在Java web中配置線上文字編輯器FCKeditor
線上文字編輯器對於任何網路系統來說都是必不可少的的模組,尤其是對於表單頁面程式來說幾乎是必需模組。本文主要介紹如何在表單中呼叫FCKeditor。
1、下載FCKeditor的相關軟體
FCKeditor_2.6.6 fckeditor-java-2.4-bin(可以對FCKeditor進行精簡,這樣不僅可以提高其載入速度,還可以提高Java web專案的執行速度。當然,為了省事,可以不用精簡,不影響FCKeditor的使用)。
下載連結:FCKeditor_2.6.6點選開啟連結 fckeditor-java-2.4-bin點選開啟連結
2、利用JavaScript語言呼叫FCKeditor
新建一個名叫myFCKeditortest的JavaWeb專案,然後把解壓後的fckeditor資料夾以及該資料夾下的所有檔案複製到myFCKeditortest/WebRoot目錄下。至此完成了FCKeditor線上文字編輯器環境的配置,接下來通過倆種方式在myFCKeditor專案中實現對FCKeditor線上文字編輯器的呼叫。
1)JavaScript語言直接呼叫
在myFCKeditortest/WebRoot目錄下新建一個叫JavaScript1.jsp的JSP頁面,程式碼如下:
<span style="font-family:SimSun;font-size:24px;"><%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <html> <head> <title>通過JavaScript語言呼叫</title> <!-- 引入外部的js檔案 --> <script type="text/javascript" src="fckeditor/fckeditor.js"> </script> </head> <body> <h1>通過JavaScript語言呼叫</h1> <!-- 呼叫FCKeditor線上文字編輯器 --> <script type="text/javascript"> var oFCKeditor = new FCKeditor('FCKeditor1'); oFCKeditor.BasePath = "/myFCKeditortest/fckeditor/"; oFCKeditor.Create(); </script> </body> </html></span>
2)標籤<textarea>呼叫FCKeditor
在myFCKeditortest/WebRoot目錄下新建一個叫JavaScript2.jsp的JSP頁面,程式碼如下:
<span style="font-family:SimSun;font-size:24px;"><%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <html> <head> <title>通過JavaScript語言呼叫</title> <!-- 引入外部的js檔案 --> <script type="text/javascript" src="fckeditor/fckeditor.js"> </script> <!-- 引入網頁後需要載入的程式碼 --> <script type="text/javascript"> window.onload = function() { var oFCKeditor = new FCKeditor('MyTextarea'); oFCKeditor.BasePath = "/myFCKeditortest/fcked itor/"; oFCKeditor.ReplaceTextarea(); } </script> </head> <body> 通過JavaScript語言呼叫 <textarea name="MyTextarea">測試語言</textarea> </body> </html></span>
3、利用JSP標籤呼叫FCKeditor線上文字編輯器
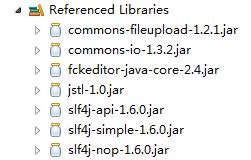
由於JSP技術是伺服器端的程式設計技術,在具體使用時需要連線伺服器,所以需要引進
fckeditor-java-2.4-bin檔案中的類來配置開發環境,具體架包如下圖所示:

新建JSP.jsp,具體程式碼如下:
<span style="font-family:SimSun;font-size:24px;"> <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!-- 引入標籤庫 -->
<%@ taglib uri="http://java.fckeditor.net" prefix="FCK"%>
<html>
<head>
<title>通過JSP頁面中的自定義標籤來呼叫FCKeditor線上文字編輯器 </title>
</head>
<body>
通過JSP頁面中的自定義標籤來呼叫FCKeditor線上文字編輯器
<!-- 設定FCK標籤 -->
<FCK:editor instanceName="editorDefault" basePath="/fckeditor"
value="測試程式碼"></FCK:editor>
</body>
</html></span><span style="font-family:SimSun;font-size:24px;"> 將專案myFCKeditortest釋出到伺服器上,開啟瀏覽器,在位址列中輸入:http://localhost:8080/myFCKeditortest/JSP.jsp。執行結果如下所示:</span></pre><pre name="code" class="html"><span style="font-family:SimSun;font-size:24px;"><img src="https://img-blog.csdn.net/20150413170520635" alt="" />
</span>