JavaScript多張圖片放大鏡效果(不限定圖片尺寸,rem單位)
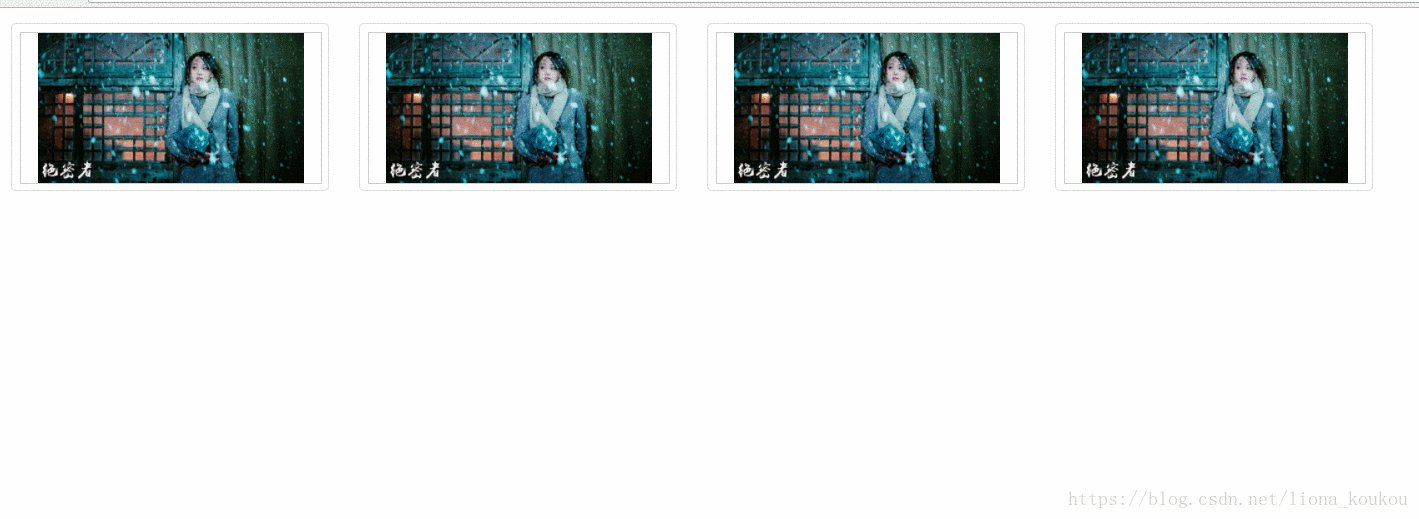
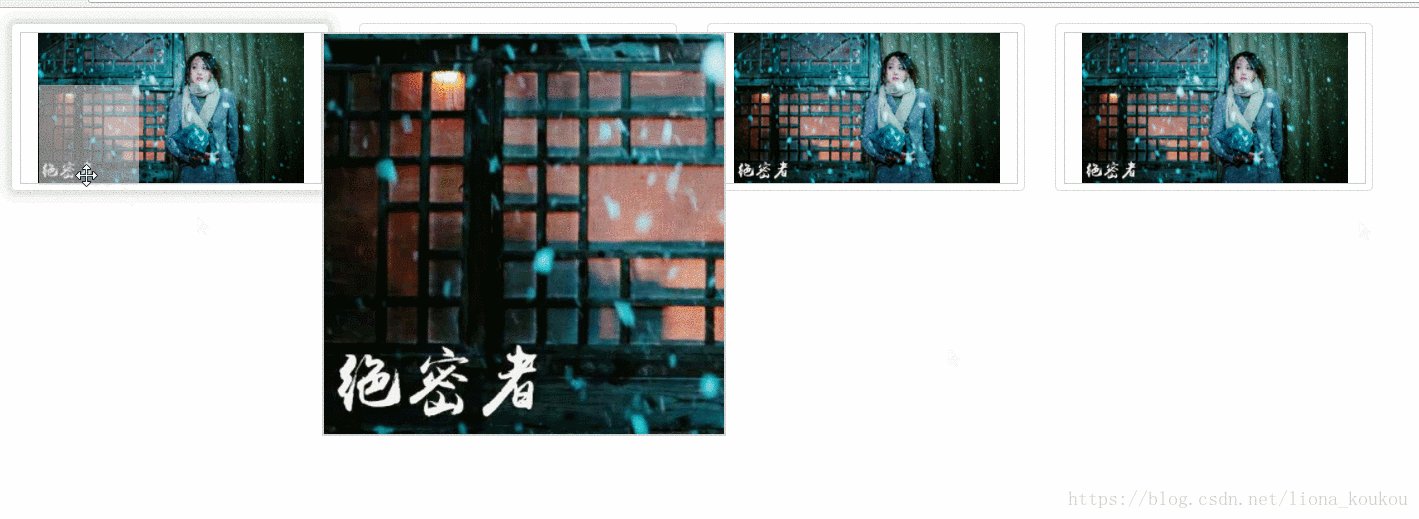
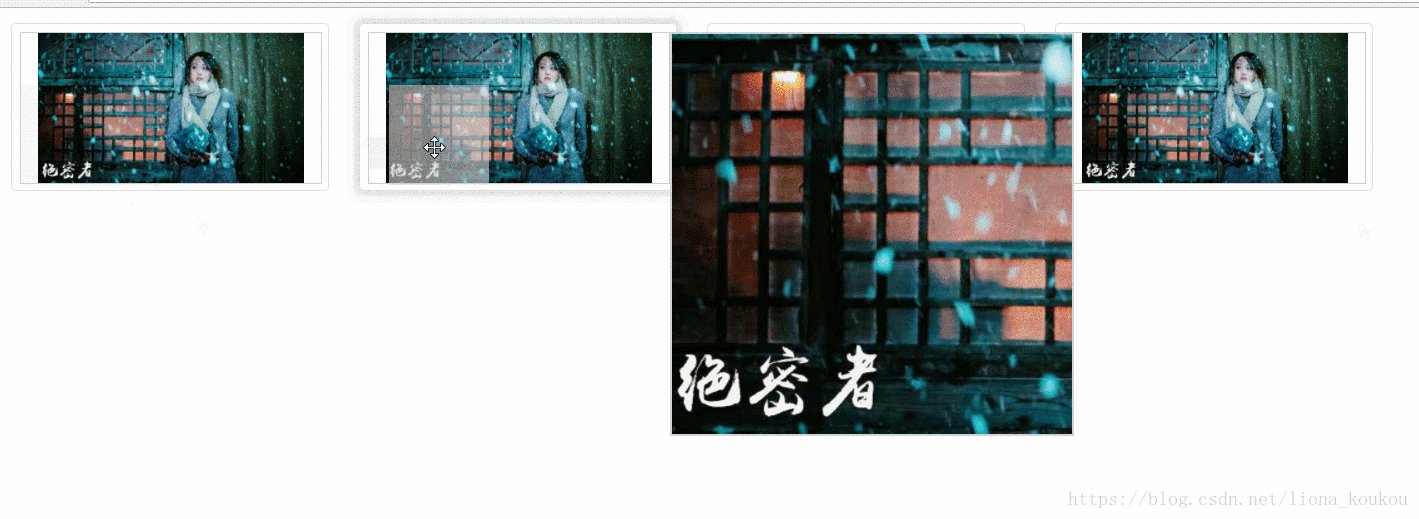
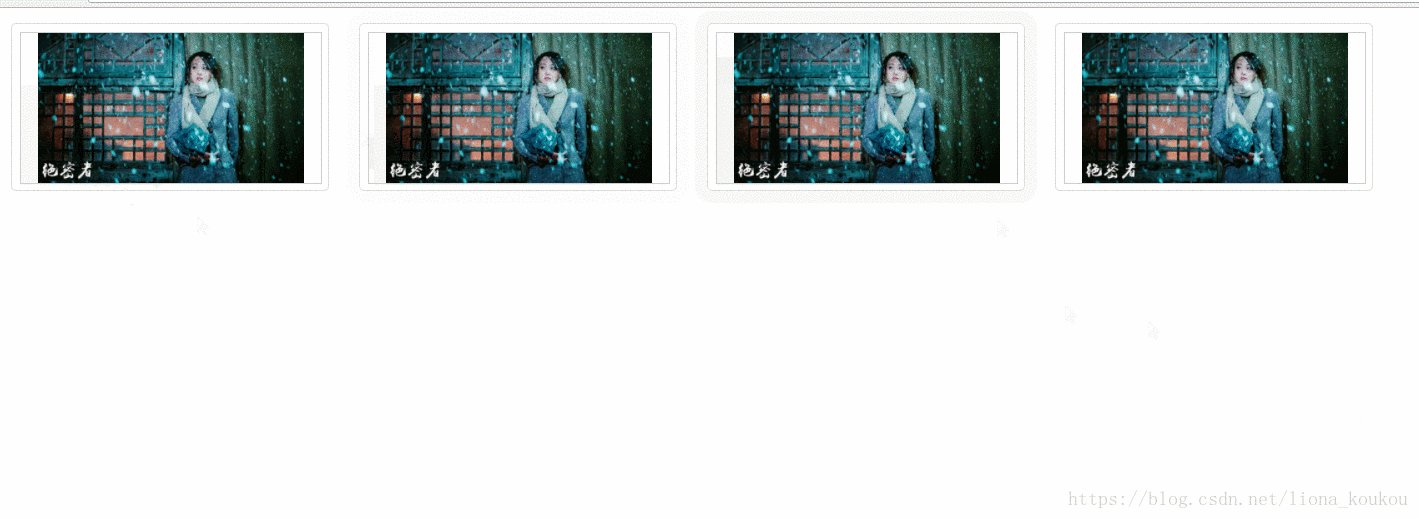
效果如下:可以展示圖片列表的放大鏡效果,圖片尺寸沒有要求會自動調整至水平垂直居中效果
程式碼如下,除了圖片要替換一下,其它的可直接執行檢視效果,enlarge是圖片要放大檢視的倍數,注意:.bigBox的寬高與.tool的寬高比值要與enlarge保持一致,比如本例中這個比值是4
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <script> function fontAuto() {document.documentElement.style.fontSize = document.documentElement.clientWidth / 19.2 + 'px'; } fontAuto(); window.onresize = function () { fontAuto(); } </script> <style type="text/css"> * { margin: 0; padding: 0; } /*圖片放大鏡*/ .result-list li { float:left; width: 3rem; margin: 0.15rem; border: 1px solid #ddd; padding: 0.08rem; border-radius: 0.05rem; list-style-type: none; } .result-list li:hover { box-shadow: 0 0 10px 5px #ddd; } .img-to-big { width: 100%; height: 1.5rem; margin: 0 auto; } .small-box { width: 100%; height: 1.5rem; border: 1px #ccc solid; cursor: move; position: relative; vertical-align: middle; display: block; } .small-box img { max-width: 100%; max-height: 100%; margin: auto; display: block; position: absolute; top: 0; left: 0; right: 0; bottom: 0; } .tool { width: 1rem; height: 1rem; background-color: lightgray; opacity: 0.6; filter: alpha(opacity=60); position: absolute; left: 0; top: 0; display: none; } .tool.active { display: block; } .big-box { width: 4rem; height: 4rem; overflow: hidden; border: 2px solid lightgray; position: absolute; background: #fff; display: none; left: 3rem; z-index: 100; } .big-box.active { display: table-cell; vertical-align: middle; } .big-box img { position: absolute; display: block; } /*圖片放大鏡*/ </style> </head> <body> <div class="result-list"> <ul> <li> <div class="img-to-big"> <div class="small-box"> <img class="small-img" src="img/zs2.jpg"/> <div class="tool"></div> </div> <div class="big-box"> <img src="img/zs2.jpg" class="big-img"/> </div> </div> </li> <li> <div class="img-to-big"> <div class="small-box"> <img class="small-img" src="img/zs2.jpg"/> <div class="tool"></div> </div> <div class="big-box"> <img src="img/zs2.jpg" class="big-img"/> </div> </div> </li> <li> <div class="img-to-big"> <div class="small-box"> <img class="small-img" src="img/zs2.jpg"/> <div class="tool"></div> </div> <div class="big-box"> <img src="img/zs2.jpg" class="big-img"/> </div> </div> </li> <li> <div class="img-to-big"> <div class="small-box"> <img class="small-img" src="img/zs2.jpg"/> <div class="tool"></div> </div> <div class="big-box"> <img src="img/zs2.jpg" class="big-img"/> </div> </div> </li> </ul> </div> <script> window.onload = function () { forImg(); window.onresize = function () { forImg(); }; } function forImg() { var enlarge = 4; var imgToBig = document.getElementsByClassName("img-to-big"); var list = document.getElementsByClassName("result-list")[0]; for (var i = 0; i < imgToBig.length; i++) { var smallBox = imgToBig[i].getElementsByClassName("small-box")[0];//小盒子 var smallImg = smallBox.getElementsByClassName("small-img")[0]; var tool = imgToBig[i].getElementsByClassName("tool")[0];//小盒子中的灰色區域 var bigBox = imgToBig[i].getElementsByClassName("big-box")[0];//大盒子 bigBox.style.left = smallBox.offsetLeft + smallBox.offsetWidth + "px"; bigBox.style.top = smallBox.offsetTop + "px"; var bigImg = imgToBig[i].getElementsByClassName("big-img")[0];//放大的圖片 var leftNum = smallBox.offsetParent; var num = leftNum.offsetLeft; imgSize(smallBox, smallImg, smallImg.getAttribute("src"), bigImg, enlarge); toBigImg(smallBox, tool, bigBox, bigImg, num, smallImg, list, enlarge); } function imgSize(smallBox, thisImg, src, bigImg, enlarge) { var img = new Image(); img.src = src; img.onload = function () { var realWidth = img.width; var realHeight = img.height; if ((realWidth / smallBox.offsetWidth) >= (realHeight / smallBox.offsetHeight)) {//當展示的圖片尺寸並不統一時,根據圖片長寬比例確定圖片以高度還是寬度為準進行縮放展示 thisImg.style.width = smallBox.offsetWidth + "px"; thisImg.style.height = "auto"; bigImg.style.width = smallBox.offsetWidth * enlarge + "px"; bigImg.style.height = "auto"; } else { thisImg.style.height = smallBox.offsetHeight + "px"; thisImg.style.width = "auto"; bigImg.style.height = smallBox.offsetHeight * enlarge + "px"; bigImg.style.width = "auto"; } } } function toBigImg(smallBox, tool, bigBox, bigImg, num, smallImg, list, enlarge) { smallBox.onmouseenter = function () { tool.className = "tool active"; bigBox.className = "big-box active"; }; //滑鼠離開小盒子區域,不顯示黃色區域和大盒子 smallBox.onmouseleave = function () { tool.className = "tool"; bigBox.className = "big-box"; }; //滑鼠在小盒子內移動 smallBox.onmousemove = function (e) { var _e = window.event || e;//事件物件 var x = _e.clientX - this.offsetLeft - tool.offsetWidth / 2 - num;//事件物件在小盒子內的橫向偏移量 var y = _e.clientY - this.offsetTop - list.offsetTop - tool.offsetHeight / 2;//豎向偏移量 if (x < 0) { x = 0;//當左偏移出小盒子時,設為0 } if (y < 0) { y = 0;//當上偏移出小盒子時,設為0 } if (x > this.offsetWidth - tool.offsetWidth) { x = this.offsetWidth - tool.offsetWidth;//當右偏移出小盒子時,設為小盒子的寬度-黃色放大區域寬度 } if (y > this.offsetHeight - tool.offsetHeight) { y = this.offsetHeight - tool.offsetHeight;//當下偏移出小盒子時,設為小盒子的高度-黃色放大區域高度 } tool.style.left = x + "px";//灰色放大區域距離小盒子左偏距 tool.style.top = y + "px";//灰色放大區域距離小盒子上偏距 bigImg.style.left = (-x + smallImg.offsetLeft) * enlarge + "px";//放大圖片移動方向相反,偏移距離加倍 bigImg.style.top = (-y + smallImg.offsetTop) * enlarge + "px"相關推薦
JavaScript多張圖片放大鏡效果(不限定圖片尺寸,rem單位)
效果如下:可以展示圖片列表的放大鏡效果,圖片尺寸沒有要求會自動調整至水平垂直居中效果程式碼如下,除了圖片要替換一下,其它的可直接執行檢視效果,enlarge是圖片要放大檢視的倍數,注意:.bigBox的寬高與.tool的寬高比值要與enlarge保持一致,比如本例中這個比值是
tensorflow+tensorflow-serving+docker+grpc模型上線部署(不需bazel編譯,有程式碼)
系統環境ubuntu14.04(mac上裝的parallels虛擬機器) Python36 Tensroflow 1.8.0 Tensorflow-serving 1.9.0(1.8官方不支援python3) Docker 18.03.1-ce grpc Tens
springboot簡單專案搭建遇到的錯誤(繼承thymeleaf)--跳轉頁面失敗(不應用ModelAndView物件,採取配置)
我這個一直就沒跳轉到welcome的那個靜態頁面,只是返回了個welcome字串,見笑見笑,後來發現是Controller註解用錯了我原來用的是@RestController,圖中是改完好使的@Controller。@RestController是@Controller和@R
Javascript應用--任你擺佈的圖片展示效果(圖片名換成你自己的)
Code: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd
Javascript應用--震撼的圖片展示效果(圖片換成你的圖片名就可以運行了)
Code: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd
Javascript應用--窗戶裡的圖片展示效果(圖片換成自己的即可執行)
Code: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd
javascript實現圖片放大鏡效果
當我們在電商網站上購買商品時,經常會看到這樣一種效果,當我們把滑鼠放到我們瀏覽的商品圖片上時,會出現類似放大鏡一樣的一定區域的放大效果,方便消費者觀察商品。今天我對這一技術,進行簡單實現,實現圖片放大鏡效果。 我在程式碼中進行了程式碼編寫的思路的說明和詳細的程
js實現圖片滑動及放大鏡效果(仿淘寶京東圖片展示)
程式碼地址: https://github.com/EsionChang/HTML/tree/master/ThreeInOne 實現效果為: 滑鼠放到小圖上,上部的大圖會滑動到相應的位置,滑動方式為減速。滑鼠移動到上部的大圖上,會顯示大圖的對應放大部位。
uploadify IE11 不兼容問題(不顯示圖片)
upload uploadify .html 不顯示圖片 cnblogs activex cti lsh logs 1.進入uploadify官網demo : http://www.uploadify.com/demos/ 2. 顯示 (確認flash為最新版本)
52.原型1 圖片放大效果(動態面板的嵌套使用)
width 同時 重復 添加 再次 包含 移動 背景圖片 alt 首先給動態面板添加一個背景圖片 導入之後只顯示一部分 要進行設置 下方的“重復”設置 選擇拉伸以包含 設置好大小以及位置 然後給面板設置鼠標移入時的動作 放大面板 懂哈ushi線性 同時設置移出時還原原本
Excel轉html(不帶圖片)
size conf mage 技術 prop ack output tex out 這種方法,比較不合時宜。因此,直接貼出代碼,只做記錄。 package com.css.java.learning.massbag; import java.io.BufferedWrit
圖片放大鏡效果
分享 圖片 div lock bubuko 技術 mouseout fun play 類似某寶的圖片放大鏡效果,言簡意賅,直接上代碼 html <div id="container"> <div class="leftView"&
【Unity】實現“擠開”效果(不使用自帶物理引擎)【改】
今天發現被撞擊的小球移動有些生硬,所以改了一下被撞擊之後小球的移動方式。 using System.Collections; using System.Collections.Generic; using UnityEngine; public class Player : MonoB
【Unity】實現“擠開”效果(不使用自帶物理引擎)
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class Player : MonoBehaviour { //
HTML5利用canvas壓縮圖片(不改變圖片寬和高)
最近專案中有一個手機拍照上傳的需求,現在的智慧手機攝像頭畫素很高,拍出來的照片大小大都在5M左右,當手機在上傳圖片時遇到了問題,之前採用的方法是將圖片先進行Base64編碼,然後上傳到伺服器,結果因為圖片太大,導致伺服器老是回覆超時錯誤;權衡之下決定在圖片上傳之前先將圖片壓縮; 以下為我採用方法
前端html列表載入更多效果(預設取出所有資料,用js控制顯示數量,也可以用分頁的形式進行ajax請求,這種暫時木有寫)
程式碼說明,頁面是用freemarker寫的,newsModel.list 是所有的資料; <ul class="affair_list" pagesize="3"> 這句是關鍵 <#if type=='news'> &nbs
TP5中含圖片的表單ajax上傳(不含圖片回顯)
前端:<div class="page-container"> <form action="" method="post" class="form form-horizontal" id="formadd"> <div class="row
滑鼠拖拽視窗效果(不允許拖出螢幕的可視區域)
html樣式 <body> <div id="div1"></div> </body> css樣式 #div1 {
安卓實現圖片放大鏡效果
一、準備圖片 在drawable資料夾下放置需要進行輪詢的圖片 二、編寫一個簡單的佈局檔案 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:andr
商品圖片放大鏡效果
在詳情頁瀏覽時商品大圖還是不能完全看清楚商品的細節,該特效實現滑鼠懸停在商品大圖上時,在商品大圖右側出現放大鏡效果並根據滑鼠的位置來改變右側大圖的顯示內容,放大鏡中的內容和滑鼠懸停位置的內容相同。該特效的實現效果圖為: 對商品大圖新增滑鼠監聽事件,首先監聽滑鼠的進入事件