用於非同步載入的defer和async詳解
定義和用法
<script type="text/javascript" defer="defer">
alert(document.getElementById("p1").firstChild.nodeValue);
</script>defer 屬性規定是否對指令碼執行進行延遲,直到頁面載入為止。其實就是延遲載入js
有的 javascript 指令碼 document.write 方法來建立當前的文件內容,其他指令碼就不一定是了。
如果您的指令碼不會改變文件的內容,可將 defer 屬性加入到 <script> 標籤中,以便加快處理文件的速度。因為瀏覽器知道它將能夠安全地讀取文件的剩餘部分而不用執行指令碼,它將推遲對指令碼的解釋,直到文件已經顯示給使用者為止。
<script type="text/javascript" src="demo_async.js" async="async"></script>註釋:async 屬性僅適用於外部指令碼(只有在使用 src 屬性時)。
註釋:有多種執行外部指令碼的方法:
- 如果 async="async":指令碼相對於頁面的其餘部分非同步地執行(當頁面繼續進行解析時,指令碼將被執行)
- 如果不使用 async 且 defer="defer":指令碼將在頁面完成解析時執行
- 如果既不使用 async 也不使用 defer:在瀏覽器繼續解析頁面之前,立即讀取並執行指令碼
應用場景
defer:很多人也都遇到過這樣的問題,需要直接執行別且操作DOM物件的js 總是報找不到物件的錯誤,原因大家也都知道就是頁面還有沒有載入完畢,js的操作物件還在下載中。但很多人都不知道,新增defer標籤就能輕而易舉的解決這個問題。
async:非同步載入、執行能力讓網站的頁面速度加快。
瀏覽器支援情況
WebKit引擎的瀏覽器(谷歌瀏覽器和Safari瀏覽器)。火狐瀏覽器從3.6版開始支援async 和 defer 屬性。
IE也很早就支援 defer 屬性,但對async屬性不支援,在IE9中支援onload屬性。
defer和async的區別
先來試個一句話解釋仨,當瀏覽器碰到 script
-
<script src="script.js"></script>沒有
defer或async,瀏覽器會立即載入並執行指定的指令碼,“立即”指的是在渲染該script標籤之下的文件元素之前,也就是說不等待後續載入的文件元素,讀到就載入並執行。 -
<script async src="script.js"></script>有
async,載入和渲染後續文件元素的過程將和script.js的載入與執行並行進行(非同步)。 -
<script defer src="myscript.js"></script>有
defer,載入後續文件元素的過程將和script.js的載入並行進行(非同步),但是script.js的執行要在所有元素解析完成之後,DOMContentLoaded事件觸發之前完成。
然後從實用角度來說呢,首先把所有指令碼都丟到 </body> 之前是最佳實踐,因為對於舊瀏覽器來說這是唯一的優化選擇,此法可保證非指令碼的其他一切元素能夠以最快的速度得到載入和解析。
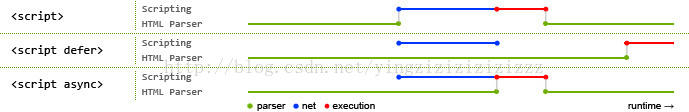
接著,我們來看一張圖咯:
藍色線代表網路讀取,紅色線代表執行時間,這倆都是針對指令碼的;綠色線代表 HTML 解析。
此圖告訴我們以下幾個要點:
- defer 和 async 在網路讀取(下載)這塊兒是一樣的,都是非同步的(相較於 HTML 解析)
- 它倆的差別在於指令碼下載完之後何時執行,顯然 defer 是最接近我們對於應用指令碼載入和執行的要求的
- 關於 defer,此圖未盡之處在於它是按照載入順序執行指令碼的,這一點要善加利用
- async 則是一個亂序執行的主,反正對它來說指令碼的載入和執行是緊緊挨著的,所以不管你宣告的順序如何,只要它載入完了就會立刻執行
- 仔細想想,async 對於應用指令碼的用處不大,因為它完全不考慮依賴(哪怕是最低階的順序執行),不過它對於那些可以不依賴任何指令碼或不被任何指令碼依賴的指令碼來說卻是非常合適的,最典型的例子:Google Analytics
相關推薦
用於非同步載入的defer和async詳解
定義和用法 <script type="text/javascript" defer="defer"> alert(document.getElementById("p1").first
JavaScript 之 非同步載入 defer和async的區別
按照慣例,所有script元素都應該放在頁面的head元素中。這種做法的目的就是把所有外部檔案(CSS檔案和JavaScript檔案)的引用都放在相同的地方。可是,在文件的head元素中包含所有JavaScript檔案,意味著必須等到全部JavaScript
defer和async的非同步載入
(譯者注: 非同步載入,可以理解為無阻塞併發處理.) (譯者再注: 建議使用 defer,但是經測試發現 defer 屬性對頁面內的script無效,沒有時序差別.只對外部 js檔案生效 ) 我對於HTML5感到興奮不已的原因之一是它實現了眾多業界期待已久的特性。我們一直需要輸入框顯示空白提示,但都是用J
jvm之java類載入機制和類載入器(ClassLoader)的詳解
當程式主動使用某個類時,如果該類還未被載入到記憶體中,則JVM會通過載入、連線、初始化3個步驟來對該類進行初始化。如果沒有意外,JVM將會連續完成3個步驟,所以有時也把這個3個步驟統稱為類載入或類初始化。
JS的阻塞載入和 defer 和 async 屬性
JS具有阻塞特性,當瀏覽器在執行js程式碼時,不能同時做其它事情,即<script>每次出現都會讓頁面等待指令碼的解析和執行(不論JS是內嵌的還是外鏈的),JS程式碼執行完成後,才繼續渲染頁面。 所有瀏覽器在下載JS的時候,會阻止一切其他活動,比如其他資源的下
非同步載入JS之async、defer
繼前面瞭解的JS載入時間線,然後對JS的非同步載入的方式進行了更深一步的瞭解;預設情況下,js檔案是同步載入的,當頁面載入到js檔案時,頁面就會被阻斷在這個地方,阻斷了HTML、CSS的載入線;為什麼不非同步載入js呢?(因為,js會修改HTML、CSS);又因為js是同步載
R數據可視化----ggplot2之標度、坐標軸和圖例詳解
abs 調整 所有 不同的 size n) 默認 表達 idt 標度控制著數據到圖形屬性的映射,當有需要時,ggplot2會自動添加一個默認的標度。我們確實可以在不了解標度運行原理的情況下畫出許多圖形,但理解標度並學會如何操縱它們則將賦予我們對圖形更強的控制能力。 每一種圖
xargs 和 exec詳解
linux xargs exec cpxargs 和 exec詳解 exec主要和find一起配合使用,xargs比exec用的地方要多。xargs應用把管道符前面的輸出作為xargs後面的命令的輸入。好處在於可以簡化步驟。常常和find一起使用,#find . -mtime +10 |xargs rm
腳本引用中使用defer和async用法和區別
兩個 不依賴 doc 體驗 html 中文 htm 停止 其他 是的,就是在頁面腳本引用的時候設置defer或者async,為什麽會有這兩個屬相來輔助腳本加載那,因為瀏覽器在遇到script標簽的時候,文檔的解析會停止,不再構建document,有時打開一個網頁上會出現空
pjlib深入剖析和使用詳解
china lis sim framework 非線程安全 還要 cts 線程本地存儲 獲取 1. PJSIP簡介 PJSIP的實現是為了能在嵌入式設備上高效實現SIP/VOIP.其主要特征包括: 1).極具移植性.(Extremely portable)
java Pattern和Matcher詳解
而且 建議 exc regex 示例 aabb 工廠 sta 數字 結論:Pattern與Matcher一起合作.Matcher類提供了對正則表達式的分組支持,以及對正則表達式的多次匹配支持. 單獨用Pattern只能使用Pattern.matcher(String reg
mapreduce shuffle 和sort 詳解
改變 struct 堆內存 傳輸 工具 默認 臨時 arc 快速排序 MapReduce 框架的核心步驟主要分兩部分:Map 和Reduce。當你向MapReduce 框架提交一個計算作業時,它會首先把計算作業拆分成若幹個Map 任務,然後分配到不同的節點上去執
Redis系列--7、RedisTemplate和 Serializer詳解
redistemplate serializer詳解<bean id="redisTemplate" class="org.springframework.data.redis.core.StringRedisTemplate"> <property name="connectionF
HTML embed標簽使用方法和屬性詳解
利用 是否 parent als ase sig 默認 eve sel 一、基本語法 代碼如下: embed src=url 說明:embed可以用來插入各種多媒體,格式可以是 Midi、Wav、AIFF、AU、MP3等等,Netscape及新版的IE 都支持。url為
es6 map()和filter()詳解【轉】
低版本 window get 簡約 push foreach 沒有 數值 length 原文地址:http://www.zhangxinxu.com/wordpress/2013/04/es5%e6%96%b0%e5%a2%9e%e6%95%b0%e7%bb%84%e
robots.txt的語法和寫法詳解
html txt 訪問 isa 字符 包含 all 屏蔽 有道 robots.txt是一個純文本文件,是搜索引擎蜘蛛爬行網站的時候要訪問的第一個文件,當蜘蛛訪問一個站點時,它會首先檢查該站點根目錄下是否存在robots.txt,如果存在,搜索機器人就會按照該文件中的內容來確
IEnumerable和IEnumerator 詳解
col 列表框 詳細講解 分配 false 叠代 http 數據 應該 IEnumerable接口是非常的簡單,只包含一個抽象的方法GetEnumerator(),它返回一個可用於循環訪問集合的IEnumerator對象。IEnumerator對象有什麽呢?它是一個真正的集
oracle pctfree和pctused詳解
blank 可用 htm post alt lock tables span 重新 一、建立表時候,註意PCTFREE參數的作用 PCTFREE:為一個塊保留的空間百分比,表示數據塊在什麽情況下可以被insert,默認是10,表示當數據塊的可用空間低於
defer=“defer”和async=“async”
指定 延遲 順序 def 們的 font 執行 nbsp bsp <script type="text/javascript" src="demo_defer.js" defer="defer"></script> 立即下載,但延遲執行。即腳本將在頁
MySQL官方教程及各平臺的安裝教程和配置詳解入口
www 官方 apt源 nbsp chrom 版本選擇 rom gui apt 官方文檔入口: https://dev.mysql.com/doc/ 一般選擇MySQL服務器版本入口: https://dev.mysql.com/doc/refman/en/