【ExtJs】ExtJs的富文字編輯器
對於ExtJs表單中的多行文字框,本身就自帶一個沒有格式的textareafield。
如果要呈現一個帶格式的文字編輯器給使用者,ExtJs本身就自帶一個htmlEditor。
一、基本目標
比如下圖的帶編輯器的文字框。
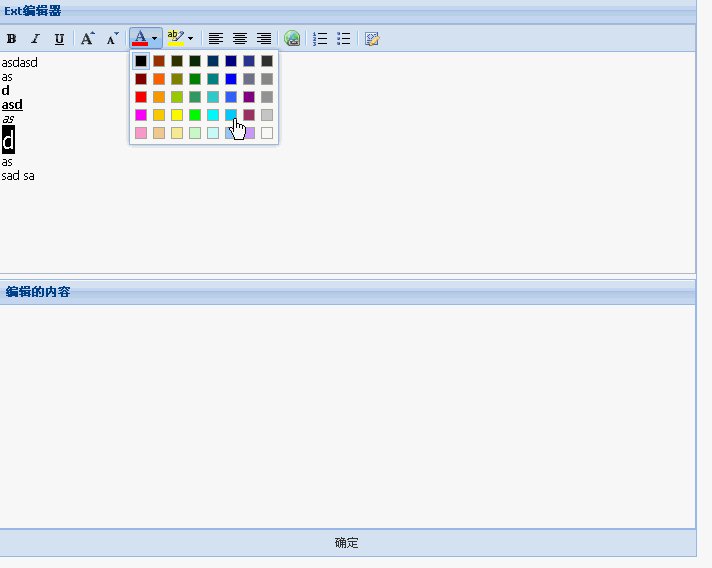
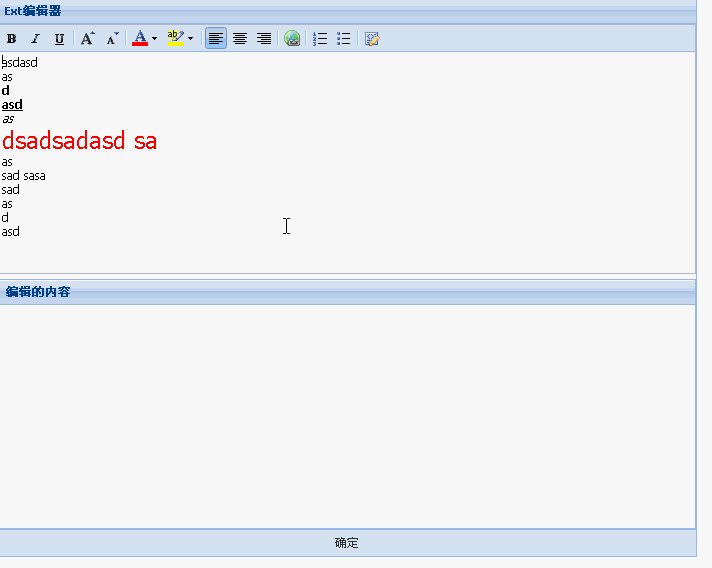
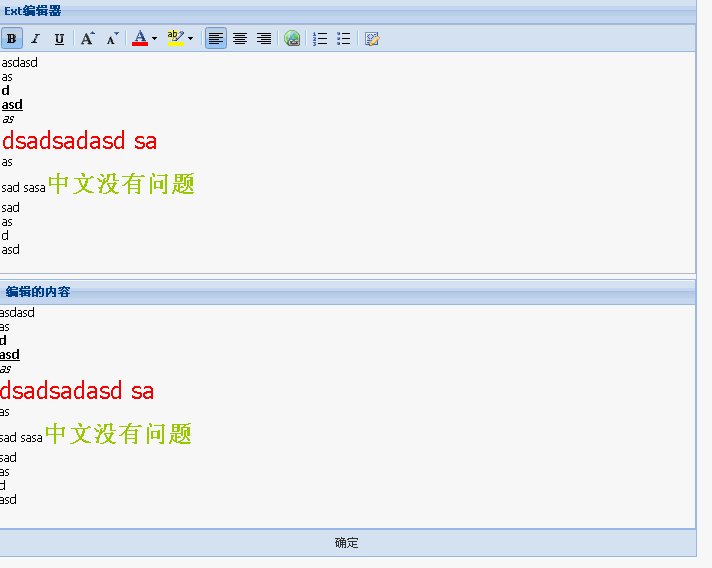
這個元件具有加粗、斜體、下劃線,增加減少字號,顏色等功能,而且自動會對文字自動編碼,無需擔心跨站攻擊,只要在後臺防範好SQL注入就可以了。
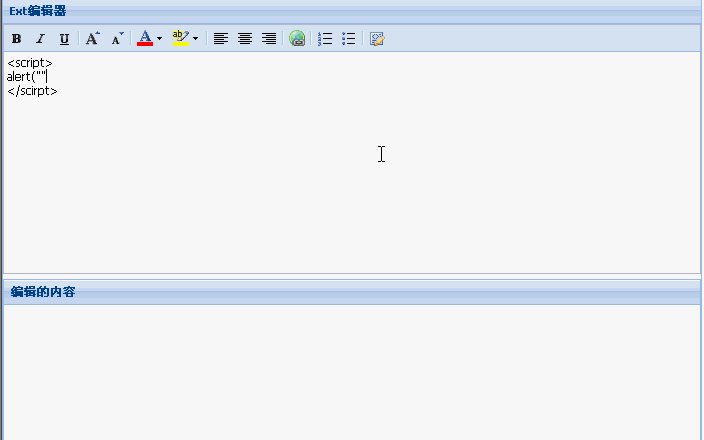
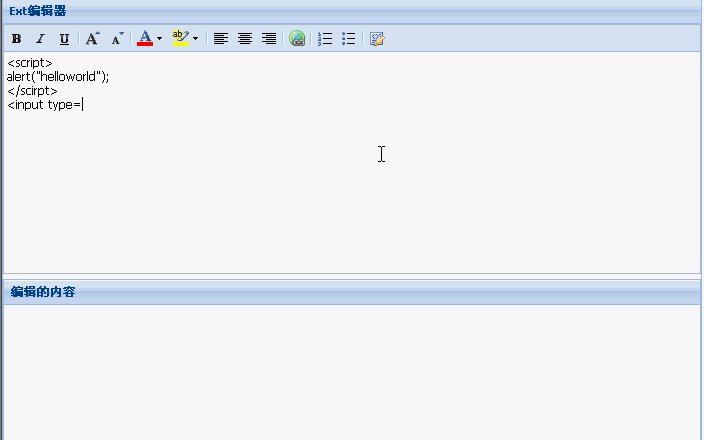
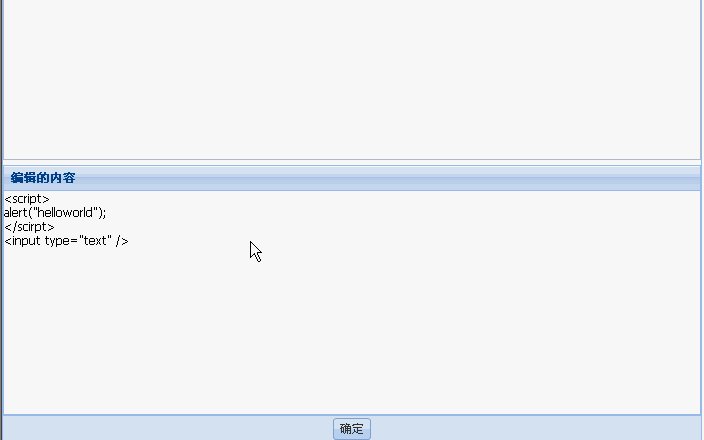
如下圖,即使在文字框輸入如下網頁尾本,也是能夠正常執行的。
二、基本思想
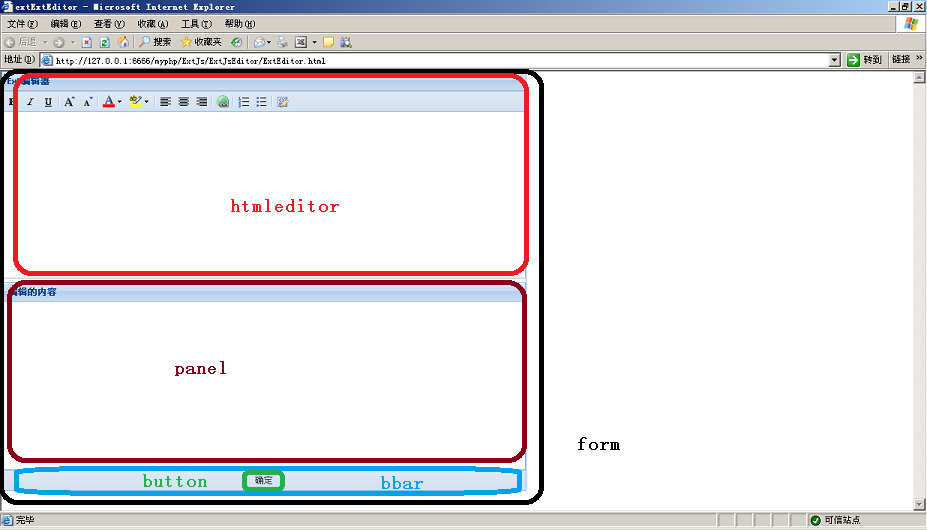
首先,這個網頁在ExtJs的佈局如下,這個元件是由一個含有bbar的表單面板中,內含一個htmleditor與panel所組成。panel用來顯示編輯之後的內容。在bbar中含有一個按鈕,點選確定之後,htmleditor裡的內容會提交到後臺的formSubmit.php,然後後臺再回調資料填充panel的內容。這個是ExtJs表單提交的基本機制,與《【ExtJs】ExtJs的表單外掛與表單佈局、提交與驗證》(
三、製作過程
1、ExtEditor.html中的html部分同樣是什麼都沒有,直接把form.panel渲染到body標籤中直接顯示。設定好寬度為700與表單的提交方式為post,與《【ExtJs】ExtJs的表單外掛與表單佈局、提交與驗證》(點選開啟連結)中同樣,使用anchor佈局來佈置表單面板。裡面放置一個htmleditor,這個htmleditor要指明一個name屬性給formSubmit.php獲取資料。不提供改變字型的功能,因為這個編輯器僅能改變成各種英文字型,中文字型,什麼宋體之類的一律沒有。不過這很正常,在網頁中本來就不應該出現字型設定。之後,與《【ExtJs】tabPanel標籤頁與修改標籤頁的內容》(
2、formSubmit.php非常簡單,獲取ExtEditor.html傳過來的content,按照ExtJs要求的方式列印相應的Json就可以了。正常來說,還應該如《【php】使用重定向,偽裝表單處理頁面不存在》(點選開啟連結)中一樣,先判斷content是否為空,防止使用者直接通過輸入網址的方式,訪問這一頁。Aspx與Jsp的玩家請自便……在頁面獲取引數,列印個字串,是非常簡單的。<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>extExtEditor</title> <script type="text/javascript" src="../js/ext-all.js"></script> <script type="text/javascript" src="../js/bootstrap.js"></script> <script type="text/javascript" src="../js/ext-lang-zh_CN.js"></script> <link href="../ext-theme-classic/ext-theme-classic-all.css" rel="stylesheet" type="text/css"> </head> <body> </body> </html> <script> Ext.onReady(function(){ Ext.onReady(function(){ var form1 = Ext.create('Ext.form.Panel', { renderTo: Ext.getBody(), width: 700, method: 'POST', layout: 'anchor', title: 'Ext編輯器', items: [{ xtype: 'htmleditor', anchor: '100%', name: 'content', height: 250, enableFont: false }, { xtype: 'panel', anchor: '100%', title: '編輯的內容', height: 250, html: '<div id="viewcontent"></div>' }], bbar: [{ xtype: 'tbfill' }, { xtype: 'button', text: '確定', disabled: true, formBind: true, listeners: { click: function(){ var thisForm = form1.getForm(); thisForm.submit({ url: "formSubmit.php", success: function(form, action){ Ext.getDom("viewcontent").innerHTML = action.result.msg; } }); } } }, { xtype: 'tbfill' }] }); }) }); </script>
<?php
$content=$_REQUEST["content"];
echo "{
'success':true,
'msg':'{$content}'
}";
?>相關推薦
【js】kindeditor富文字編輯器的簡單使用
首先去下載kindeditor的相關檔案 引入css以及js <link rel="stylesheet" href="js/kindeditor-4.1.10/themes/defaul
【Linux】中預設文字編輯器 vim 的入門與進階
### Linux 基本操作 vim 篇 --- #### vim 簡介 ---- vim 是 Linux 上最基本的文字編輯工具,其地位像是 Windows 自帶的記事本工具,還要少數的 Linux 系統自帶 leafpad 編輯器,leafpad 的操作介面更像是 Win 的記事本,可以使用滑
【ExtJs】ExtJs的富文字編輯器
對於ExtJs表單中的多行文字框,本身就自帶一個沒有格式的textareafield。 如果要呈現一個帶格式的文字編輯器給使用者,ExtJs本身就自帶一個htmlEditor。 一、基本目標 比如下圖的帶編輯器的文字框。 這個元件具有加粗、斜體、下劃線,增加減少字號,顏
KindEditor富文字編輯器【圖片、視訊等功能的富文字編輯器】
官方下載地址:http://kindeditor.net/demo.php 下載外掛: 簡單模式、預設模式富文字編輯器: 預設模式html頁面: <!DOCTYPE html> <html lang="en"> <head>
【解決】獲取到ckeditor富文字編輯器body節點下的內容
html頁面: <textarea name="description" id="description" /></textarea> <!-- 富文字編輯器 --> <script th:src="@{/plugins/ckeditor/
【Vue】quill-editor富文字編輯器元件的運用與修改配置使圖片上傳到伺服器
前言:Vue的生態已經越來越繁榮,越來越多有趣好用的元件加入的生態中了。quill-editor富文字編輯器就是很好用的元件之一。 一、quill-editor的安裝與使用 ①、安裝 npm install vue-quill-editor --save ②、
【在MVC中應用百度富文字編輯器】
1.下載.NET版本的百度富文字編輯器,前往 下載.NET版本百度富文字框 2.解壓下載的.zip壓縮包,將utf8-.net資料夾名稱改為:ueditor,複製到MVC根目錄下面。結構如下: App_Code 上的檔案是應用程式的原始碼 Config.cs 負
【vue】使用wangeditor富文字編輯器
前言: 本專案需要一個輕量級的,能夠顯示原始碼的富文字編輯器。 經查詢對比後,選擇wangeditor,但是發現wangeditor3(最新版)中沒有展示原始碼的功能,故選擇wangeditor2。 使用方法: 1.下載: 選擇npm安裝:因為目前預設版本為3.
【ASP.NET】6.百度富文字編輯器UEditor之從資料庫中取出來頁面展示
將資料存到資料庫中了,那麼怎麼讓資料原樣顯示到編輯器裡呢?讀取資料庫裡一條資料,獲取到的資料是這樣的:<p style="text-align:center;"> <img src="/LJWY/MGMT/attached/image/2016-1
【php】ThinkPHP搭建百度Ueditor富文字編輯器
簡介 UEditor是由百度web前端研發部開發所見即所得富文字web編輯器,具有輕量,可定製,注重使用者體驗等特點,開源基於MIT協議,允許自由使用和修改程式碼。 下載UEditor 將下載好的檔案解壓到thinkphp專案中,本文是解壓到PUBLIC目錄下並改資料夾
【ASP.NET】9.解決百度富文字編輯器UEditor往後臺傳資料寫入資料庫時,出現錯誤:檢測到有潛在危險的Request
解決方法:把傳資料的方式換一下,在函式上面新增[ValidateInput(false)],如果是winform頁面,在aspx頁面裡新增ValidateRequest="false"%@ Page V
我為什麼要做富文字編輯器【wangEditor5總結】
wangEditor 官網 www.wangEditor.com 瞭解最新版的編輯器 --------------------------------------------------------------------- 1. 為什麼要做富文字框? 一說到we
【實踐】簡潔大方的summernote 富文字編輯器外掛的用發——例項篇
例項化後的summernote 是這樣子的很漂亮對吧,而我做成頁面效果是這樣的:先說說例項化一個summernote 的方法把,其實也不難,jq 選擇器選擇一個要變成富文字編輯器的元素然後呼叫 summernote 方法傳入一個物件作為引數便可,引數是一個物件,屬性就是這個富文字的一些樣式屬性,如下:上面的屬
【乾貨】富文字編輯器核心操作(contenteditable,window.getSelection(),FileReader與blob影象資源處理)
1、內容編輯contenteditable做前端的基本都知道,讓div可寫,但問起有那些屬性值時,很多人會天真的以為只有“true ”or“ false”contenteditable="" contenteditable="events" contenteditable="
【Angular2】簡易版富文字編輯器
前言 因為專案中需要使用者輸入一些內容,比如一段話什麼的,這時候需要把使用者的格式記錄下來,再次顯示的時候可以顯示原來的排版 開始想就是引用第三方的元件,比如primeNG的https://www.primefaces.org/primeng/#/,但是折騰
【外掛開發】觸屏裝置專用富文字編輯器實現
前言 觸屏裝置上面由於空間狹小而有時候又有圖文混編的需求,所以,移動端尤其是web上面的富文字編輯器一直是一個空白,這段時候就做一個觸屏版的富文字–當然不可能像pc端那樣有數十個按鈕,控制粒度也不可能
summernote富文字編輯器實現圖片新增上傳和刪除圖片
summernote的基本使用 HTML程式碼 //div添加個id就可以 <div id="summernote" ></div> 然後JS操作 //例項化呼叫 var $summernote = $('#summernote').summernote(
百度富文字編輯器ueditor的使用、非空校驗、引用預定義模板
最近用到百度ueditor編輯器,遇到了很多問題,總結一下ueditor的使用、非空校驗、引用預先寫好的模板。 一、百度ueditor編輯器簡單使用: 1.在百度官網http://ueditor.baidu.com/website/download.html下載壓縮包,解壓之後整體拷
vue富文字編輯器Tinymce,功能齊全,對圖片等媒體資源操控性好,非常推薦!
使用步驟: 1.在index.html中引入js檔案: <body> <script src="./static/tinymce4.7.5/tinymce.min.js"></script> <div id="app"></div
bbs專案富文字編輯器實現上傳檔案到media目錄
media目錄是在project的settings中設定的,static目錄是django自己使用的靜態檔案的上傳目錄,media目錄是使用者自定義上傳檔案的目錄 # Django使用者上傳的檔案都放在media目錄下 MEDIA_URL = "/media/" MEDIA_ROOT = os.pat