javascript實現圖片放大鏡效果
當我們在電商網站上購買商品時,經常會看到這樣一種效果,當我們把滑鼠放到我們瀏覽的商品圖片上時,會出現類似放大鏡一樣的一定區域的放大效果,方便消費者觀察商品。今天我對這一技術,進行簡單實現,實現圖片放大鏡效果。
我在程式碼中進行了程式碼編寫的思路的說明和詳細的程式碼註釋,方便讀者,請看程式碼:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style 這裡,我並沒有對程式碼中css樣式,javascript行為進行和html結構的分離,方便讀者閱讀和執行。
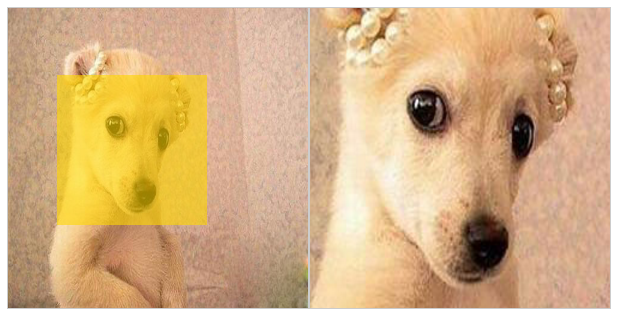
有讀者可能考慮,獲取事件物件的偏移距離時直接使用offsetX和offsetY屬性,省去了計算,但是筆者在試驗時,出現了異常,黃色放大區域並不能穩定的隨著滑鼠進行移動,筆者認為,當時用offsetX和offsetY時,執行onmousemove會不斷地出發onmouseover,而onmouseover會產生事件傳播,從而導致在獲取offsetX時出現異常。最終,筆者採用上述程式碼中的方法,能夠出現穩定的效果。讀者可以自行執行程式碼,檢視效果。這裡附上筆者的效果圖:
相關推薦
javascript實現圖片放大鏡效果
當我們在電商網站上購買商品時,經常會看到這樣一種效果,當我們把滑鼠放到我們瀏覽的商品圖片上時,會出現類似放大鏡一樣的一定區域的放大效果,方便消費者觀察商品。今天我對這一技術,進行簡單實現,實現圖片放大鏡效果。 我在程式碼中進行了程式碼編寫的思路的說明和詳細的程
安卓實現圖片放大鏡效果
一、準備圖片 在drawable資料夾下放置需要進行輪詢的圖片 二、編寫一個簡單的佈局檔案 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:andr
js實現圖片放大鏡效果
一、HTML檔案 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
JavaScript多張圖片放大鏡效果(不限定圖片尺寸,rem單位)
效果如下:可以展示圖片列表的放大鏡效果,圖片尺寸沒有要求會自動調整至水平垂直居中效果程式碼如下,除了圖片要替換一下,其它的可直接執行檢視效果,enlarge是圖片要放大檢視的倍數,注意:.bigBox的寬高與.tool的寬高比值要與enlarge保持一致,比如本例中這個比值是
原生javascript實現圖片輪播效果
最近學習javascript實現動畫效果,就用原生的javascript程式碼實現了圖片輪播的效果,供大家參考學習。 1.首先設定圖片輪播的地方(id=banner) 2.然後是一個圖片組 3.然後是一個按鈕層,用來定點陣圖片組( ul-->li)
用原生js實現淘寶詳情頁圖片放大鏡效果
這個功能是我在模仿淘寶詳情頁的時候做出來的,最初版本對於非1:1比例的圖片沒有做處理,後續對程式進行了完善和邏輯上修改,形成了當前的程式。廢話不多說,直接進入正題了,先上個效果圖先放上這段功能的html程式碼<div id="full-pic"> <
用css3的cursor:zoom-in/zoom-out實現微博看圖片放大鏡效果
本文轉載於:猿2048網站用css3的cursor:zoom-in/zoom-out實現微博看圖片放大鏡效果 1.前言
JS實例之圖片輪播,實現圖片播放效果
utf length pla get eight code func nsh java 1 <head> 2 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /&g
JS實現圖片滾動效果
settime .cn itl family .text rgba plus ++ san 源碼參考菜鳥教程:<iframe width="100%" height="300" src="https://c.runoob.com/iframe/2037" allo
jquery實現圖片放大效果
jquery實現圖片放大效果好久沒更新了,先來一發關於jquery圖片放大縮小的代碼直接上代碼前端頁面:<tr> <td height="30" align="right" bgcolor="#f2f2f2" class="left_txt2">產品相冊</td>
原生JS實現圖片放大鏡插件
spa ont 範圍 display 離開 寬度 部分 gin es2017 前 言 我們大家經常逛各種電商類的網站,商品的細節就需要用到放大鏡,這個大家一定不陌生,今天我們就做一個圖片放大鏡的插件,來看看圖片是如何被放大的……
javascript實現彈層效果
end 彈層 css樣式 posit .com nload script 代碼 ner 首先,需要有一個按鈕來模擬登錄: <button id="btnLogin"class="login-btn">登錄</button> 然後呢,我們想通過點
原生js實現圖片抖動效果
int clear 停止 動效 null scrip log 定時 實現 今天來寫一個關於圖片抖動的效果,需求是:點擊圖片,讓其抖動幾下停止(類似於蘋果手機填錯密碼之後會抖一下的效果),其實想要實現這個效果,原理就是,點擊之後,讓其左移動下然後右移動一下(每移動一下減幾像素
Javascript實現圖片點擊彈出
color HA this light lock 保存 java 但是 otto 一直想給安裝一個縮略圖點擊彈出的插件,但是找了找幾乎都是用的php來做的,插件的使用和安裝極其繁瑣,於是上網查了些demo,自己實現了一個純js的圖片彈出插件。 實現的思路是通過編寫hook圖
javascript實現圖片實時預覽的兩種方式
javascript實現圖片實時預覽的兩一、FileReader(base64): 代碼: <input id="file" type="file"> <img id="img" > <script> var file = document.getElementById(
圖片放大鏡效果
分享 圖片 div lock bubuko 技術 mouseout fun play 類似某寶的圖片放大鏡效果,言簡意賅,直接上代碼 html <div id="container"> <div class="leftView"&
javascript實現圖片上傳實時顯示上傳圖片
我們平時會用到圖片上傳要求上傳的圖片要實時顯示,那麼下面就是我的方法 HTML程式碼如下 <input type="file" name="file" onchange="showImg(this)" /> <img id=
原生javascript實現分頁效果+搜尋功能
一、概述 首先,我們要明確為何需要分頁技術,主要原因有以下: 1、分頁可以提高客戶體驗度,適當地選擇合適的資料條數,讓頁面顯得更有條理,使得使用者體驗感良好,避免過多資料的冗餘。 2、提高效能的需要。 為何需要搜尋技術,主要原因有以下: 1、搜尋功能,能準確的根據使用
利用bootstrap實現圖片Carousel效果
span per inner boot 頭文件 app cat carousel inter 引入頭文件: <link rel="stylesheet" href="bootstrap.min.css"> <link rel="styl