該變數物件會在程式碼執行後被移除。在兩種情況下會發生這種現象。具體來說,就是當執行流進入下列任何語句時,作用域鏈就會得到加長: try-catch語句的cat