Mac中Xcode、文字編輯器逆天覆制
可能你會遇到這種需求,我想複製每一行的某一部分內容,如下
const NSTextAlignment TTTTextAlignmentLeft = NSTextAlignmentLeft;
const NSTextAlignment TTTTextAlignmentCenter = NSTextAlignmentCenter;
const NSTextAlignment TTTTextAlignmentRight = NSTextAlignmentRight;
const NSTextAlignment TTTTextAlignmentJustified = NSTextAlignmentJustified;
const 上面是我找的一段程式碼,假如我想複製前面一列的const NSTextAlignment,怎麼辦呢?
傳統方法是:
conmand+C,command+V重複五次
稍快一點的方法是:
按住command,在每一行選擇五次,然後進行一次conmand+C,command+V
當然上面的兩種方法對於Mac使用者已經司空見慣,根本稱不上逆天。
下面我就來介紹一下一個逆天的方法:
- 首先應該是一下當前軟體是否支援這種用法
- 做法如下:
按住option鍵,如果游標變成十字選擇線,說明支援,否則說明當前軟體不支援。
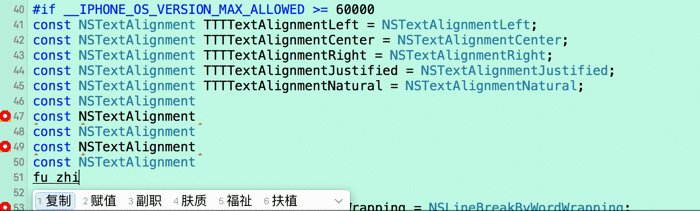
如果支援具體做法如下:
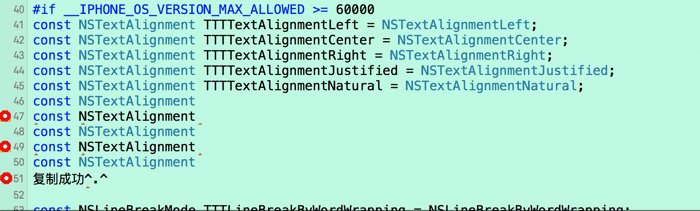
按下option鍵,待游標變成十字線後去選擇,然後conmand+C,command+V
相關推薦
Mac中Xcode、文字編輯器逆天覆制
可能你會遇到這種需求,我想複製每一行的某一部分內容,如下 const NSTextAlignment TTTTextAlignmentLeft = NSTextAlignmentLeft; const
在網頁中使用富文字編輯器editor+vue
先下載一個富文字編輯器(官網地址) 在vue中新建一個editor.vue <template> <div> <script id="editor" type="text/plain"></script> </div
在Django的admin中使用富文字編輯器 CKEditor
開發環境 : Python 3.5 Django 1.11 CKEditor安裝: pip install django-ckeditor Django的settings.py中的註冊和配置 在INSTALL_APP進行註冊: ‘cked
django學習——xadmin中整合富文字編輯器ueditor
xadmin為django後臺管理系統admin的升級版,點選進入github 在對後臺進行編輯時,採用百度開源的富文字編輯器ueditor,本文采用djangoueditor,源程式點此進入。由於作者不再對其進行維護,這個版本不再適用於Python3版本,P
ThinkPHP中使用富文字編輯器
在ThinkPhp中使用富文字編輯器 1.下載ueeditor可以在http://ueditor.baidu.com/website/download.html這裡下載。 2.下載後開啟裡面的Index.html就可以看到Demo 3。將檔案移入專案中,新增三個js檔案
在nodejs中使用富文字編輯器UEditor
最近開發過程中遇到要某個商品新增描述的欄位。由於我們後臺使用的是nodejs開發。在網上找到了一個第三方的外掛UEditor UEditor 是由百度「FEX前端研發團隊」開發的所見即所得富文字web編輯器,具有輕量,可定製,注重使用者體驗等特點,開源基於MIT協議,
在專案中使用富文字編輯器UEditor(開源文字編輯器外掛)
第一步:下載UEditor所需要的所有檔案 此處用的是JSP-UTF-8版本 下載連結:http://ueditor.baidu.com/website/download.html 第二步:將下載檔案解壓至專案web目錄下 第三步:將資料夾下/jsp/lib目錄下的五個jar包拷貝至專案中的WEB-INF/
YII中Ueditor富文字編輯器檔案和圖片上傳的配置
將Ueditor整合到YII框架中後,參照editor_config.js中的toolbars中的內容,更改options中標籤可以給編輯器新增想要的功能: 因此要想新增檔案和圖片上傳功能,應該加入以下兩個標籤: 文字編輯器中便出現了對應的兩個選項: 但是點選上傳圖片按
React中使用富文字編輯器Quill,支援貼上圖片
最近專案中需要用到富文字編輯器,並且客戶明確提出需要實現可以直接截圖貼上到文字框中。 由於我們的前端是用react寫的,於是就去參考了知乎的實現,發現知乎的富文字框是可以直接貼圖進去的,但由於看不到原始碼,只能瀏覽器除錯看了一下,發現他就是一個可編輯的div,
ThinkPHP框架中使用富文字編輯器後如何輸出
htmlspecialchars_decode()用這個能解析裡面的符號 我們在利用ThinkPHP提交資料的時候,資料庫裡的資料是含各種html標籤的,那麼在輸出時就可以直接輸出嘛。但是,也許你的老師曾經告訴過你,在進行後臺資料提交的時候,要過濾掉html標籤,如I('content','
在 Django Model 中新增富文字編輯器 CKEditor
1. 安裝 django-ckeditor pip install django-ckeditor 2. 新增 ckeditor 到 settings.py 中的 INSTALLED_APPS 裡 3. 新增 CKEDITOR_UPLOAD_PATH 的配置到 se
在網頁中新增富文字編輯器——UEditor的使用
今天專案中接到了一個新的需求,原本的功能是jsp頁面中的 新聞釋出+附件上傳,可是客戶說要改成釋出新聞的時候可以 自由排版+插入圖片+附件上傳 的功能。原來的功能是由一個文字域來實現的,然後在controller接收到文字域的內容時,用html標籤替換所有的空格和回車符。
在Java web中配置線上文字編輯器FCKeditor
線上文字編輯器對於任何網路系統來說都是必不可少的的模組,尤其是對於表單頁面程式來說幾乎是必需模組。本文主要介紹如何在表單中呼叫FCKeditor。 1、下載FCKeditor的相關軟體 FCKeditor_2.6.6 fckeditor-ja
Go語言環境安裝,驗證go語言環境、使用文字編輯器編寫一個go hello world,Go lang IDE安裝,在golang中新建一個go程式
1 Golang語言環境安裝包下載 https://www.golangtc.com/ 下載: go1.9.2.windows-amd64.msi 和 go1.9.2.windows-amd64.zip 2 golang語言環境安裝 本筆記使用go1.10.2.window
Mac 中較好解決文字編輯器執行程式碼出現中文亂碼問題
此方法針對-Mac終端UTF-8編碼方式下,部分軟體(比如 Visual Studio code, Eclipse時)執行程式碼時出現中文亂碼的問題。 問題引入: 很迷惑的一件事,Mac終端是UTF-8編碼方式,卻在部分軟體執行外界程式碼(這裡指的是像win
3P(PS、PR、PDF編輯器Acrobat)中的基基本操作(三)
確認密碼 安全性 inf 選中 編輯器 png nbsp 打開 順序 本文介紹一些關於圖片、視頻、PDF的最常用操作: 圖像方面:旋轉、裁剪、拼接、水印(文字)、導出 軟件:Photoshop 視頻方面:剪切(拼接)、水印(文字、字幕)、導出 軟件:Premi
Sql Server2008 中的活動監視器、物件資源管理器詳細資訊、搜尋、查詢編輯器之IntelliSense (轉)
Management Studio首次出現在MSSQL2005中,到MSSQL2008中已經成為了一個更成功的產品。其中在SSMS2008中最重要的特性如下: 1.活動監視器 2.物件資源管理器詳細資訊 3.搜尋 4.查詢編輯器之IntelliSense &nb
百度富文字編輯器ueditor的使用、非空校驗、引用預定義模板
最近用到百度ueditor編輯器,遇到了很多問題,總結一下ueditor的使用、非空校驗、引用預先寫好的模板。 一、百度ueditor編輯器簡單使用: 1.在百度官網http://ueditor.baidu.com/website/download.html下載壓縮包,解壓之後整體拷
Vue中如何引入CKeditor 文字編輯器
1、下載編輯器包:https://www.npmjs.com/package/ckeditor 2、放到靜態資源目錄中 在index.html中引入檔案ckeditor.js <script src='static/ckeditor/ckeditor.js' type="
Python中mysql資料庫儲存富文字編輯器中的內容
使用python 模組MySQLdb自帶的針對mysql的字元轉義函式 escape_string """insert into csdn_test(message) VALUES("%s");""" % (pymysql.escape_string(item['content']))